Learning Goals
At the end of this Tutorial, you will be able to:
- Use internal hyperlinks with a smooth-scrolling effect to create a web page navigation system.
The finished version of the sample web page to which you will add hyperlinks in this Tutorial should look as shown below.
About internal hyperlinks
Hyperlinks are not just for linking to web pages or other files. You can also create a hyperlink to link to a part of a web page.
So-called internal hyperlinks are commonly found on lengthy web pages with large amounts of content. They enable the web designer to offer a “Table of Contents” at the top of the page that users can click/tap to navigate to a particular section of that web page.
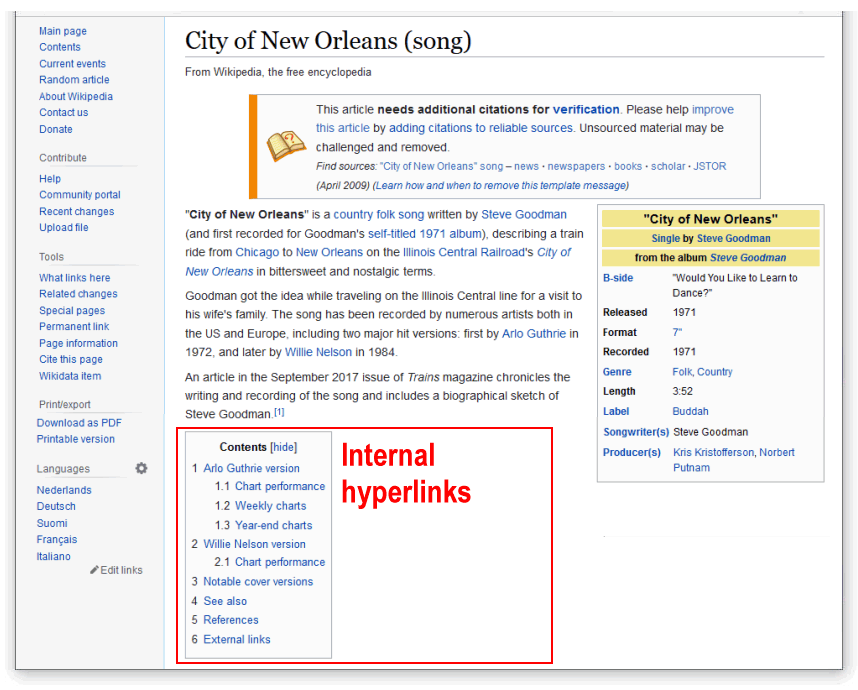
Pages on Wikipedia typically include internal hyperlinks. For example, click the link below to open a Wikipedia page in a new browser tab for the Steve Goodman song, City of New Orleans.
After some introductory text, you can see a number of internal hyperlinks that will bring you to different parts of the same web page.

If you click on any of these links, notice how the URL (web address) in your browser changes.

