Introduction
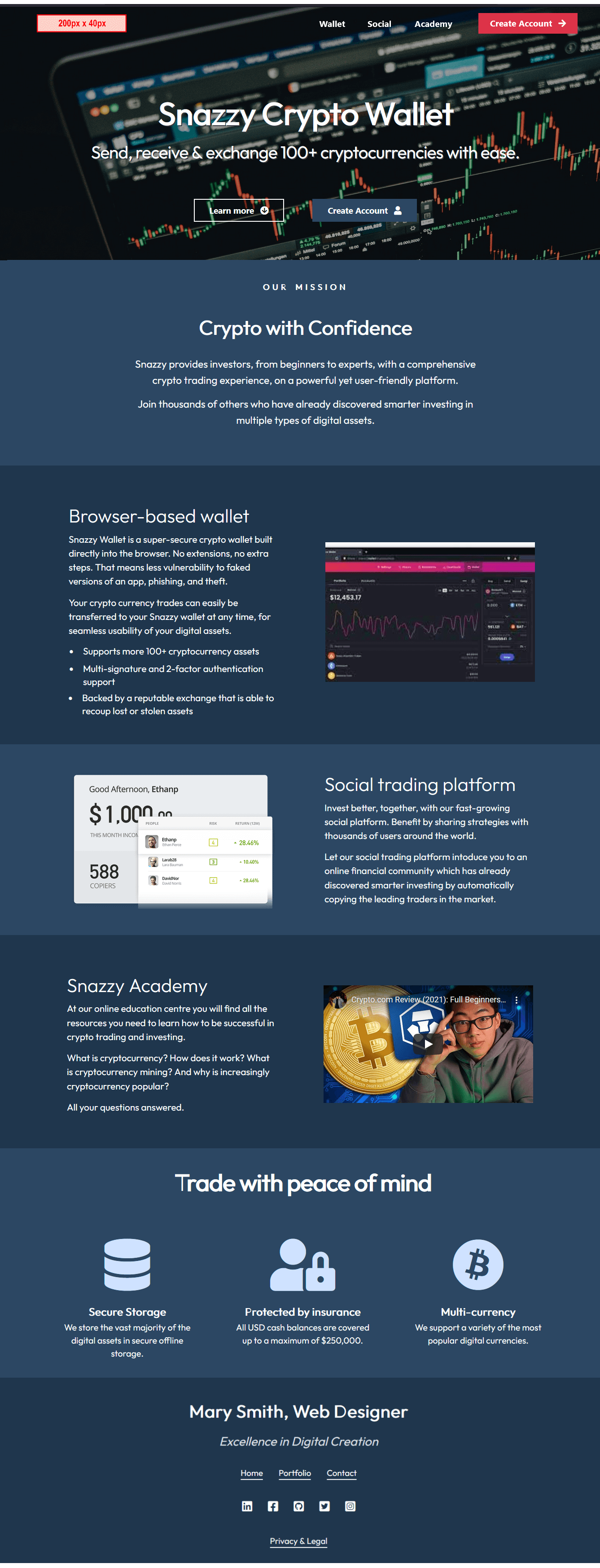
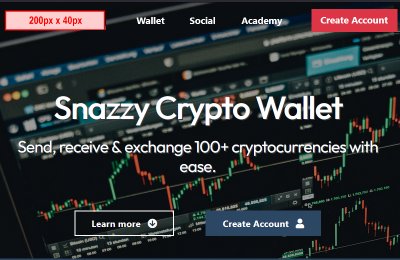
Below you can see a screenshot of the single-page website you will create.

