Introduction
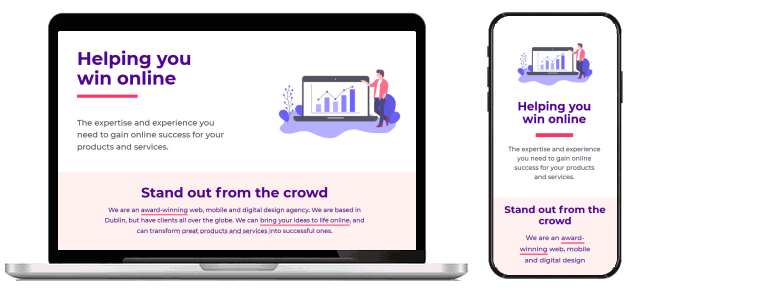
This responsive three-page website contains a showcase of multi-column layouts created with CSS flexbox.
You can display a finished version of this project on GitHub by clicking the image below.

Learning Goals
At the end of this Tutorial you will be able to:
- Create layouts with CSS flexbox that display as two, three or four columns on desktop screens and as two columns or a single column on mobiles.
- Add gutters between columns.
- Add background colours and images.
Project folders and files
Your first step is to download the image file for this sample website's logo.
- Download the following compressed file to your computer:
web-agency.zip
- If a sub-folder named portfolio does not already exist inside your websites folder, create it now.

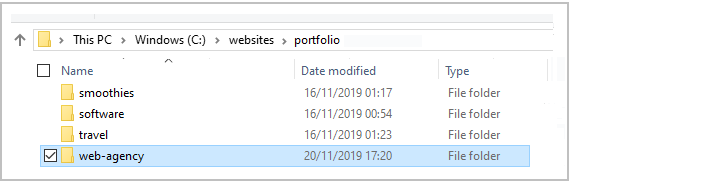
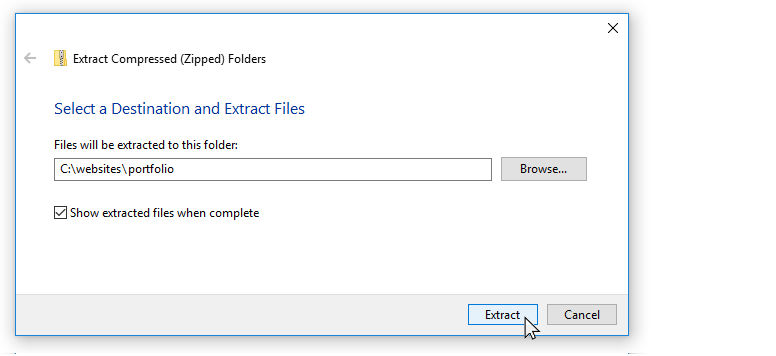
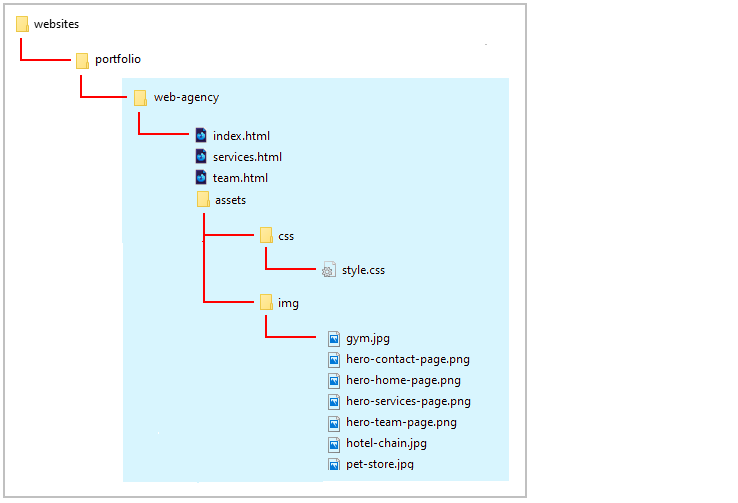
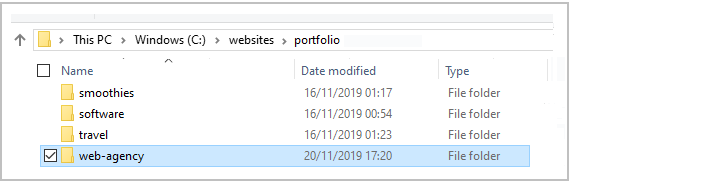
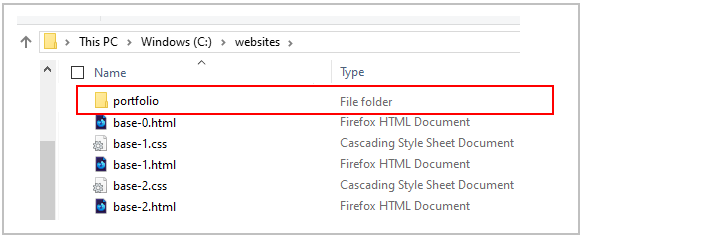
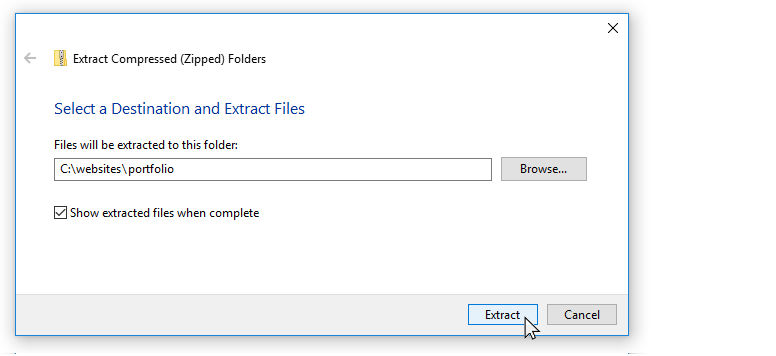
- Uncompress the ZIP file into your websites/portfolio sub-folder as shown below.