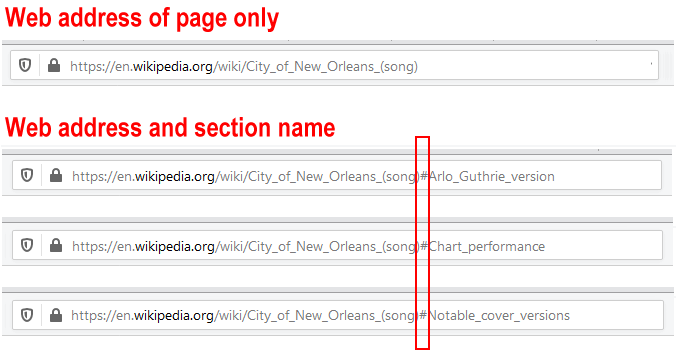
You can see that the web address is now composed of two parts:
- The address of the web page, and
- The name of a section of the web page
The two parts of the web address are separated by the hash # character. A linked-to section of a web page is known as a document fragment.
Internal hyperlinks and named anchors
Consider the basic example where you want to offer visitors a “Table of Contents” at the top of a web page.
You might begin by entering the following:
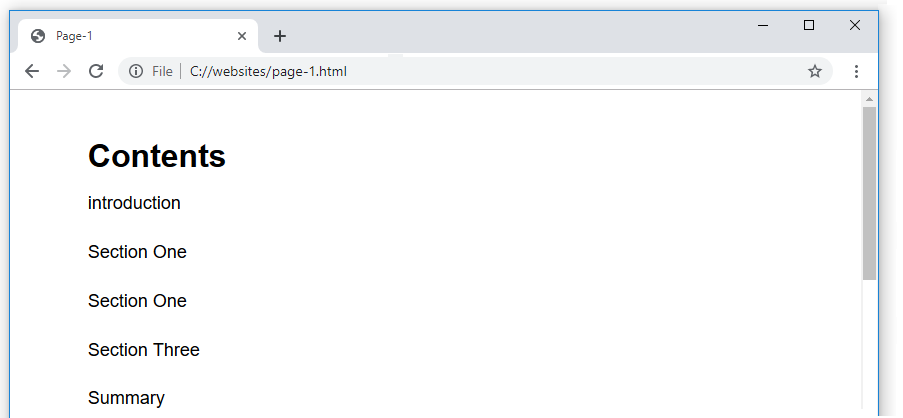
<h2>Contents</h2> <p>Introduction</p> <p>Section One</p> <p>Section Two</p> <p>Section Three</p> <p>Summary</p>In a web browser, this will display as shown below.

Next, you would add the internal hyperlinks. Note how the link destinations inside the href attributes always start with the # hash character.
<h2>Contents</h2> <p><a href="#introduction">Introduction</a>/<p> <p><a href="#one">Section One</a>/<p> <p><a href="#two">Section Two</a>/<p> <p><a href="#three">Section Three</a>/<p> <p><a href="#summary">Summary</a>/<p>
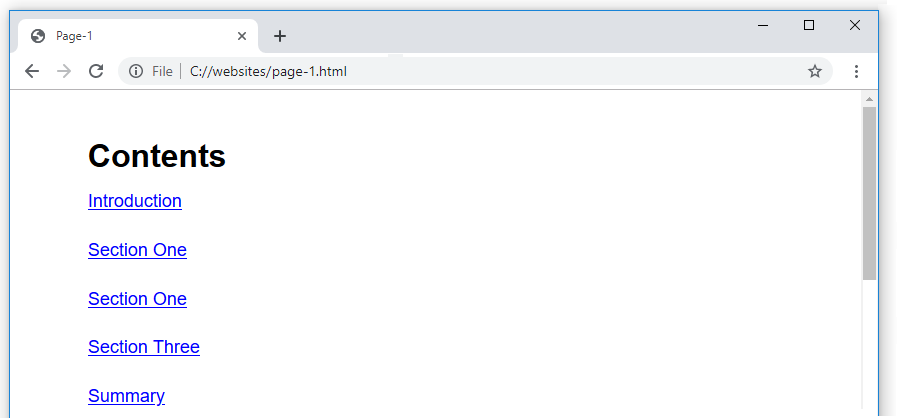
Your “Table of Contents” now look like a list of hyperlinks.

But the hyperlinks have no destinations – they do not lead anywhere.
Your final step is to add destination IDs. These are the locations in the page to which the hyperlinks will take the user. See the example below.
<h3 id="three">Section Three</h3>
In the remainder of this Tutorial, you will add and style internal hyperlinks using a web page and stylesheet file you previously created.
Adding internal hyperlinks to your Tourism page
In this section, you will work with the sample page-5.html web page in your websites/exercises folder.
You created this web page and stylesheet in the Working with Images Tutorial, and later updated it in the Working with Google Fonts and Introduction to Fluid Typography Tutorials.
- In Visual Studio Code, open the following file:
page-5.html
- Directly uner the main <h1> heading of “Ireland’s Top Five Visitor Attractions”, copy-and-paste the following:
<p><a href="#guinness">1: Guinness Storehouse, Dublin</a></p> <p><a href="#cliffs-of-moher">2: Cliffs of Moher, Co. Clare</a></p> <p><a href="#dublin-zoo">3: Dublin Zoo</a></p> <p><a href="#aquatic-centre">4: National Aquatic Centre, Dublin</a></p> <p><a href="#kells-tcd">5: Book of Kells Exhibition, Trinity College, Dublin</a></p>
- Save the page-5.html web page and view it in your web browser.
You can see the five items look like hyperlinks – but they are not clickable. They do not lead anywhere.

