Learning Goals
At the end of this Tutorial you will be able to:
- Create a new web page with Microsoft Visual Studio or Sublime Text.
- Add and customise standard <head> content for your particular web page and website.
- Copy-and-paste text to the <body> of your web page.
- Mark-up text with heading and paragraph tags.
- Validate a web page using the official WC3 Markup Validation Service.
- Upload a web page to your GitHub account.
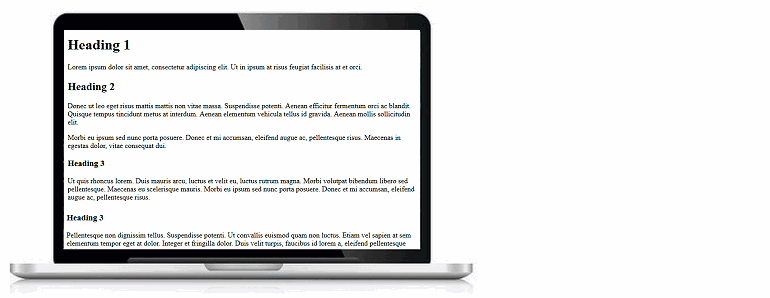
You can view a finished version of this project by clicking the image below.

Creating your first web page
Let’s create a new web page – that is, an HTML file. Here are the steps:
- Start Microsoft Visual Studio Code on your computer.
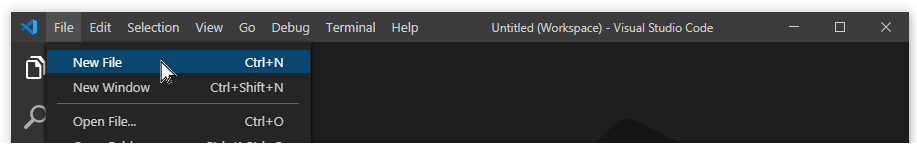
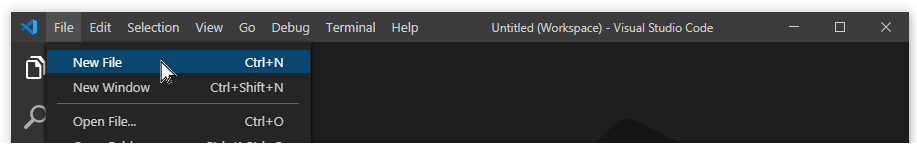
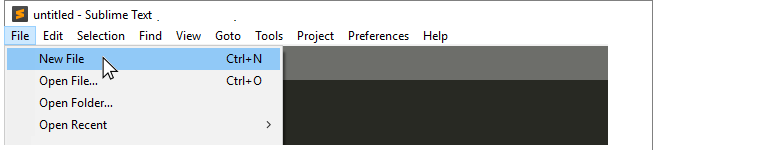
- Choose the File | New File command.
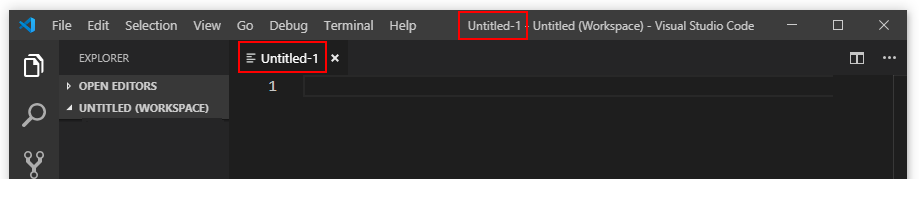
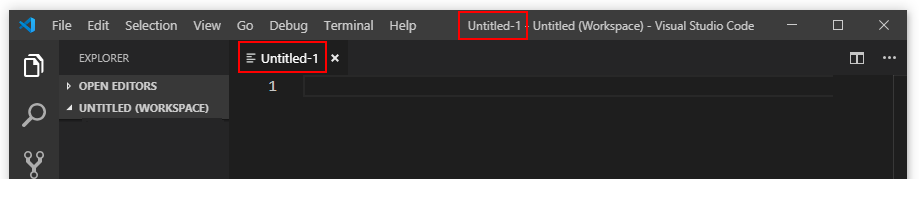
 Visual Studio creates a new, empty file in a new tab within your Visual Studio window. It suggests the name of Untitled-1 for your new file.
Visual Studio creates a new, empty file in a new tab within your Visual Studio window. It suggests the name of Untitled-1 for your new file.
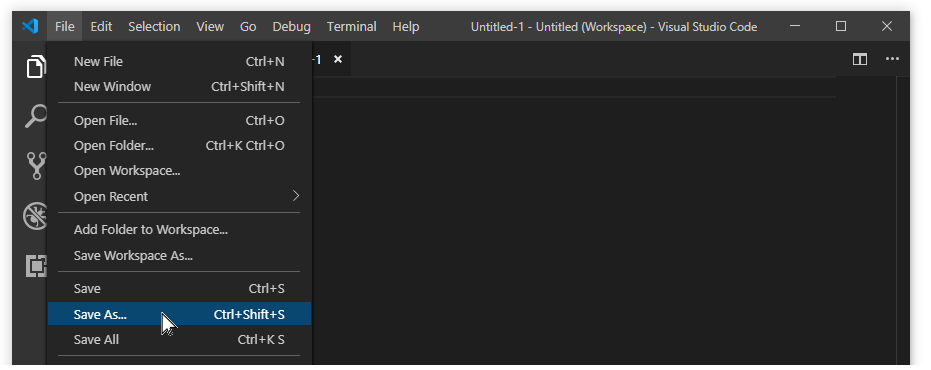
 Let’s give your new file a name and save it as an HTML file.
Let’s give your new file a name and save it as an HTML file.
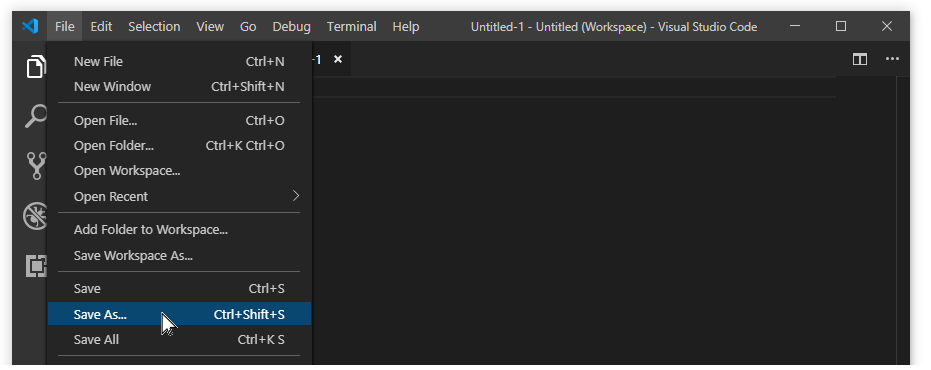
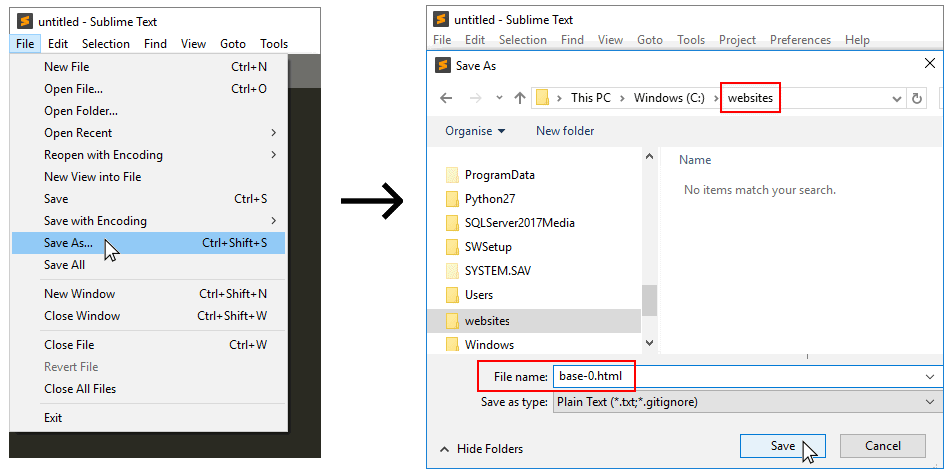
- Choose the File | Save As command.

