Learning Goals
At the end of this Lesson you will be able to:
- Understand the concept of fluid typography in web design.
- Recognise that, for fluid typography to work, you must choose a minimum and a maximum viewport (screen) width.
- Set a maximum viewport width in the browser resets at the beginning of a CSS file.
- Apply Mike Riethmuller’s fluid typography equation to the CSS styles that control the headings, paragraphs and other text elements in a web page.
- Understand that the smallest and largest font sizes are the only two values you need to change in the typographic equation.
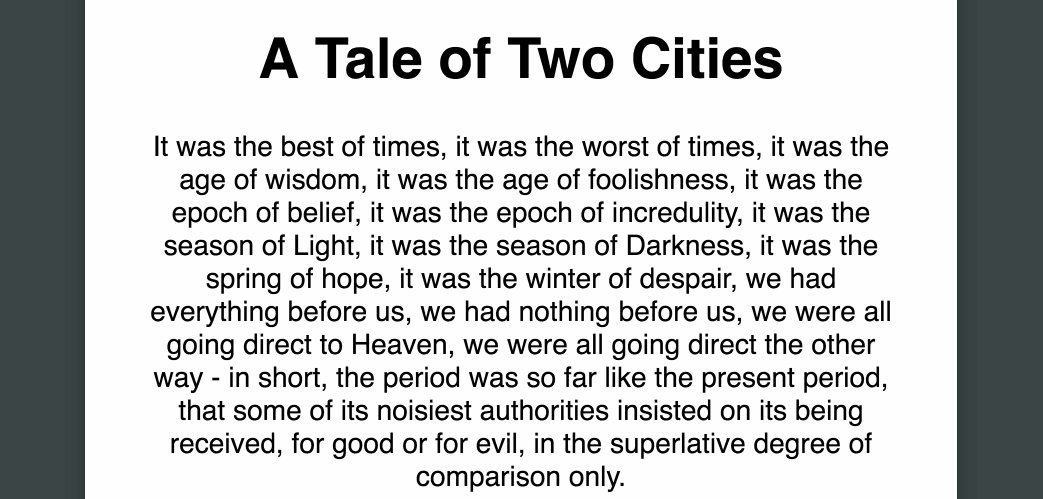
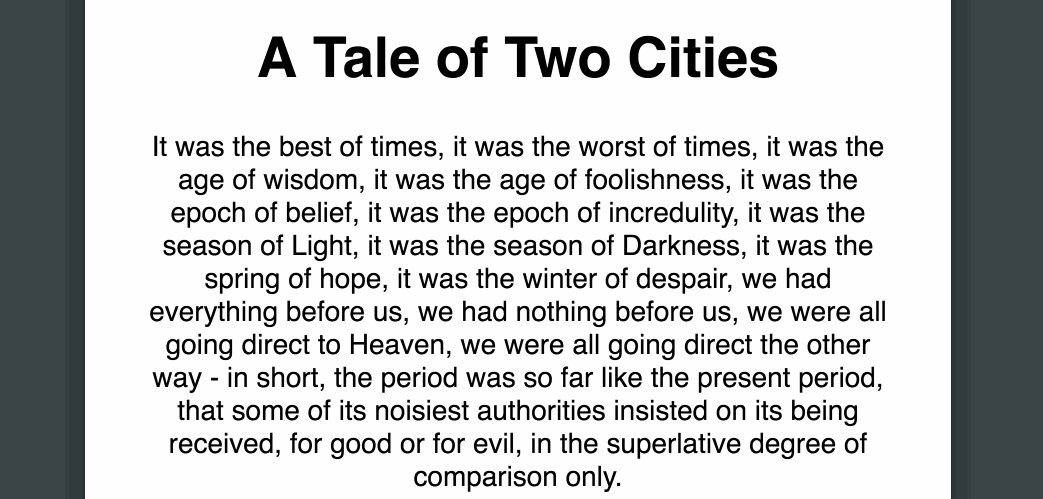
You can view a finished version of this project by clicking the image below.