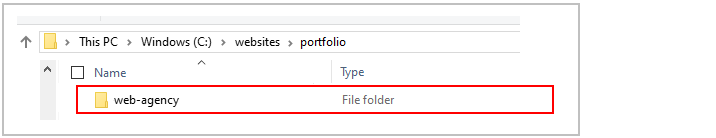
This will create a sub-folder named web-agency inside your portfolio folder.

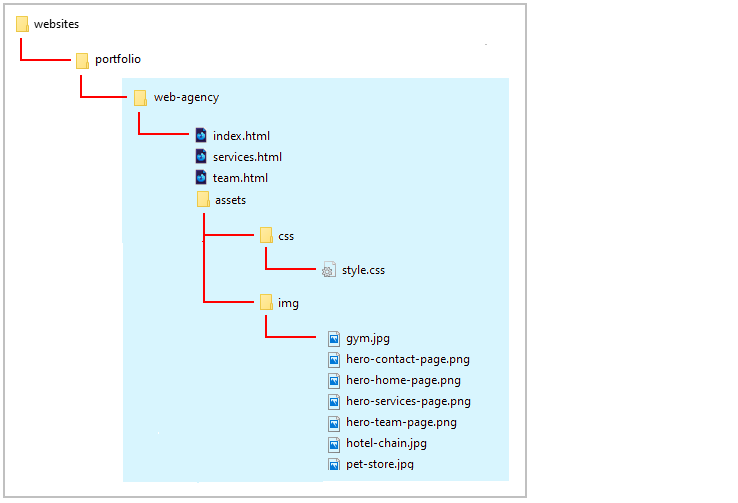
The folders, sub-folders and files for this 'Web Agency' project will be as shown below.

Start your text editor
Now you can begin to work with the files you have downloaded.
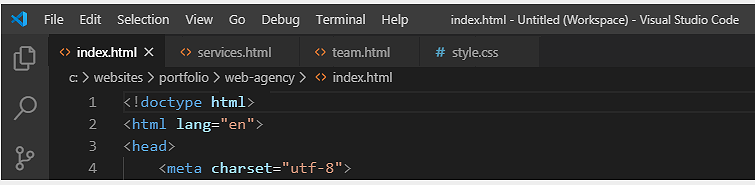
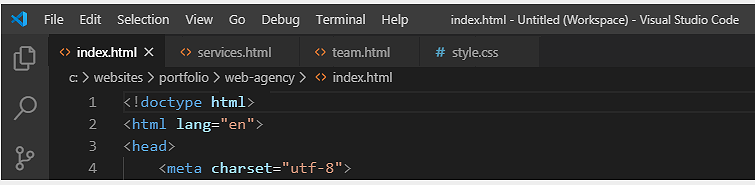
- In Visual Studio Code or other text editor, open the following downloaded files. The first three are web pages; the fourth is a stylesheet file:
- index.html, services.html and team.html: You will find these in the main folder of your web-agency folder.
- style.css: You will find this in the assets/css/ sub-folder of the web-agency folder.

