Working with HTML
You create two new web pages, an exercise file named page-1.html and a Home page, named index.html.
 index.html
index.html
 page-1.html
page-1.html
Debugging HTML
You download and correct errors in a page named page-2.html.
 page-2.html
page-2.html
Container Elements
You create a new web page named page-3.html.
 page-3.html
page-3.html
Working with CSS
You download four stylesheet files, named style-1.css, style-2.css, style-3.css and global.css.
You link these CSS files to your four previously created web pages, and add various style properties and values to the CSS files.
 page-1.html
page-1.html
 page-2.html
page-2.html
 page-3.html
page-3.html
 index.html
index.html
Working with Layout
You add media queries to four stylesheet files, named style-1.css, style-2.css, style-3.css and global.css, so that the negative spacing in their linked web pages resizes according to the viewport width.
 page-1.html
page-1.html
 page-2.html
page-2.html
 page-3.html
page-3.html
 index.html
index.html
Working with Text
You applied used CSS text properties and a fluid typographic scale to the four stylesheet files you worked with previously.
These are the style-1.css, style-2.css, style-3.css and global.css files.
The four linked web pages are updated accordingly.
 page-1.html
page-1.html
 page-2.html
page-2.html
 page-3.html
page-3.html
 index.html
index.html
Working with Colours
You add text and background colours to the four stylesheet files you worked with previously.
These are the style-1.css, style-2.css, style-3.css and global.css files.
The four linked web pages are updated accordingly.