About fluid typography
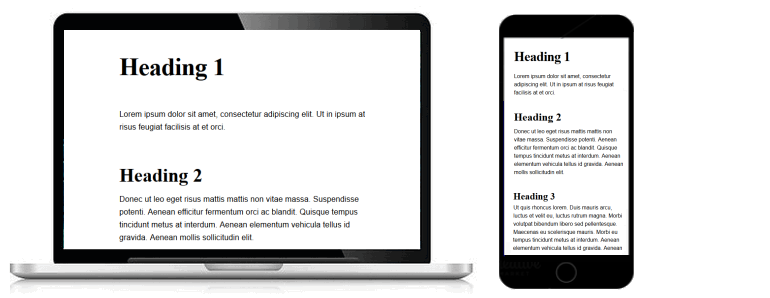
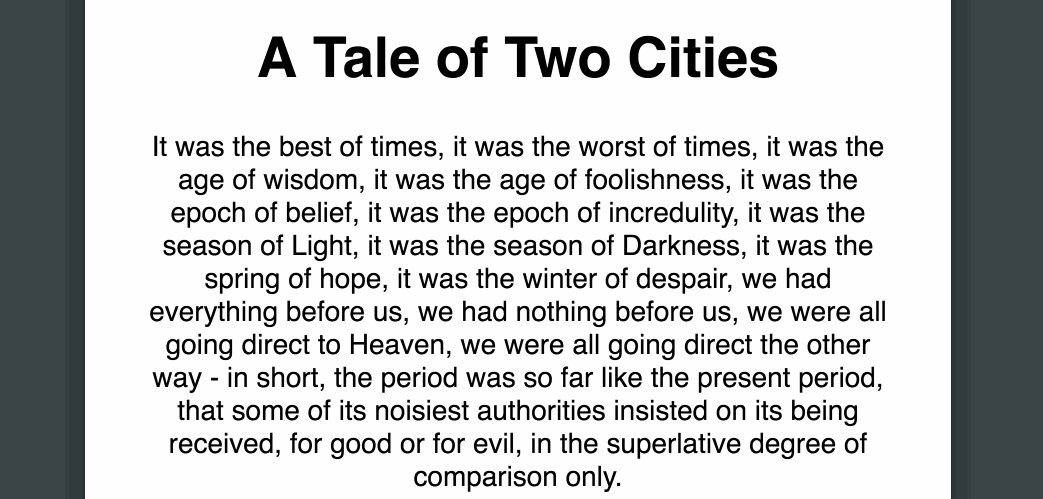
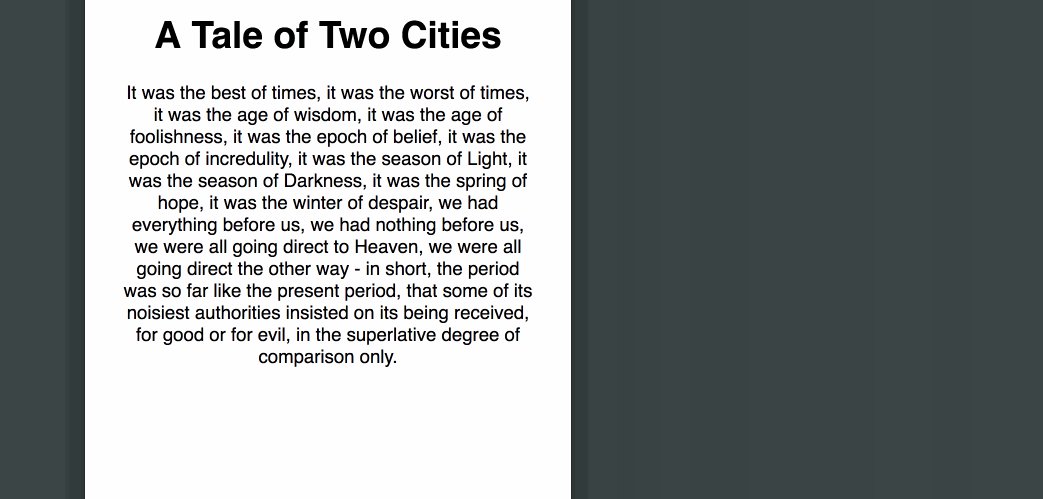
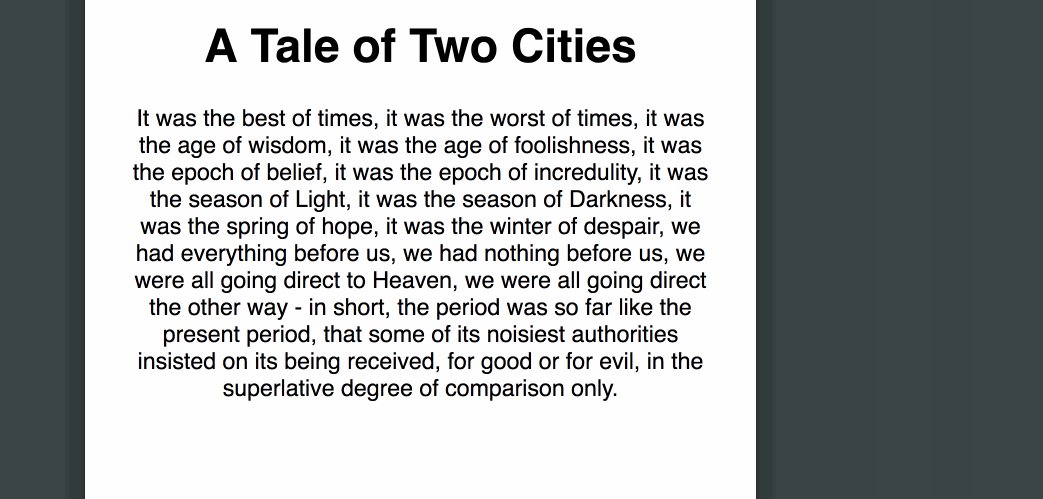
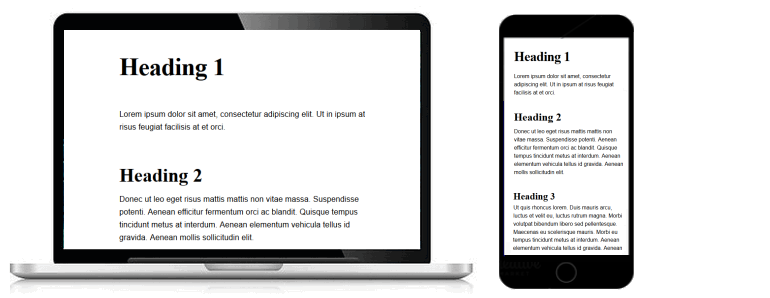
Fluid typography means that the font sizes of text – headings, paragraphs, bulleted lists, menu items – on a web page ‘scale’ (shrink or expand) smoothly according to the width of the user’s viewport (screen).
The animated gif below is taken from an article on the CSS Tricks website that features the widely-used implementation of the fluid typography approach developed by web designer Mike Riethmuller.

Your two work files: base-3.html and base-3.css
To follow this Lesson, open these two files in your text editor:
- The web page named base-2.html.
- The stylesheet named base-2.css.
Next, follow the steps below:
- In the <head> of the base-2.html file, change the title as follows:
<title>Web page with fluid typography</title>
- Also in the <head>, change the description as follows:
<meta name="description" content="A sample web page with responsive layout and fluid typography in a linked stylesheet.">
- And finally in <head>, change the stylesheet link as follows:
<link rel="stylesheet" href="base-3.css">
- Use the File | Save As command to save the base-2.html file with this new name:
base-3.html
- Switch to the base-2.css file, and use the File | Save As command to save the file with this new name:
base-3.css
You are now ready to work with your new web page (base-3.html) and stylesheet (base-3.css) files.