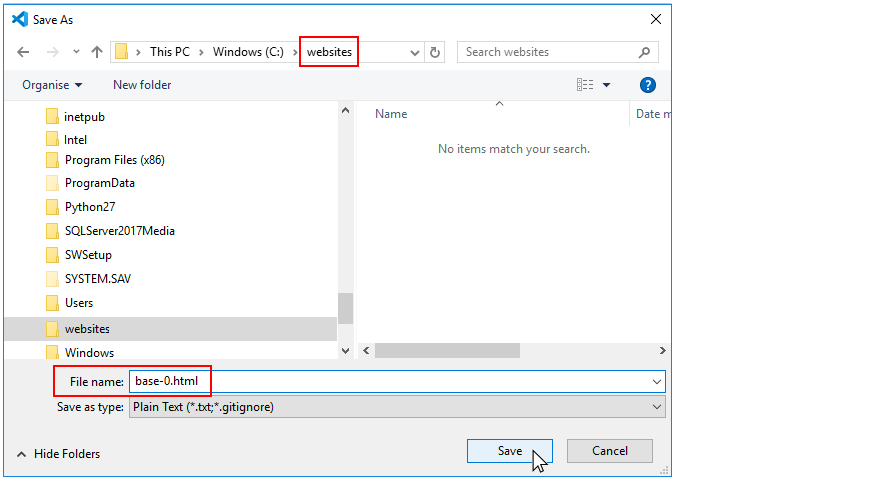
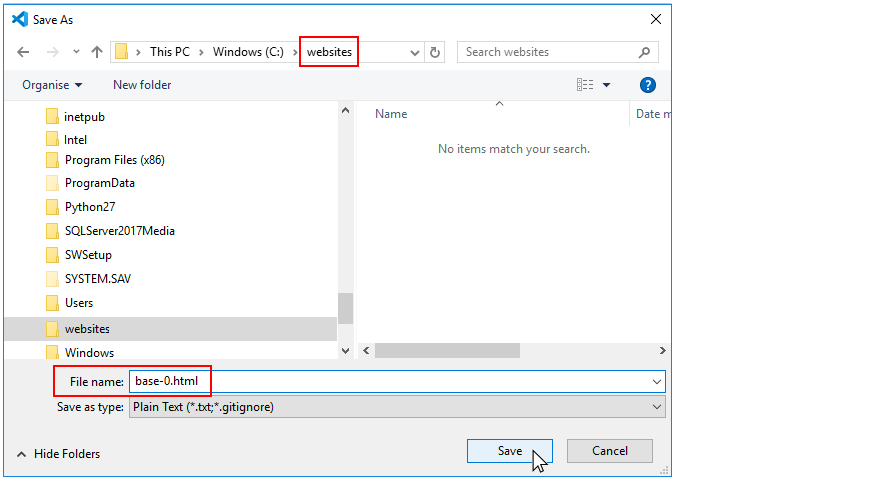
- In the dialog box now displayed, save your file in your websites folder with this name:
base-0.html
These are two ways you can save your file with this name:
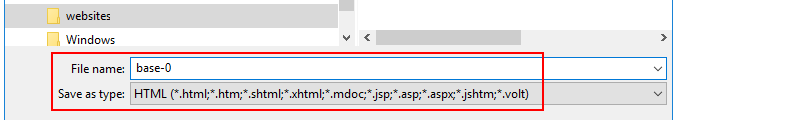
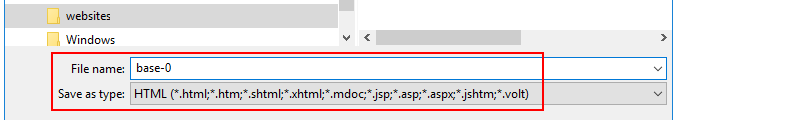
- In the File name box, enter the full file name of base-0.html. Because you have included the filename extension (.html), you can ignore the second box named Save as type.

- In the File name box, enter the only the first part of the file name, base-0. You will then need to select the correct filename extension of HTML from the dropdown list in the Save as type box.
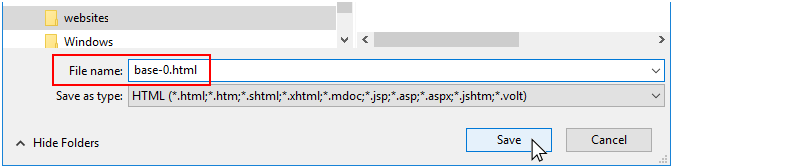
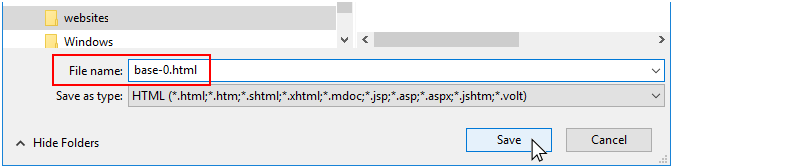
 When you do, you can see that the full file name of base-0.html is now displayed in the File name box. You can now click the Save button.
When you do, you can see that the full file name of base-0.html is now displayed in the File name box. You can now click the Save button.

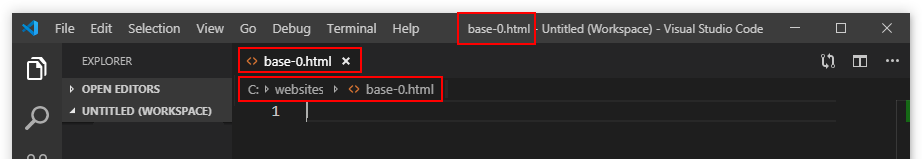
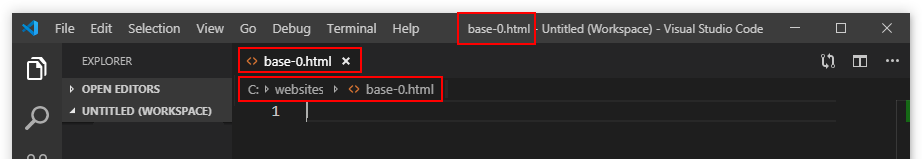
Notice how Visual Studio now displays the name of your file at the top of the screen.