All text on the web page is in the 'Outfit' font from Google Fonts.
Project folders and files
Your first task is to create the folders you need for this project.
- For your first project, the Van Gogh project, you created a new folder named 📁 portfolio inside your ‘main’ 📁 websites folder.
 Inside this 📁 portfolio folder, create a sub-folder to hold the files for your Crypto Wallet project.
Inside this 📁 portfolio folder, create a sub-folder to hold the files for your Crypto Wallet project.
 Name the new sub-folder as 📁 crypto-wallet (all small letters, no spaces).
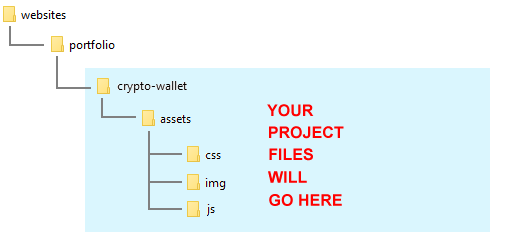
Name the new sub-folder as 📁 crypto-wallet (all small letters, no spaces). - Inside this new folder, create an 📁 assets sub-folder.
And inside this, create a 📁 css sub-folder, a 📁 js sub-folder and an 📁 img sub-folder.

✅ All done. You now have created the folder with sub-folders for your Crypto Wallet web page project.
Project resources
Your next task is to obtain the various files needed for your Crypto Wallet project.
Web page
Save the following 'starter' web page to your 📁 crypto-wallet folder:

Ensure you set the Save as type: option to Web Page, HTML Only.
Stylesheets
Save the following two stylesheet files to your 📁 crypto-wallet/assets/css sub-folder:
JavaScript file
Save the following JavaScript file to your 📁 crypto-wallet/assets/js sub-folder:
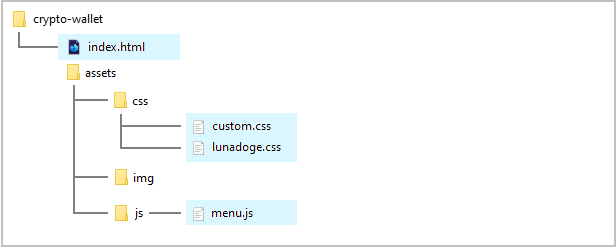
Your folders and four files (one web page, two stylesheets and one JavaScript file) should now look as shown below.

Project text
All the text you need for this web page is in the file below. Only <p> tags have been used for basic formatting.
You do not need to download this file. You can simply copy-and-paste from it.
Project YouTube video
Your web page will link to the following YouTube video:
Crypto.com Review (2021): Full Beginners Guide & Everything You Need To Know
Project images
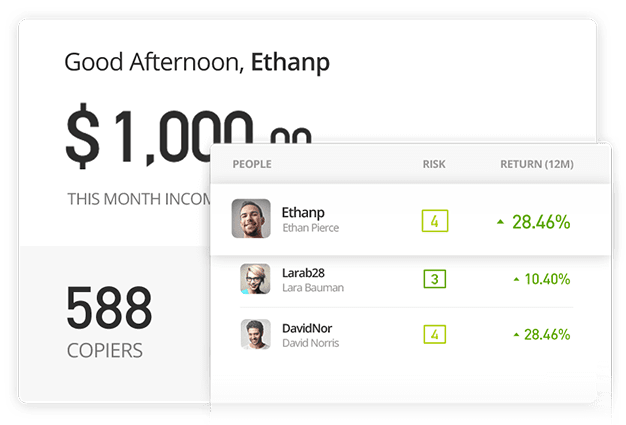
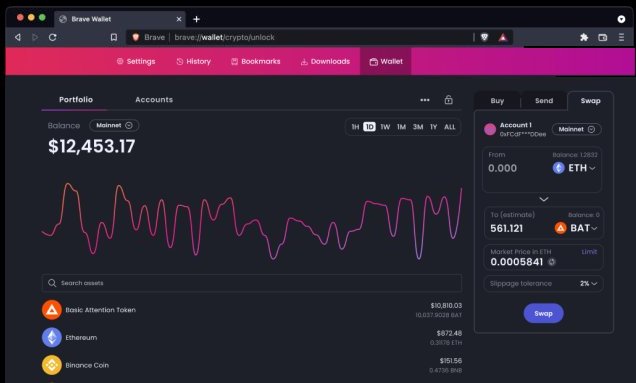
Download the following images to your 📁 crypto-wallet/assets/img sub-folder.
Finally, download the Large (1920 x 2879) version of this image, and crop it to 1920 x 800.
person-using-macbook-pro-on-black-table-6772076
✅ That's it. You now have all the resources you need to begin working on your Crypto Wallet project.
Uploading your files to GitHub
After finishing your web page and stylesheet, you are now ready to upload them to your account on GitHub.
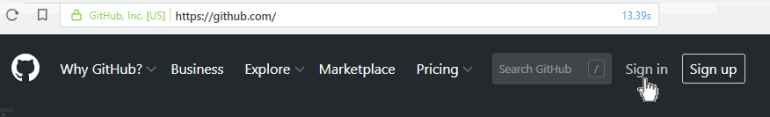
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