You can close any other files you may have open in your text editor.
Start your web browser
As you work with the HTML and CSS files, you will want to be able to display in your web browser the results of the changes you will be making.
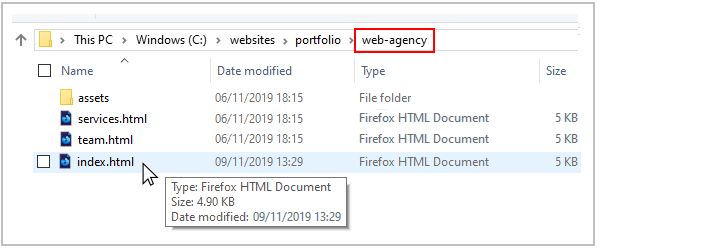
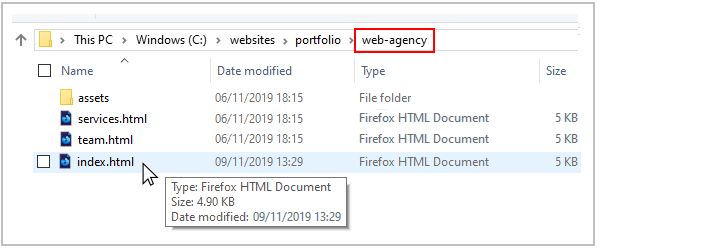
- In File/Windows Explorer, go to your C:\\websites\portfolio\web-agency sub-folder. There you can see the index.html, services.html and team.html web pages for this project.
- If your default web browser is Firefox Developer Edition or Google Chrome, double-click these three files to open them.
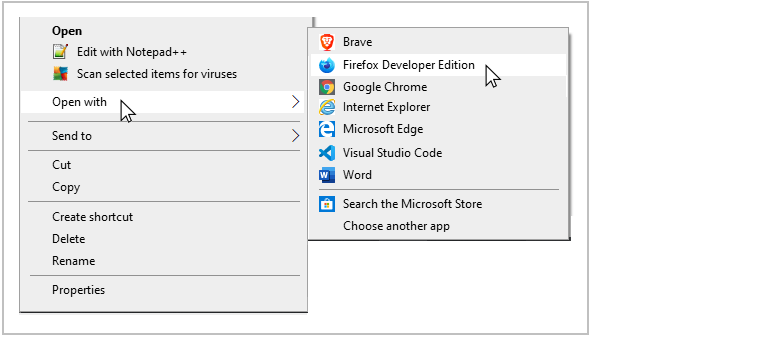
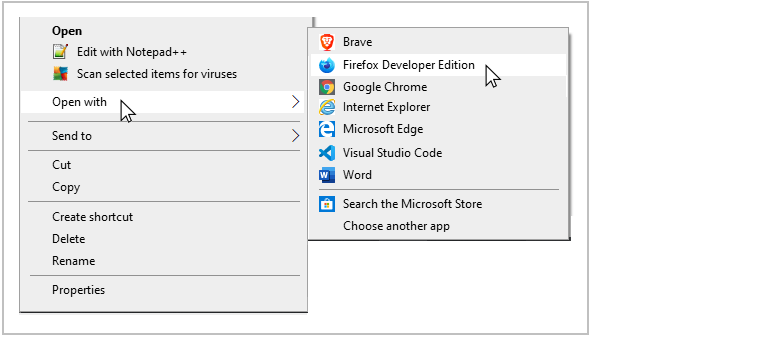
 If not, right-click the files and, from the pop-up menu displayed, choose Open with and then select either Firefox Developer Edition or Google Chrome to open them.
If not, right-click the files and, from the pop-up menu displayed, choose Open with and then select either Firefox Developer Edition or Google Chrome to open them.