- Next, let’s add the basic <head> and <body> structure to your new HTML file. Visual Studio offers a shortcut for doing this.
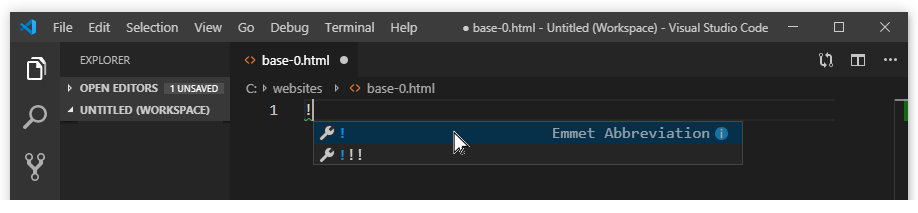
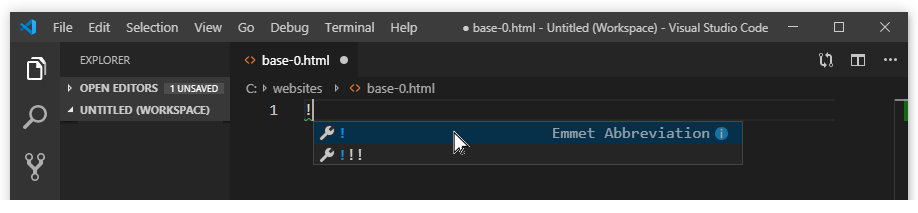
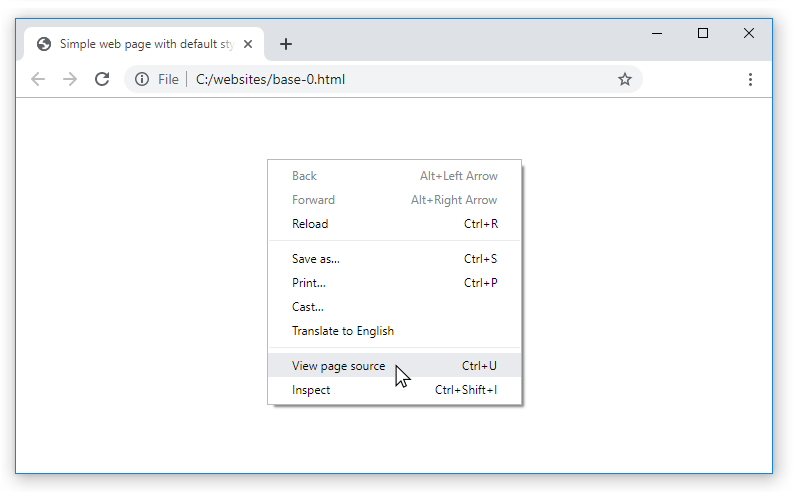
Click in your empty file and press the exclamation mark ! key. Then, click on the first option from the pop-up menu.
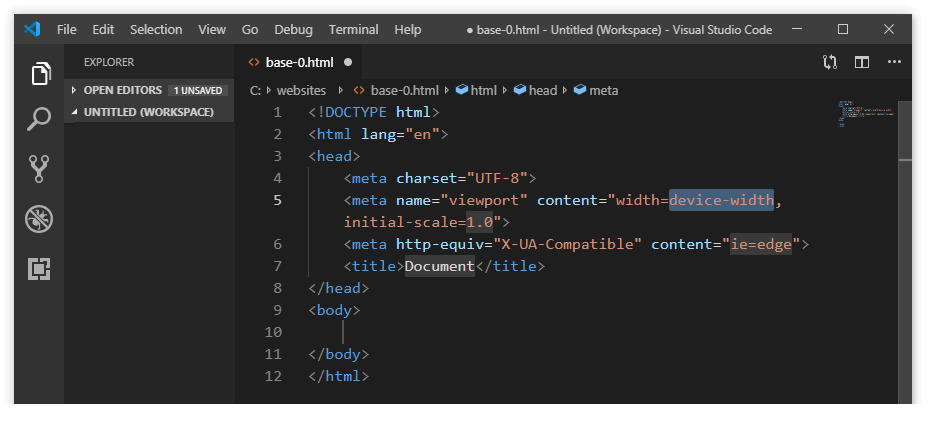
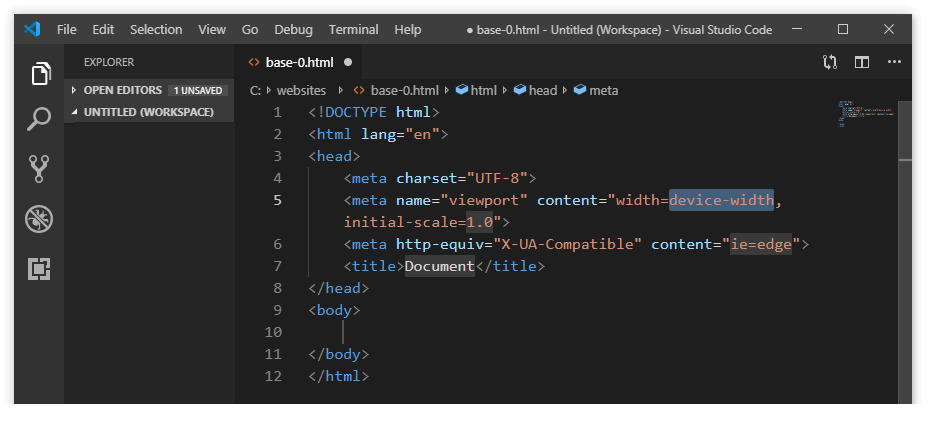
 Visual Studio now fills your new file with the basic HTML structure.
Visual Studio now fills your new file with the basic HTML structure.
 NOTE: Emmet is a collection of shortcuts and other time-saving tools for web developers that are included with Visual Studio and can be added to other text editors such as Sublime Text.
NOTE: Emmet is a collection of shortcuts and other time-saving tools for web developers that are included with Visual Studio and can be added to other text editors such as Sublime Text.
- Save your HTML file. You can choose the File | Save command. Or simply press Ctrl+s.
Editing the <head> of your web page
Let’s edit the ‘standard’ text in the <head> that was created by Visual Studio.
- Change the web page title this as follows.
<title>Sample web page with default styling</title>
- Under the title, add some description text about the web page as follows.
<meta name="description" content="A sample web page without a linked stylesheet file.">
- Under the description, add your name as the author of the web page. For example:
<meta name="author" content="Mary Smith">
- Google Analytics snippet: Under the author tag, copy-and-paste this code with the unique tracking ID for your website from Google Analytics.
You can see instructions for finding the Google Analytics Tracking Code for your website here.
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-NNNNNNN-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-NNNNNNN-1');
</script>
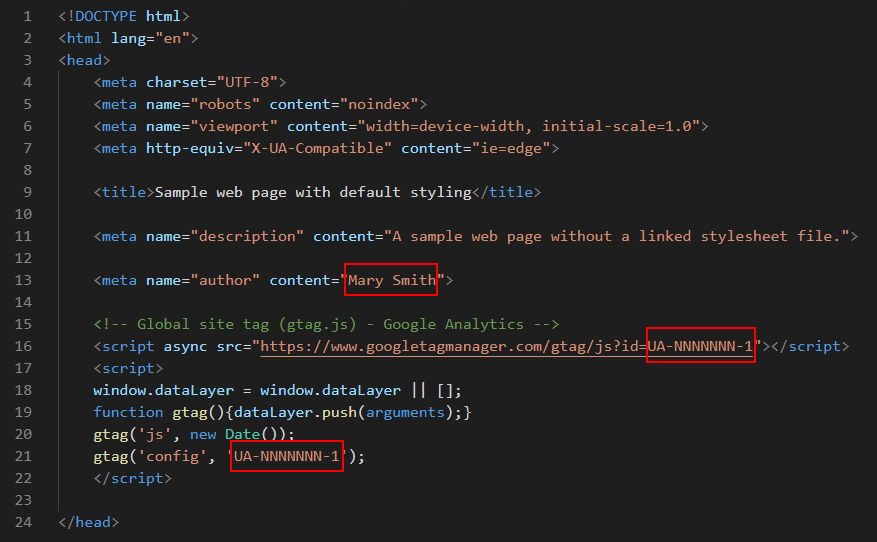
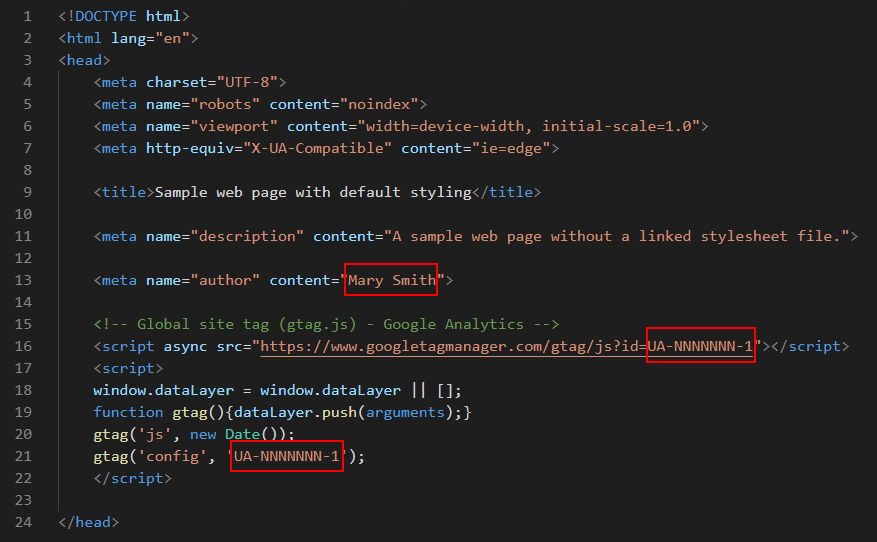
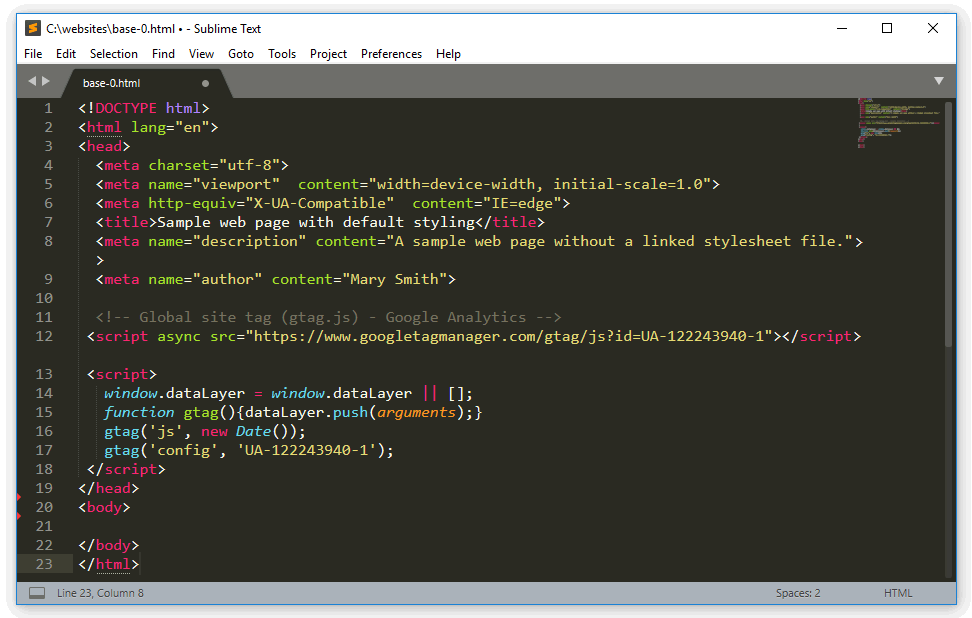
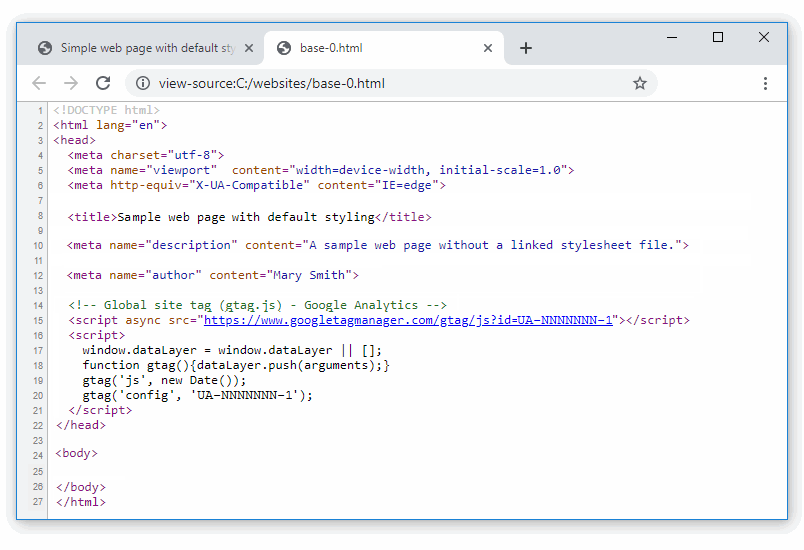
The <head> of your HTML file should now look as shown below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Sample web page with default styling</title>
<meta name="description" content="A sample web page without a linked stylesheet file.">
<meta name="author" content="Mary Smith">
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-NNNNNNN-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-NNNNNNN-1');
</script>
</head>
Save your web page.
Adding text to the <body> of your web page
In this section, you will copy-and-paste some text content to the <body> of your web page.
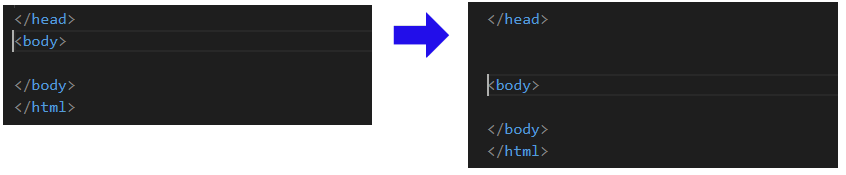
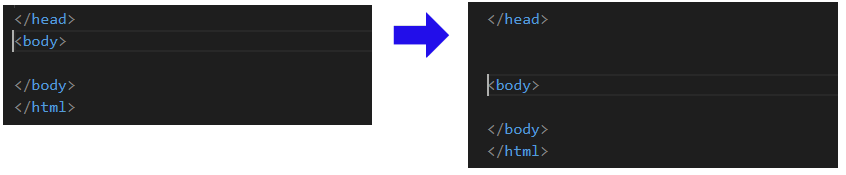
- Let’s begin by adding some space between the <head> and the <body> of the HTML file. This will make your file easier to read and edit.
Click just before the <body> tag and press the ENTER key once or twice.