Minimum (320px) and maximum (1600px) web page widths
To use fluid typography in your web pages, you need to decide on two values:
- Smallest web page width: A common choice is 320px, the width of the screen of the most widely-used small mobile phone, the Apple iPhone 5.
- Largest web page width: Popular choices include 1366px (a common width of Windows laptop screens) and 1440px (a common width of Apple laptop screens). We will use a larger value of 1600px.
You will use both the 320px and 1600px values in the so-called fluid typography equation when setting fluid values for the font-size rule in CSS.
Fluid typography: Browser resets
Before continuing, you need to set your chosen value for the maxumum viewport (screen) width in the CSS file. Add the following line to the browser resets section at the top of your CSS file:
/* ==== BROWSER RESETS ==== */
* { padding: 0; margin: 0; border: 0; font-weight: normal; font-size: 16px }
body, html { height: 100% }
body { max-width: 1600px; margin: 0 auto }
The fluid typography equation
You are now ready to use the fluid typography equation from Mike Riethmuller.
At first sight, the fluid typography equation looks complex. But it becomes easy to work with if you remember the following two points:
- Except for two values, the equation is always the same.
- The only two values you ever need to change are the smallest and largest font size values.
For example, in the case of paragraph text, you might:
- Set a font-size of 15 pixels for the smallest mobile screen, and
- Set a value of 18 pixels for the largest laptop/desktop screen.
Your fluid typography equation for text paragraphs would then be as shown below.
p {
font-size: calc(15px + (18 - 15) * ((100vw - 320px)/(1600 - 320)));
}
As for the other values in the equation:
- 100vw: The letters vw stand for viewport or screen, and 100 means 100% wide.
- 320: This is the width you have chosen for the narrowest screen.
- 1600: This is the width you have chosen for the widest screen.
Adding fluid typography to your headings and paragraph styles
Next, apply the following fluid typography styles to your stylesheet.
For the h1 selector, change the current font-size value to the following:
h1 {
...
font-size: calc(42px + (64 - 42) * ((100vw - 320px)/(1600 - 320)));
...
}
For the h2 selector, change the current font-size value to the following:
h2 {
...
font-size: calc(32px + (48 - 32) * ((100vw - 320px)/(1600 - 320)));
...
}
For the h3 selector, change the current font-size value to the following:
h3 {
...
font-size: calc(22px + (28 - 22) * ((100vw - 320px)/(1600 - 320)));
...
}
Finally, for the p selector, change the current font-size value to the following:
p {
...
font-size: calc(15px + (18 - 15) * ((100vw - 320px)/(1600 - 320)));
...