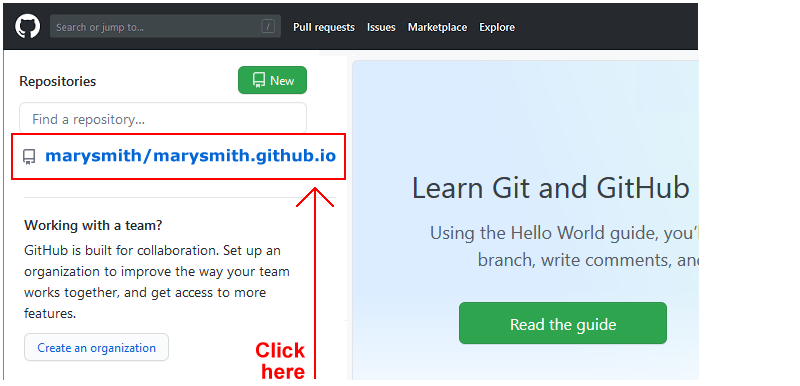
- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

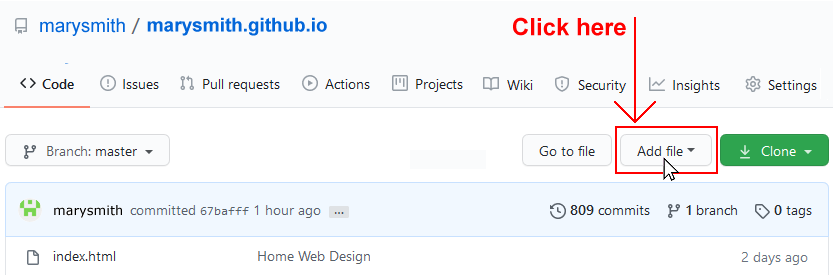
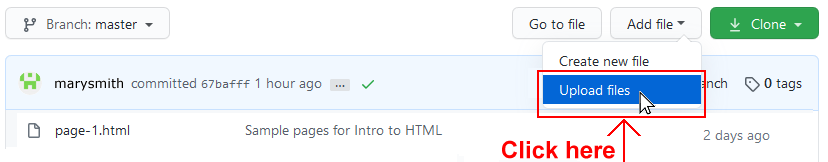
- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

- From the dropdown list displayed, choose the option Upload files.

- In File Explorer (Windows 10) or Finder (Apple Mac), drag-and-drop your new 📁 crypto-wallet folder to upload it to the 📁 portfolio folder on your GitHub repository.
- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your portfolio project web page is now published on GitHub at a web address similar to the following:
https://username.github.io/portfolio/crypto-wallet/index.html
or simply:
https://username.github.io/portfolio/crypto-wallet
It may take a few minutes for your uploaded files to appear on GitHub.
Updating your Home and Portfolio web pages
Your final action is to update your Home and Portfolio web pages with links to this project
Download the following thumbnail image to your 'main' 📁 assets/img folder.