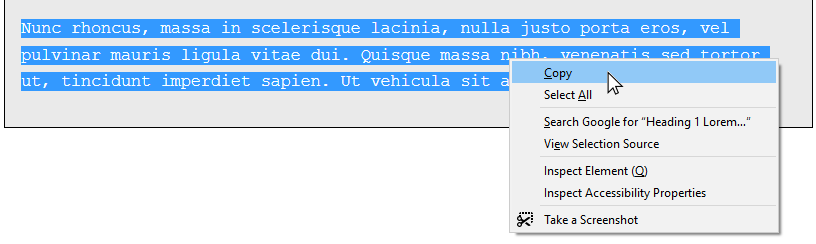
- Drag down and across all the text in the grey box below to select it.
Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut in ipsum at risus feugiat facilisis at et orci.
Heading 2
Donec ut leo eget risus mattis mattis non vitae massa. Suspendisse potenti. Aenean efficitur fermentum orci ac blandit. Quisque tempus tincidunt metus at interdum. Aenean elementum vehicula tellus id gravida. Aenean mollis sollicitudin elit.
Morbi eu ipsum sed nunc porta posuere. Donec et mi accumsan, eleifend augue ac, pellentesque risus. Maecenas in egestas dolor, vitae consequat dui.
Heading 3
Ut quis rhoncus lorem. Duis mauris arcu, luctus et velit eu, luctus rutrum magna. Morbi volutpat bibendum libero sed pellentesque. Maecenas eu scelerisque mauris. Morbi eu ipsum sed nunc porta posuere. Donec et mi accumsan, eleifend augue ac, pellentesque risus.
Heading 3
Pellentesque non dignissim tellus. Suspendisse potenti. Ut convallis euismod quam non luctus. Etiam vel sapien at sem elementum tempor eget at dolor. Integer et fringilla dolor. Duis velit turpis, faucibus id lorem a, eleifend pellentesque nisi.
Nunc rhoncus, massa in scelerisque lacinia, nulla justo porta eros, vel pulvinar mauris ligula vitae dui. Quisque massa nibh, venenatis sed tortor ut, tincidunt imperdiet sapien. Ut vehicula sit amet orci non sollicitudin.
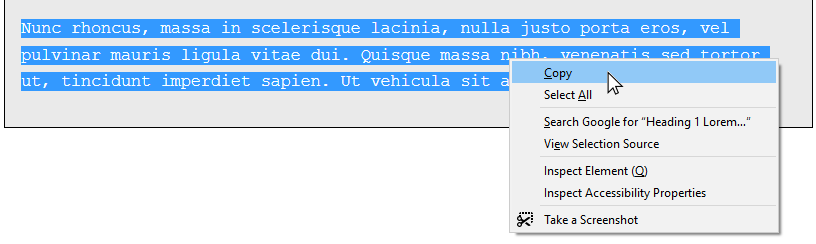
- Right-click on the selected text and, from the pop-up menu, choose Copy.