}
Updating the <head> of your web page
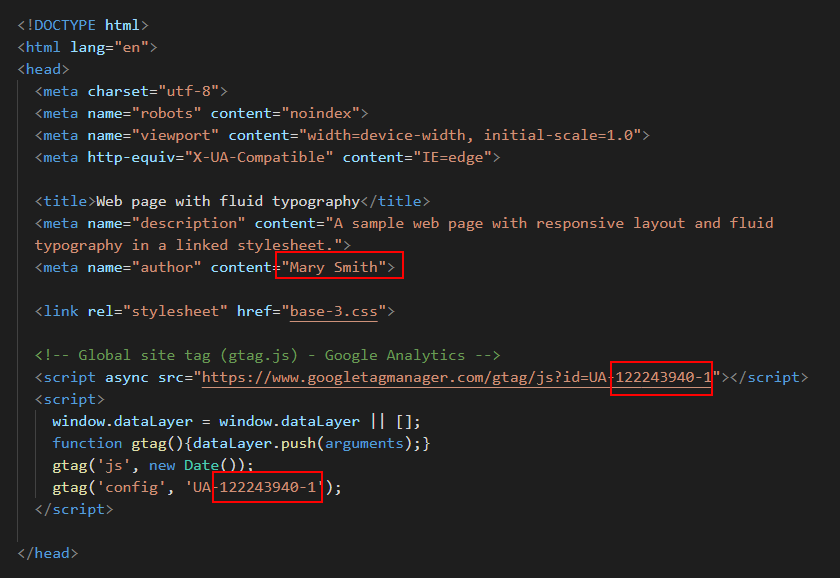
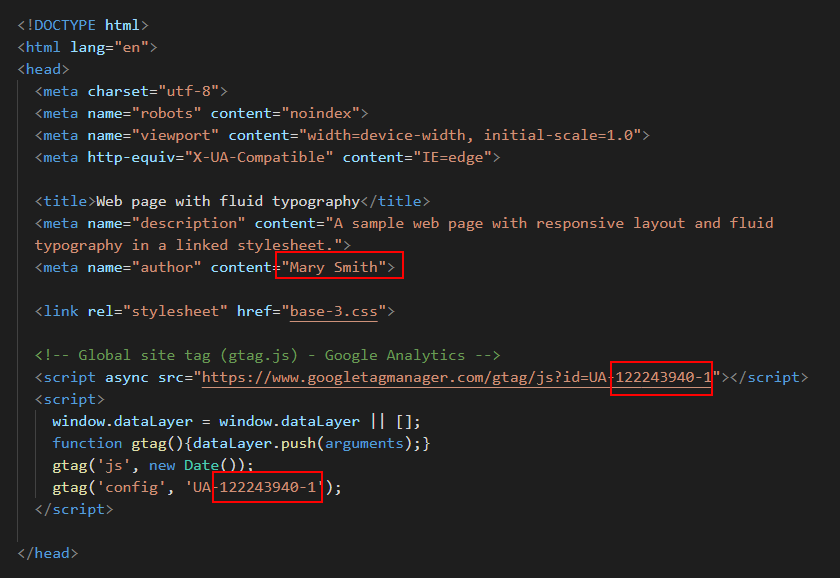
Before you validate your web page and upload it to GitHub, ensure the following details are correct within the <head> of your base-3.html file.
- You have replaced the name ‘Mary Smith’ with your own name.
- You have replaced the sample Google Tracking ID with your own Google Tracking ID. The instructions for viewing your website’s unique Google Tracking ID are here.

Validating your web page
To check the HTML in your web page is correct or valid, use the official W3C Markup Validation Service as follows.
- Go to this web page: https://validator.w3.org.
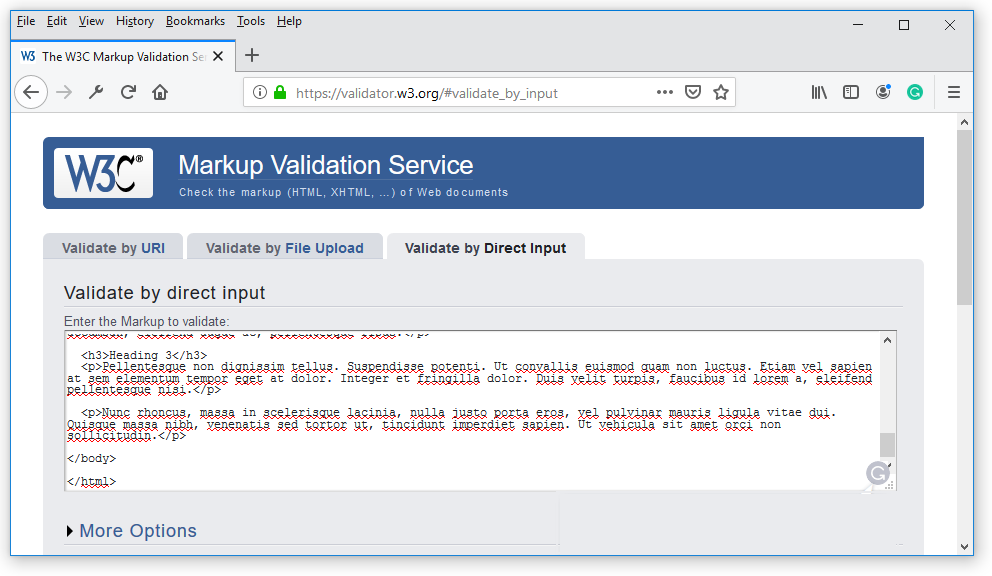
- Click the Validate by Direct Input tab.