This is because the five link destinations do not yet exist. Let’s add these now.
Adding the destination IDs
For the five internal hyperlinks, you will now add their link destinations.
- In your page-5.html web page, add five destination IDs, one for each of the <h2> sub-headings under the “Contents” list at the top of the page.
<h2 id="guinness">Guinness Storehouse, Dublin</h2>
<h2 id="cliffs-of-moher">Cliffs of Moher, Co. Clare</h2>
<h2 id="dublin-zoo">Dublin Zoo</h2>
<h2 id="aquatic-centre">National Aquatic Centre, Dublin</h2>
<h2 id="kells-tcd">Book of Kells Exhibition, Trinity College, Dublin</h2>
Note that you do not add the hash # character before the link destinations. - Save the web page and view it in your web browser.
The five internal hyperlinks at the top of the web page should now work correctly.
The smooth scrolling effect
You can see that, when clicked or tapped, the internal page links scroll smoothly down to their respective destinations further down the web page.
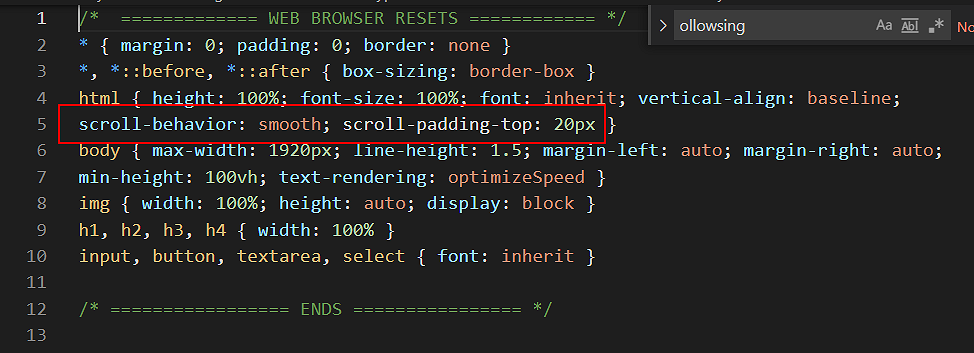
This is the result of adding the scroll-behavior style rule to the RESETS section of the top of the linked stylesheet file.

A related style rule, for scroll-padding-top, provides a vertical offset when the destination link is scrolled to.
Adding a ‘Back to top‘ hyperlink
Let’s add one further internal hyperlink: one that takes the user back up to the top of the web page.
Here are the steps.
- At the very top of the page-5.html web page, replace the current opening <body> tag with the following that includes a destination ID.
<body id="top-of-page">
This will be the destination for the ‘Back to top‘ internal hyperlink. - Next, at the very end of the web page, just before the closing </body> tag, add the following internal hyperlink.
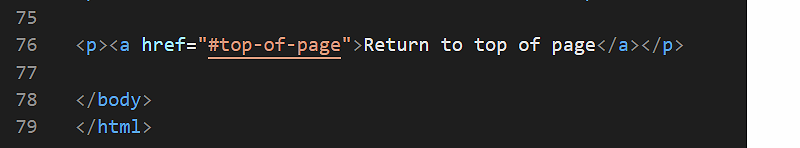
<p><a href="#top-of-page">Return to top of page</a></p>
The end of your web page should now look similar to that below.
- Save your web page and verify the ‘Back to top‘ link works correctly.
✅ That’s it. You are now finished working on your sample web page.
Uploading your files to GitHub
After finishing your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