- In Visual Studio, click on the first blank line after the opening <body> tag.
 Now, paste the copied text.
Now, paste the copied text.
- Visual Studio adds a few blank lines after the opening <body> tag and before the pasted text. You can delete these lines.

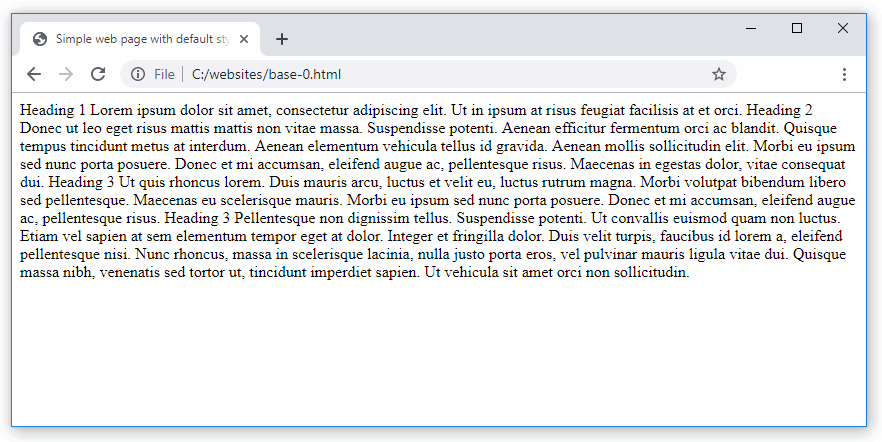
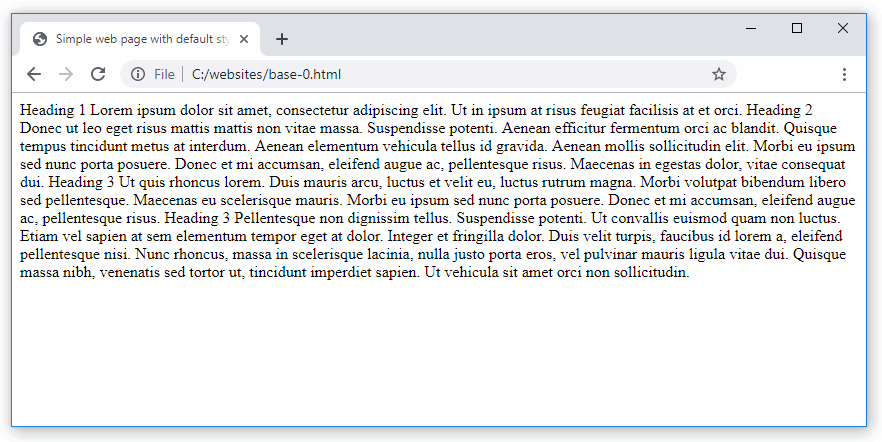
- Save your file and then display it in your web browser. As you can see, the web browser ignores any the line breaks in the file and displays all the content within the <body> as a single paragraph.
 This is because the content is not marked up with HTML tags.
This is because the content is not marked up with HTML tags.
Marking up the text in your web page
Now you will mark-up the text of your web page with the following HTML tags: <h1>, <h2>, <h3> and <p>.
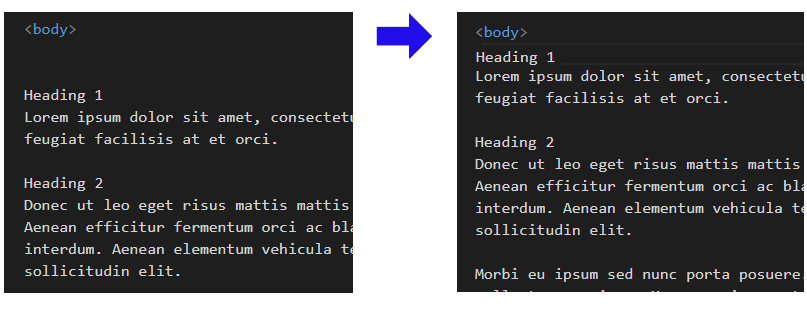
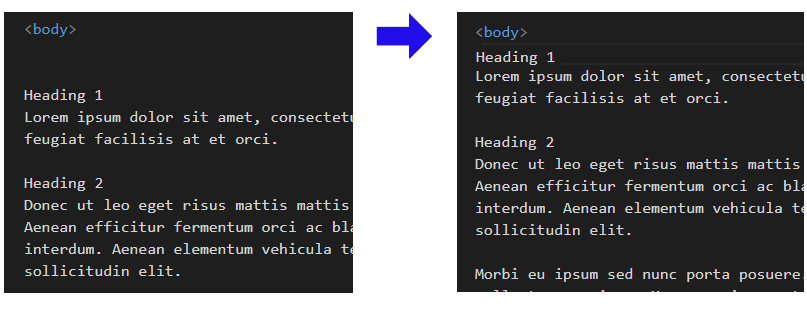
- Wrap the Heading 1 text within <h1>...</h1> tags.
- Wrap the Heading 2 text within <h2>...</h2> tags.
- Wrap the three occurrences of the Heading 3 text with <h3>...</h3> tags.
- Wrap the remaining paragraphs of text with <p>...</p> tags.
- The body of your HTML file should now look as shown below.
<body>
<h1>Heading 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut in ipsum at risus feugiat facilisis at et orci.</p>
<h2>Heading 2</h2>
<p>Donec ut leo eget risus mattis mattis non vitae massa. Suspendisse potenti. Aenean efficitur fermentum orci ac blandit. Quisque tempus tincidunt metus at interdum. Aenean elementum vehicula tellus id gravida. Aenean mollis sollicitudin elit.</p>
<p>Morbi eu ipsum sed nunc porta posuere. Donec et mi accumsan, eleifend augue ac, pellentesque risus. Maecenas in egestas dolor, vitae consequat dui.</p>
<h3>Heading 3</h3>
<p>Ut quis rhoncus lorem. Duis mauris arcu, luctus et velit eu, luctus rutrum magna. Morbi volutpat bibendum libero sed pellentesque. Maecenas eu scelerisque mauris. Morbi eu ipsum sed nunc porta posuere. Donec et mi accumsan, eleifend augue ac, pellentesque risus.</p>
<h3>Heading 3</h3>
<p>Pellentesque non dignissim tellus. Suspendisse potenti. Ut convallis euismod quam non luctus. Etiam vel sapien at sem elementum tempor eget at dolor. Integer et fringilla dolor. Duis velit turpis, faucibus id lorem a, eleifend pellentesque nisi.</p>
<p>Nunc rhoncus, massa in scelerisque lacinia, nulla justo porta eros, vel pulvinar mauris ligula vitae dui. Quisque massa nibh, venenatis sed tortor ut, tincidunt imperdiet sapien. Ut vehicula sit amet orci non sollicitudin.</p>
</body>
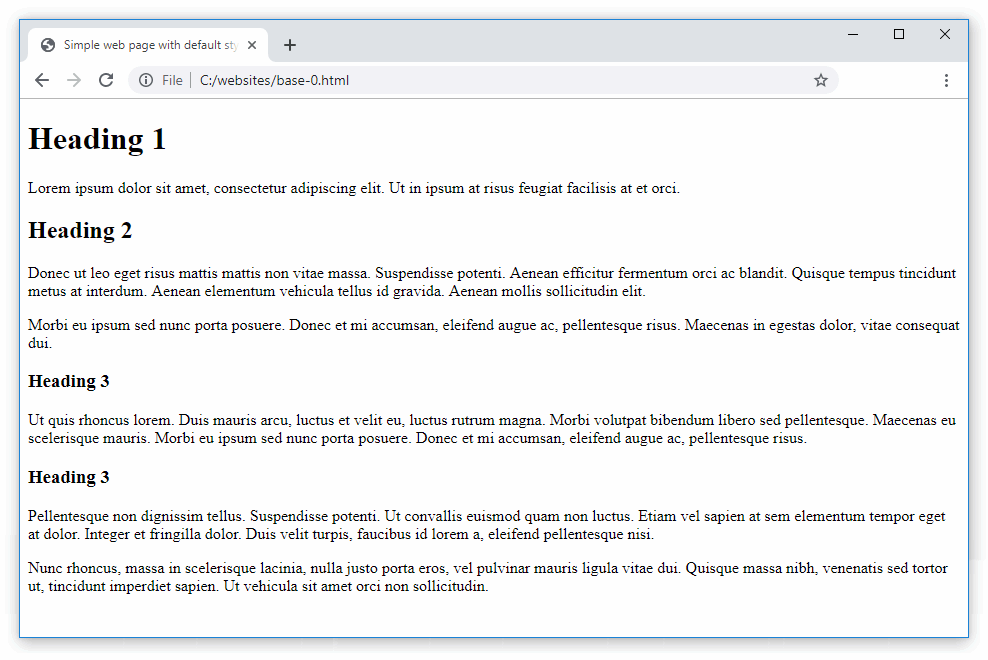
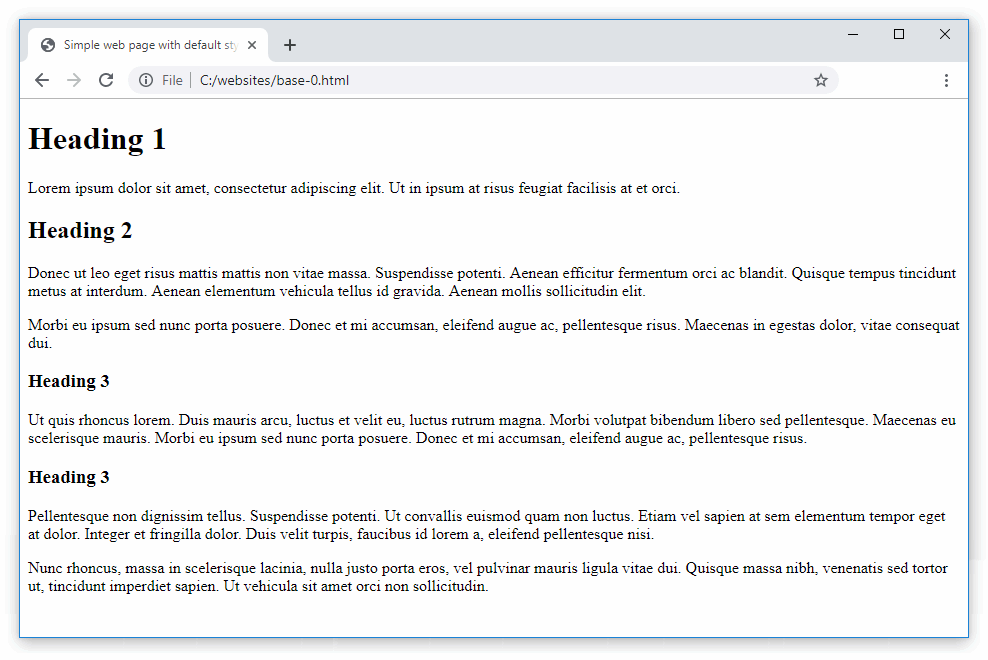
- Save your web page and display it in your web browser. It should now look as shown below.