 page-1.html
page-1.html
 page-2.html
page-2.html
 page-3.html
page-3.html
 index.html
index.html
Working with Classes
You added CSS classes to your page-3.html web page and your style-3.css stylesheet.
This makes it possible, for example, for various parts of your web page with the same <section> tag to have different text and background colours.
 page-3.html
page-3.html
Adding Images and Videos
You download and work with two new web pages (page-4.html and page-5.html) and two new stylesheets (style-4.css and style-5.css).
You also insert various downloaded image files in the the three web pages.
You also add an image to your index.html Home page.
 page-4.html
page-4.html
 page-5.html
page-5.html
 index.html
index.html
Working with Google Fonts
You add various Google Fonts to two web pages (page-4.html and page-5.html) and their linked stylesheet files (style-4.css and style-5.css.)
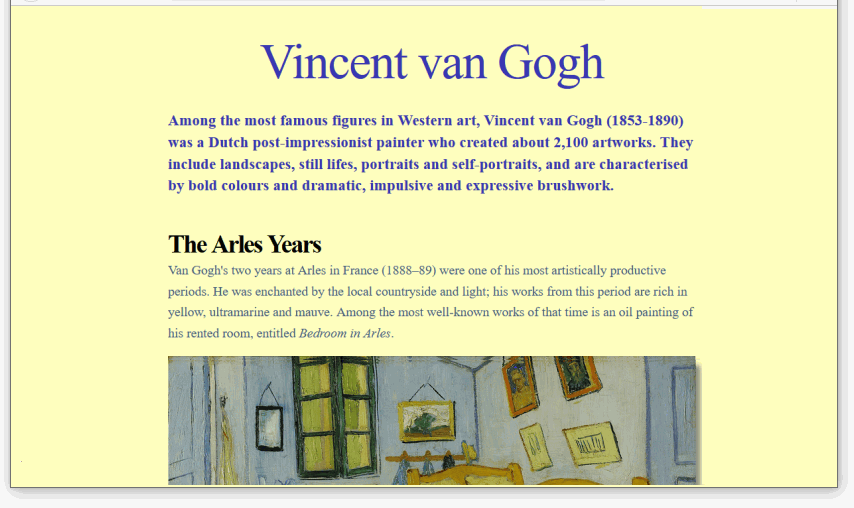
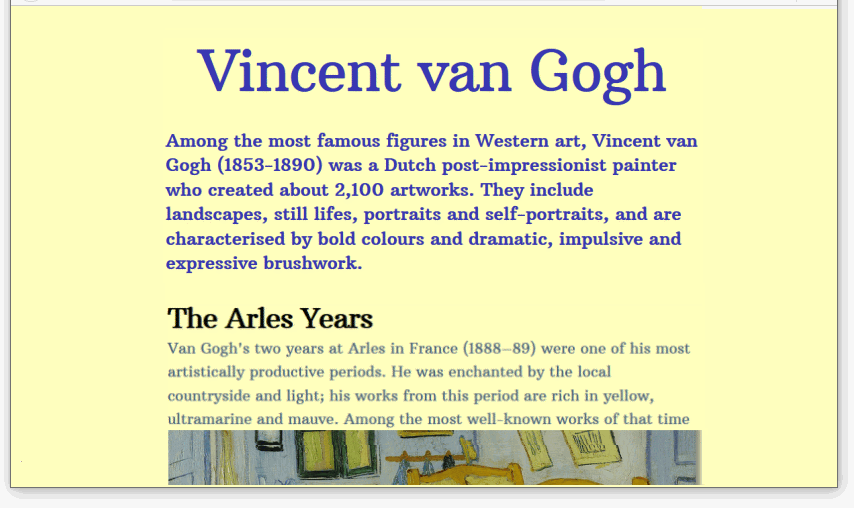
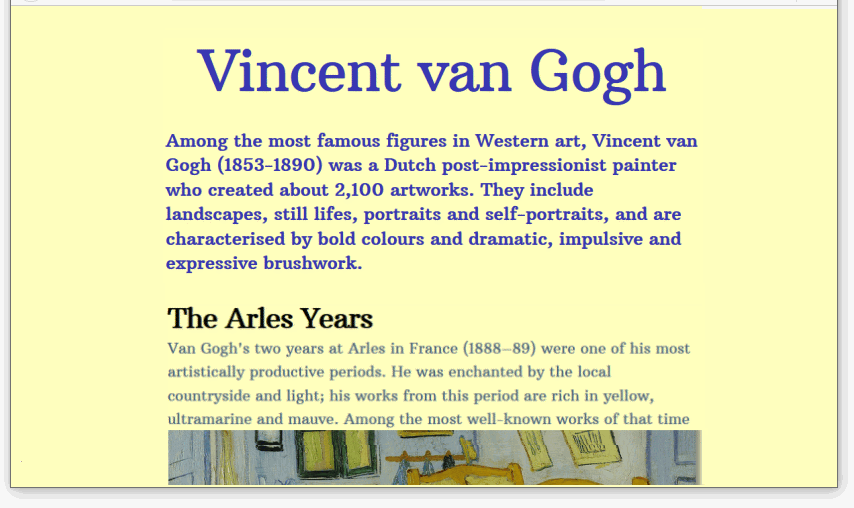
 page-4.html
page-4.html
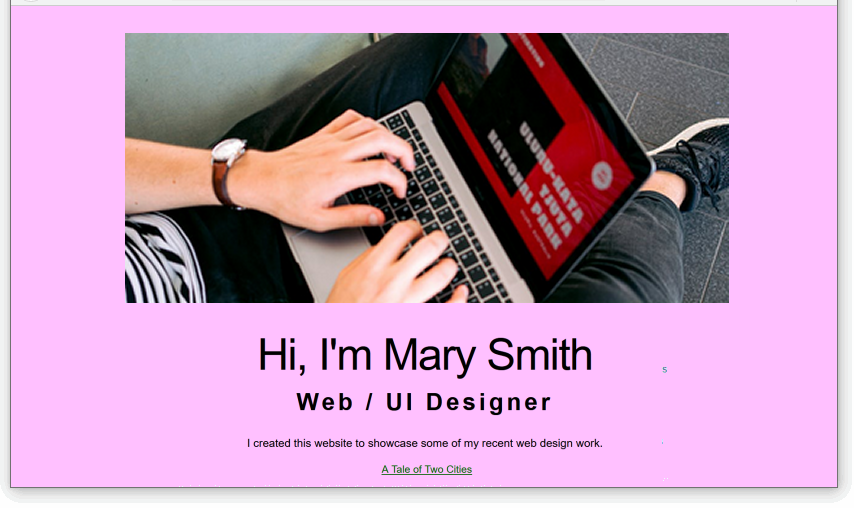
 page-5.html
page-5.html
Working with Hyperlinks
You add hyperlinks to the page-4.html and page-5.html web pages you worked with previously.
 page-4.html
page-4.html
 page-5.html
page-5.html
Styling Hyperlinks with CSS
You update the style-4.css and style-5.css stylesheet files you worked with previously.
 page-4.html
page-4.html
 page-5.html
page-5.html
Working with Favicons
You create and add a favicon to your home web page (index.html).
 index.html
index.html
Return to Marking Scheme and Grades.
Return to Home.