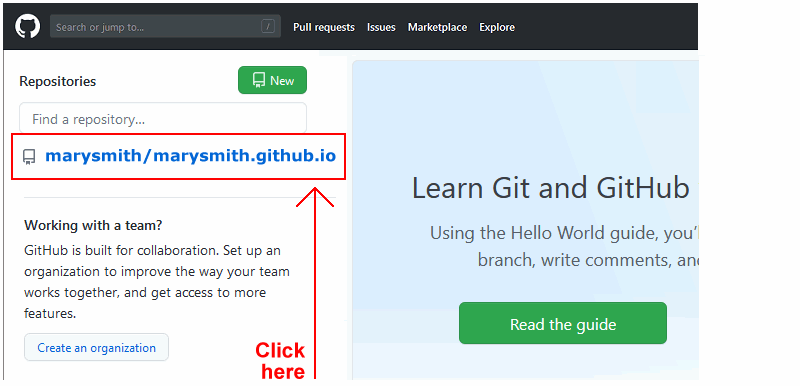
- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

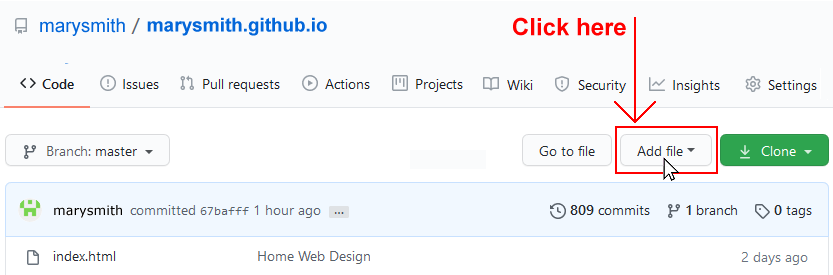
- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

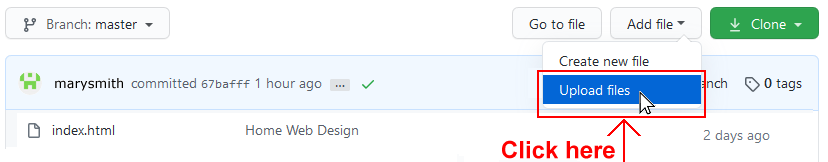
- From the dropdown list displayed, choose the option Upload files.

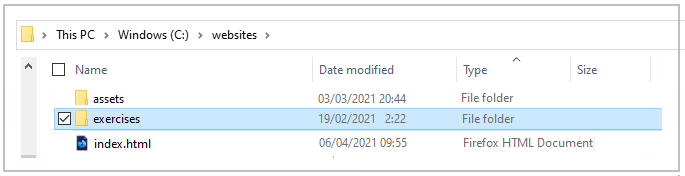
- In File Explorer (Windows) or Finder (Apple Mac), drag-and-drop your 📁 exercises sub-folder to upload it to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your updated sample web page are now published on GitHub at web addresses similar to the following:
https://username.github.io/exercises/page-5.html
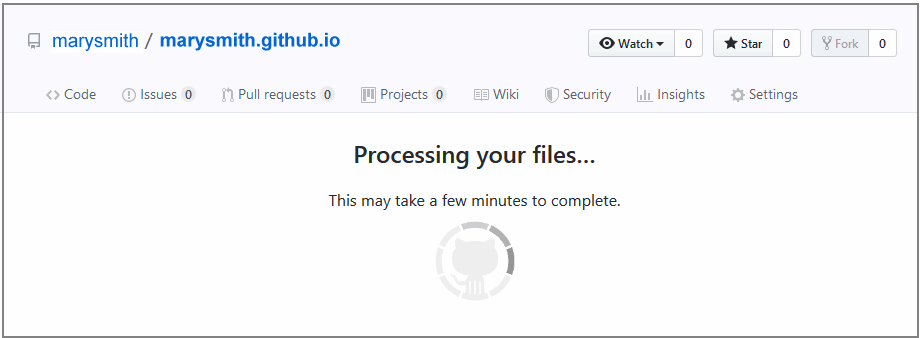
It may take a few minutes for your uploaded files to appear on GitHub.