Hiding your web page from search engines
Google and other search engines use software programs called spiders to crawl the web for web pages to add to their list of indexed web pages. Only web pages listed in such an index will appear in search engine results.
If you don't want a particular web page to be found by Google or other search engines, follow these steps:
- Scroll to the <head> of your web page.
- Add the following new line:
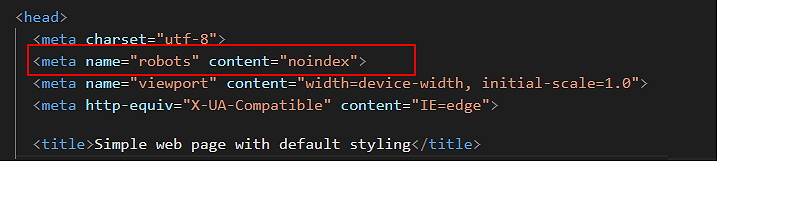
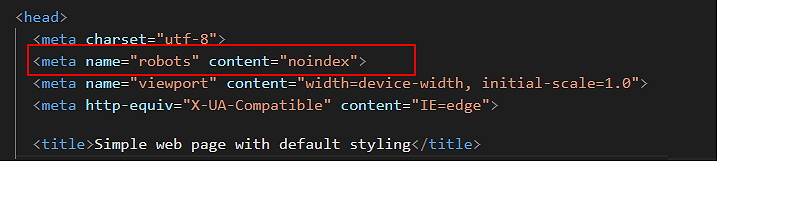
<meta name="robots" content="noindex">
You can add this anywhere within the head. Typically, it is placed just after the charset line, as shown below.

- When finished, save your web page.
Updating the <head> of your web page
Before you validate your web page and upload it to GitHub, ensure the following details are correct within the <head> of your base-0.html file.
- You have replaced the name ‘Mary Smith’ with your own name.
- You have replaced the sample Google Tracking ID with your own Google Tracking ID. The instructions for viewing your website’s unique Google Tracking ID are here.

Validating your web page
To check the HTML in your web page is correct or valid, use the official W3C Markup Validation Service as follows.
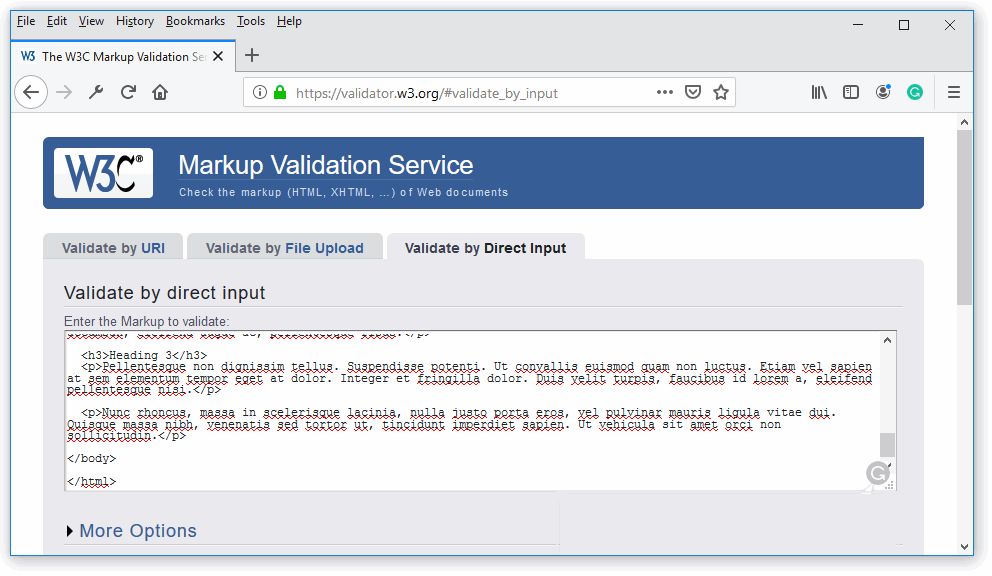
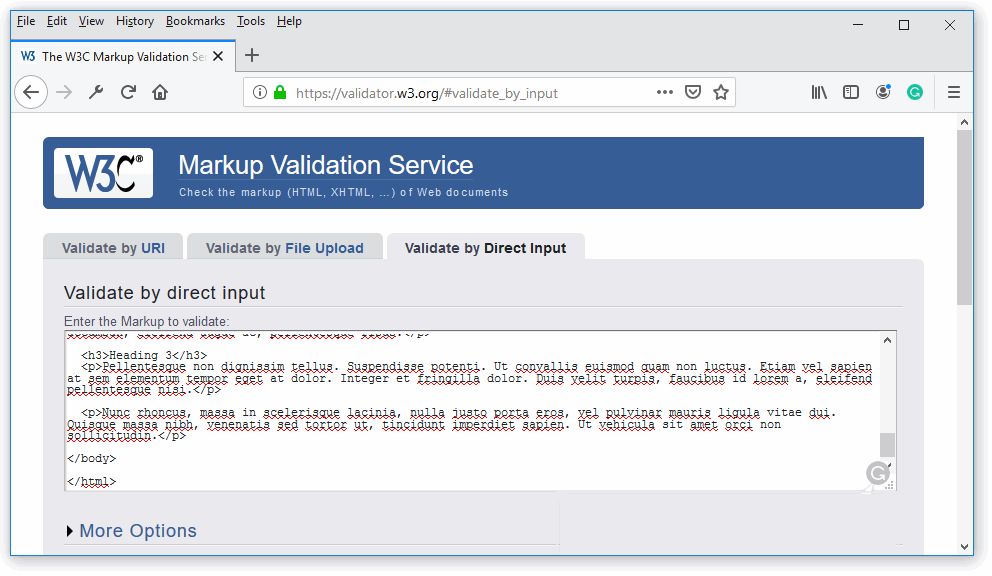
- Go to this web page: https://validator.w3.org.
- Click the Validate by Direct Input tab.