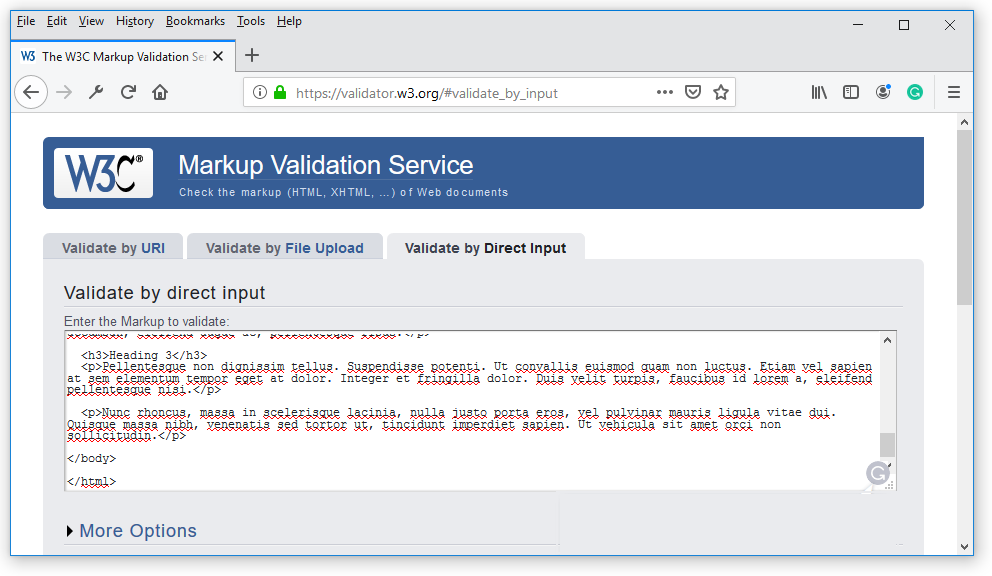
- Select your entire HTML file (both <head> and <body>), and copy-and-paste it into the box named Enter the Markup to validate.

- Click the Check button.
- If you see any errors, return to your base-3.html file in your text editor, fix the errors, save the file, and copy-and-paste the entire file again.
In the HTML Validator, click the Back button of your web browser to again display the Validate by Direct Input tab. Click once in the tab and paste in your corrected HTML file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Validating your stylesheet
To check your CSS is correct, use the official W3C CSS Validation Service. Follow these steps.
- Go to this web page: https://jigsaw.w3.org/css-validator.
- Click the By direct input tab.

- Copy and paste your CSS file into the box named Enter the CSS you would like validated.
- Click the Check button.