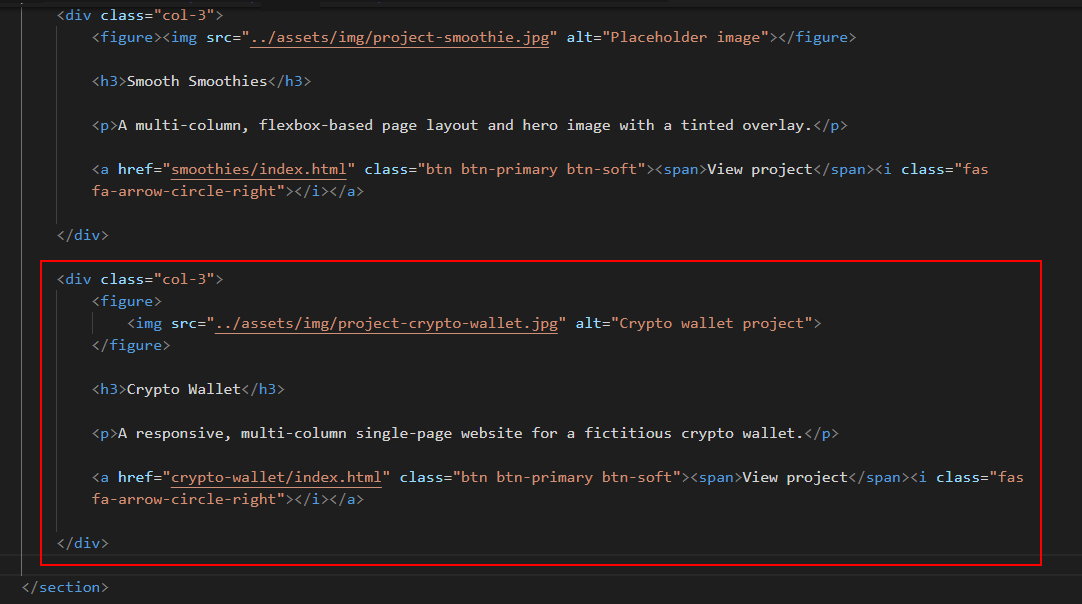
Add the following code to your Home web page.

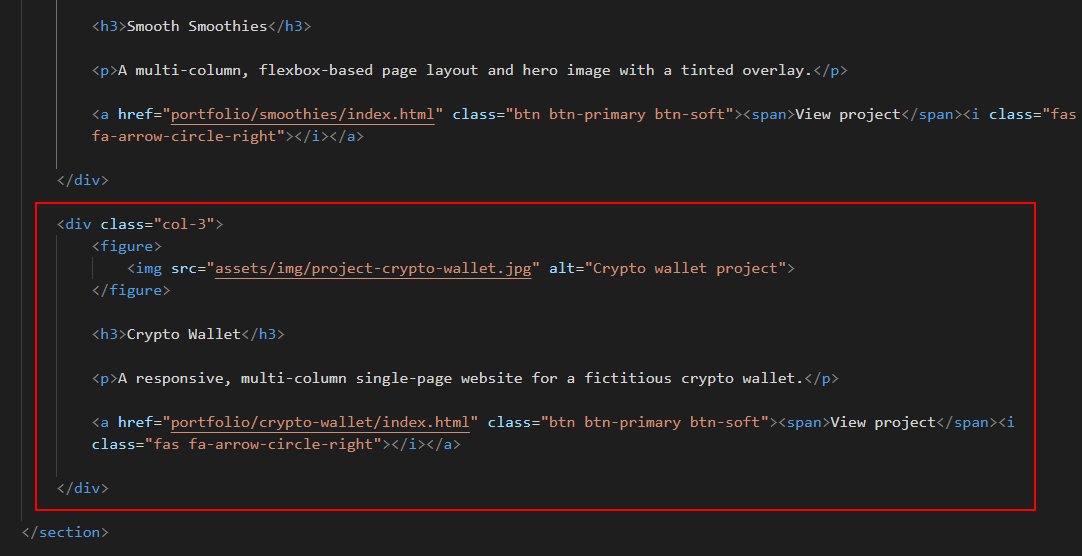
Add the following code to your Portfolio web page.

Note the difference in relative hyperlinks and image links between the two web pages.
When finished, upload the image file and the updated web pages to your website on GitHub.