- Select your entire HTML file (both <head> and <body>), and copy-and-paste it into the box named Enter the Markup to validate.

- Click the Check button.
- If you see any errors, return to your base-0.html file in your text editor, fix the errors, save the file, and copy-and-paste the entire file again.
In the HTML Validator, click the Back button of your web browser to again display the Validate by Direct Input tab. Click once in the tab and paste in your corrected HTML file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Uploading your web page to GitHub
After validating your web page, you are now ready to upload it to your account on GitHub.
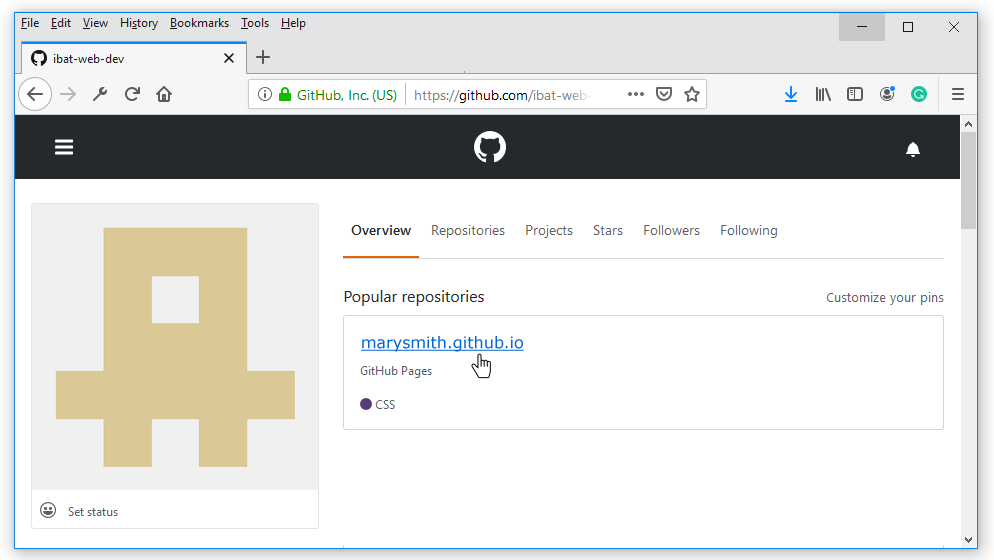
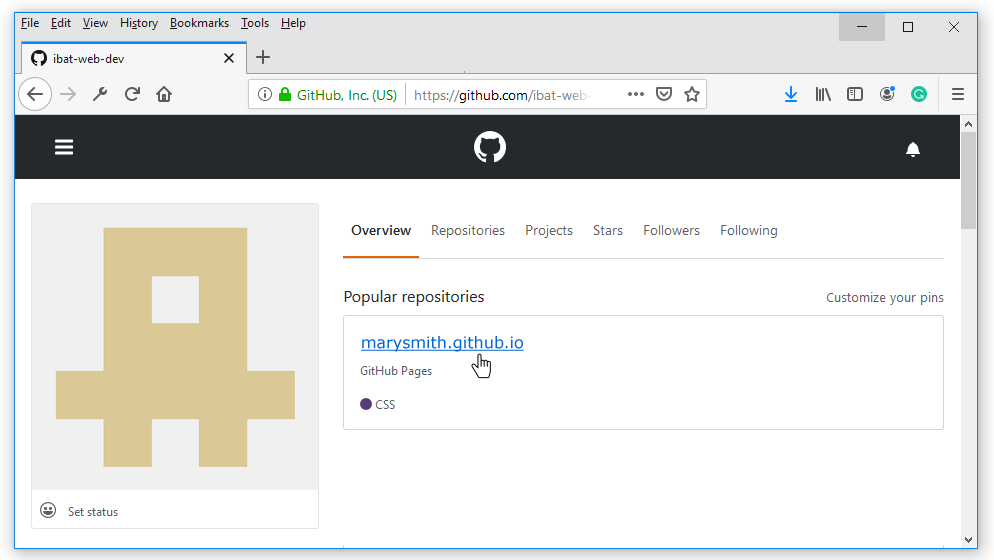
- Sign in to your account at GitHub.com. At the left of the screen, you can see a list of your repositories.

- On your GitHub home page, click the name of the repository that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

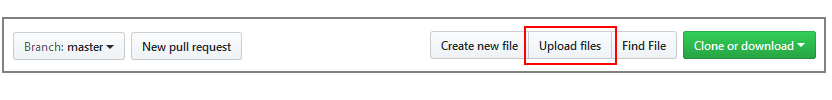
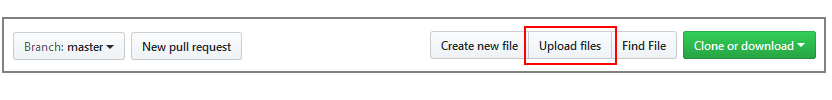
- On the next screen displayed, near the centre of the screen, click the Upload files button.

- Select or drag-and-drop the base-0.html file to upload it to your GitHub account.

- After uploading the file, scroll down to the bottom of the screen, enter a short message in the Commit changes box and click the Commit changes button.
Your web page is now published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/base-0.html
It may take a few minutes for your uploaded file to appear on GitHub.


 Visual Studio creates a new, empty file in a new tab within your Visual Studio window. It suggests the name of Untitled-1 for your new file.
Visual Studio creates a new, empty file in a new tab within your Visual Studio window. It suggests the name of Untitled-1 for your new file.
 Let’s give your new file a name and save it as an HTML file.
Let’s give your new file a name and save it as an HTML file.

 When you do, you can see that the full file name of base-0.html is now displayed in the File name box. You can now click the Save button.
When you do, you can see that the full file name of base-0.html is now displayed in the File name box. You can now click the Save button.


 Visual Studio now fills your new file with the basic HTML structure.
Visual Studio now fills your new file with the basic HTML structure.
 NOTE: Emmet is a collection of shortcuts and other time-saving tools for web developers that are included with Visual Studio and can be added to other text editors such as Sublime Text.
NOTE: Emmet is a collection of shortcuts and other time-saving tools for web developers that are included with Visual Studio and can be added to other text editors such as Sublime Text. Sublime Text creates a new, empty file in a new tab. It suggests the name of untitled for your new file.
Sublime Text creates a new, empty file in a new tab. It suggests the name of untitled for your new file.






 Your web browser opens a new tab and displays the source code of your web page.
Your web browser opens a new tab and displays the source code of your web page.



 Now, paste the copied text.
Now, paste the copied text.