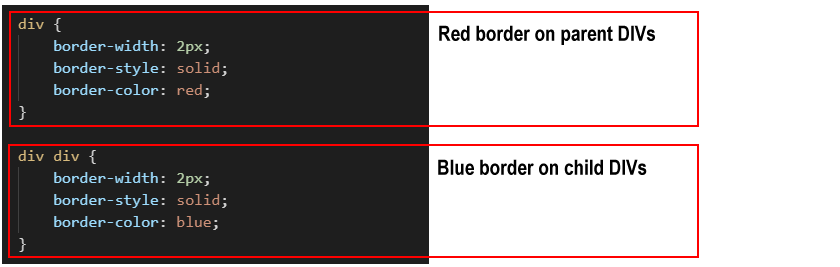
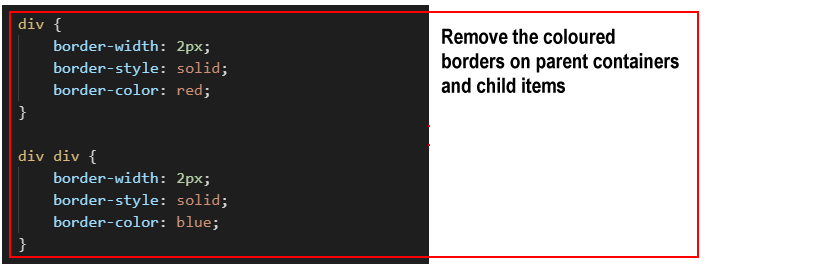
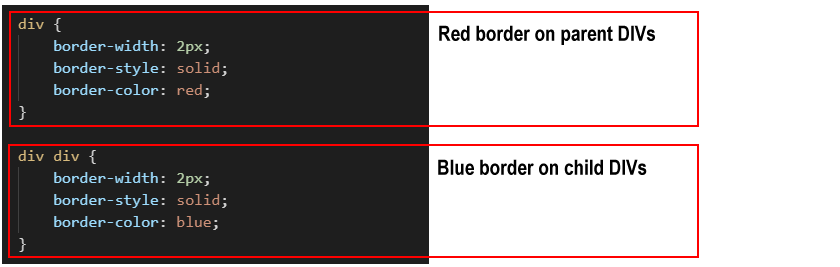
To help you distinguish between the 'parent' flexbox DIVs and the 'child' DIVs, the following two styles are added at the end of the style.css stylesheet. You can remove these styles at the end of the project.

Add background colours and shadow effects
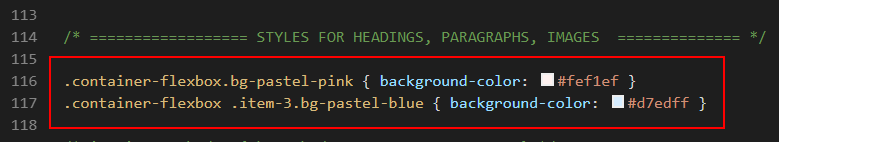
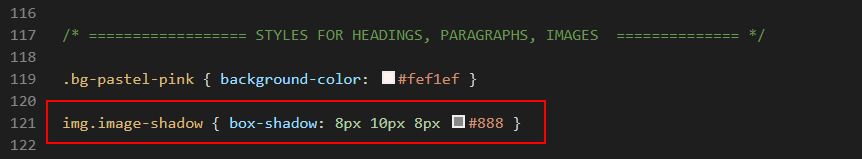
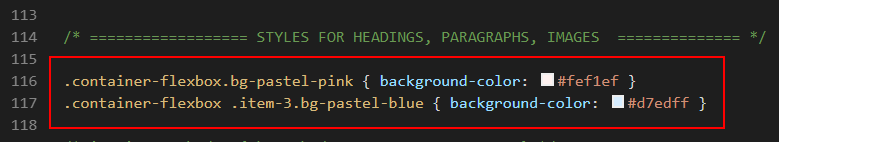
In the CSS file, you can see two styles have been created for background colours.
- One is a pastel pink background for the parent .container-flexbox DIVs.
- The second is a light blue background colour for the child .item-3 DIVs.

