Live tutorials every Wednesday evening 6:30-9:30pm on Google Meet.
Web Page Builder: Lunevedy.
View a complete list of the 13 Exercises, and six Projects and Personal Portfolio Website.
Web Design Diploma: Marking Scheme and Grades.
Slideshows: Web page elements and Web page types
Graphics: Free online services and resources
Next steps: Some further courses and certifications
Getting started with HTML

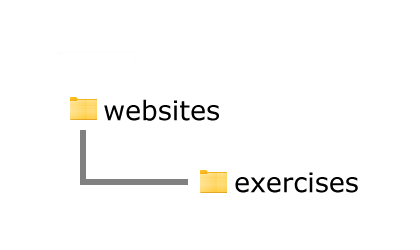
Creating a logical folder structure for your files and viewing the full names of files in Microsoft Windows.

Creating a free Github account, choosing a username, and setting up a web hosting repository.

Installing and customising the free Microsoft VS Code app for creating web pages and stylesheets.

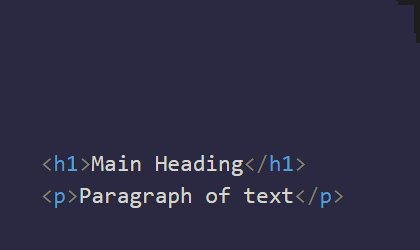
Understanding the basic structure of an HTML file and adding HTML formatting tags to text elements.

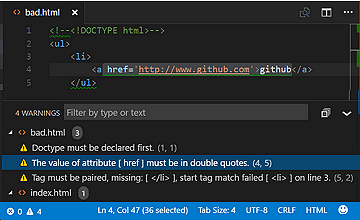
Finding and fixing HTML errors in a web page using the HTMLHint extension in VS Code and AI.

Organising your web page content into a logical structure with container (‘semantic’) tags.
Fundamentals of CSS

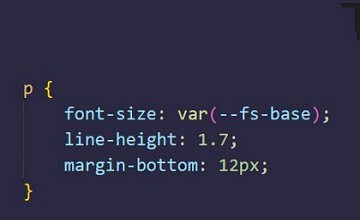
Linking a stylesheet to a web page, and updating the style rules to change the page's appearance.

Adding spacing with vertical margins around block elements and responsive padding inside container elements.

Applying the most commonly used CSS text properties in web design and development.

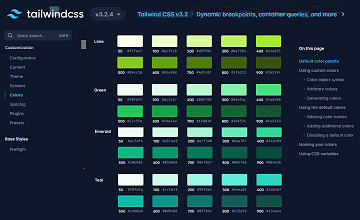
Applying text and background colour styles to your exercise web pages and your home page.

Creating and using classes in HTML files and CSS class selectors in linked stylesheet files.
Images, Google Fonts, and Hyperlinks

Inserting images and YouTube videos in a web page, and styling them with various visual effects.

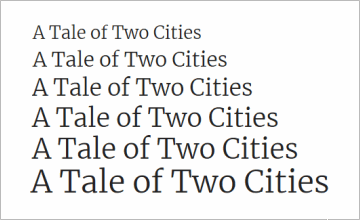
Selecting font families from the Google Fonts website, and updating web pages and stylesheets to display them.

Understanding absolute and relative hyperlinks, and adding hyperlinks to sample web pages.

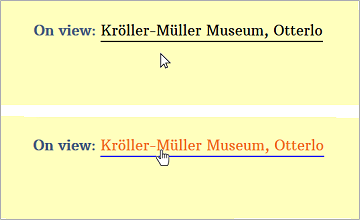
Understanding the different states of hyperlinks and how to customise their appearance using CSS.

Creating a favicon using an online service, and inserting favicon files into the <head> of a web page.
Web Design Projects

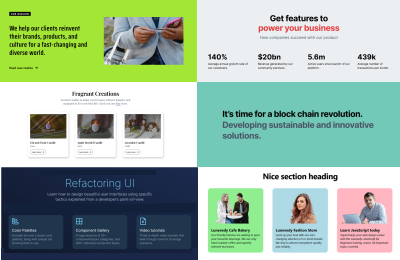
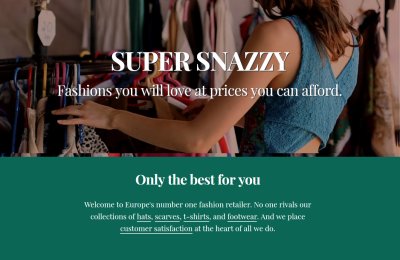
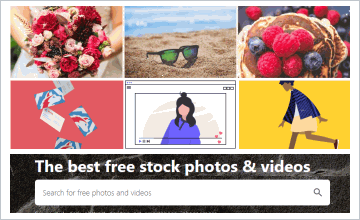
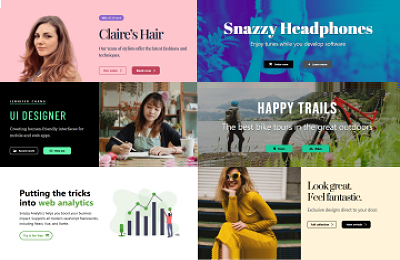
A gallery of hero block elements with split-screen layouts and duotone images.
View Project ➜
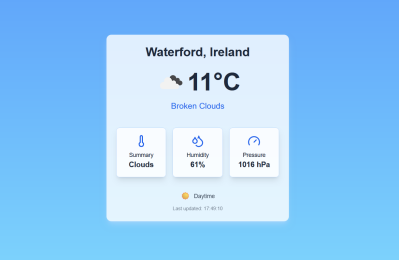
Creating a web app with AI and embedding it into a page on your website using an iframe.
View Tutorial ➜User Tracking

Monitoring your website visitors by adding a unique tracking code to your web pages.

Monitoring and maintaining your website’s presence in Google search results.

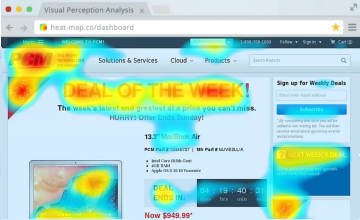
Monitoring user behaviour and experiences on web pages with session recordings and heatmaps.

Creating a ‘pop-up’ cookie consent message to include in your web pages.
View Tutorial ➜
Using forms with GitHub Pages by registering for a third-party online form processing service such as Formspree.
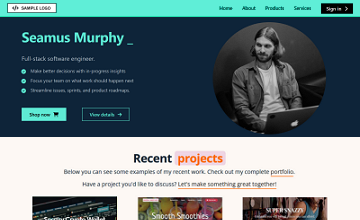
View Tutorial ➜Personal Portfolio Website

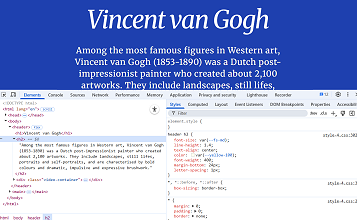
Using the web browser's Developer Tools to work with text content, HTML tags and CSS styles in a web page.
View Project ➜