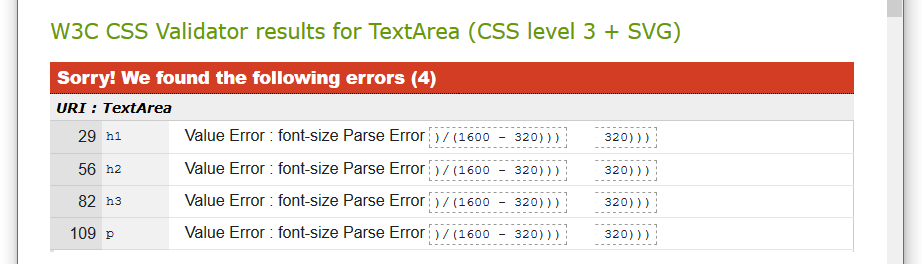
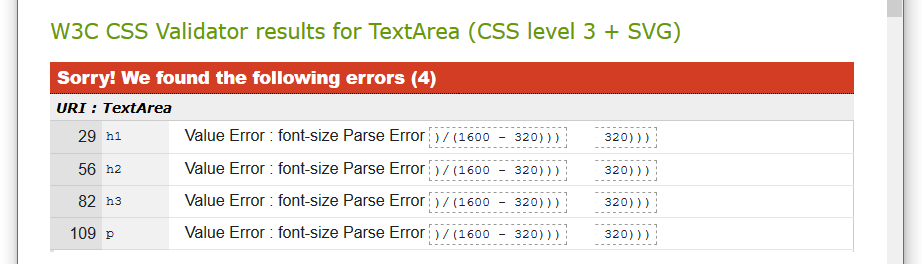
- If you see any errors (other than those related to the fluid typographic equation, as shown below), return to your base-3.css file in your text editor, fix the errors, save the file, and copy the entire file again.

- In the CSS Validator, click the Back button of your web browser to again display the By direct input tab. Click once in the tab and paste in your corrected CSS file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Uploading your two files to GitHub
After validating your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Sign in to your account at GitHub.com. At the left of the screen, you can see a list of your repositories.

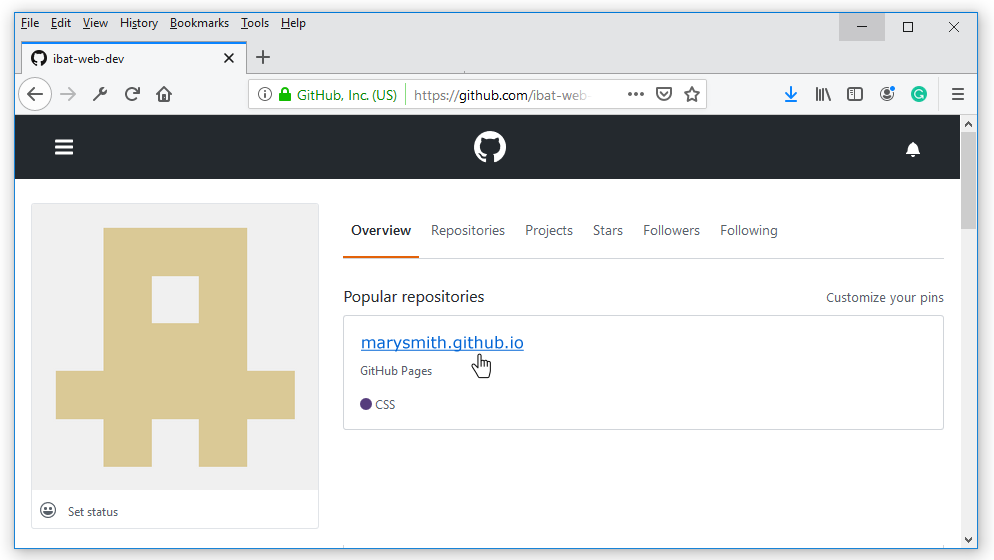
- On your GitHub home page, click the name of the repository that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

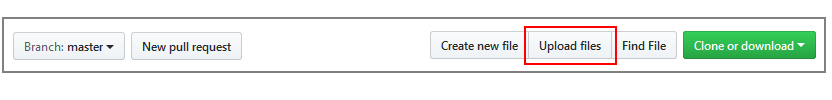
- On the next screen displayed, near the centre of the screen, click the Upload files button.

- Select or drag-and-drop the two files base-3.html and base-3.css to upload them to your GitHub account.

- After uploading your files, scroll down to the bottom of the screen, enter a short message in the Commit changes box and click the Commit changes button.
Your web page is now published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/base-3.html
It may take a few minutes for your uploaded files to appear on GitHub.