Let's apply these background colours to your three web pages.
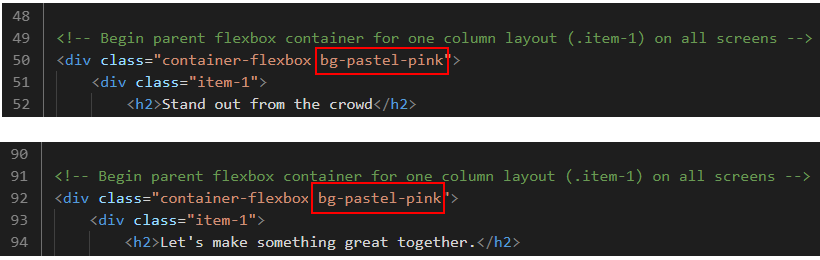
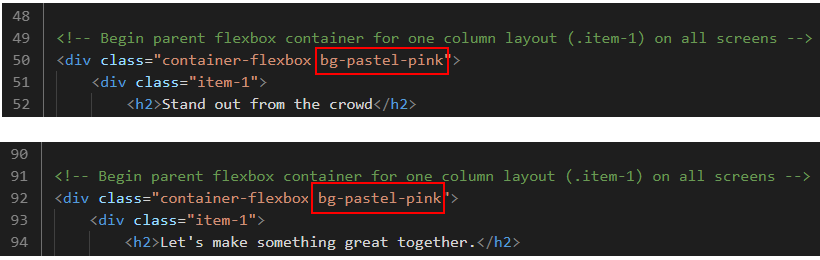
- In the index.html web page, add the class name of bg-pastel-pink to the parent containers that begin with the headings 'Stand out from the crowd' and 'Let's make something great together.'
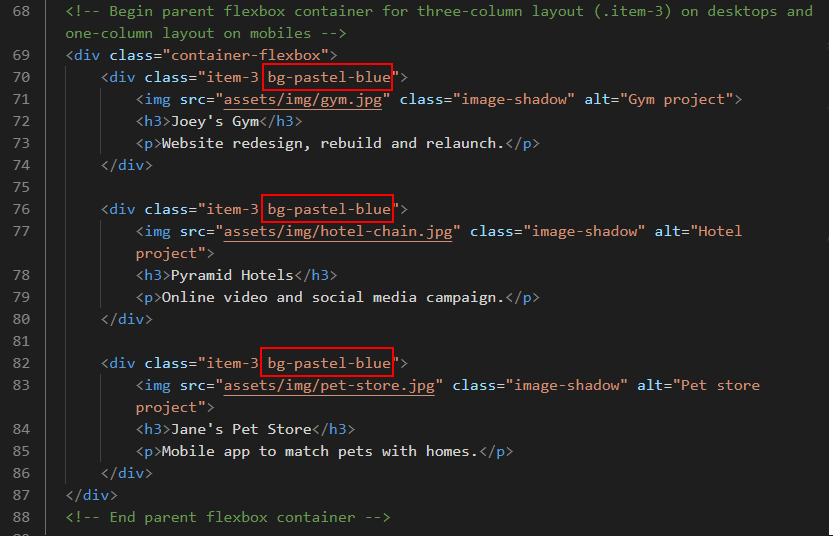
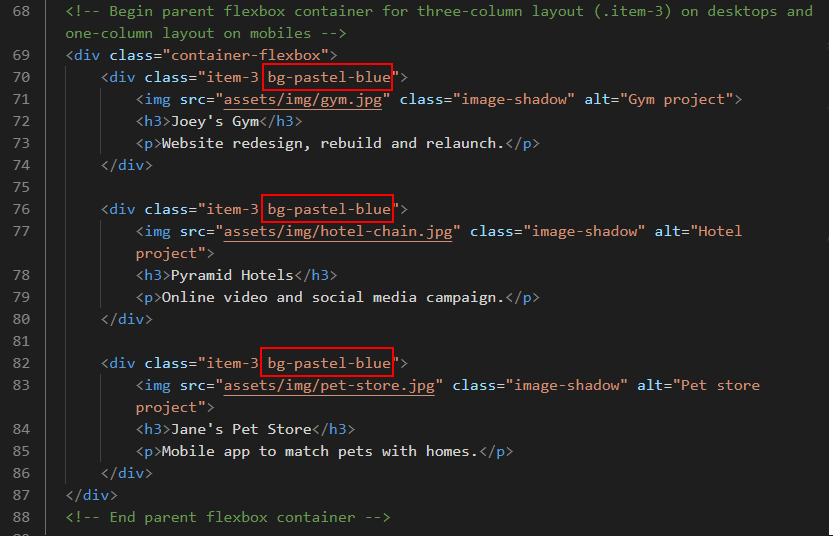
 Also, add the bg-pastel-blue class name to the three child item-3 columns that contain headings, text and images.
Also, add the bg-pastel-blue class name to the three child item-3 columns that contain headings, text and images.

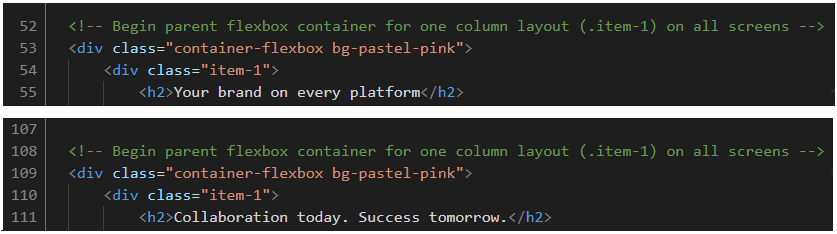
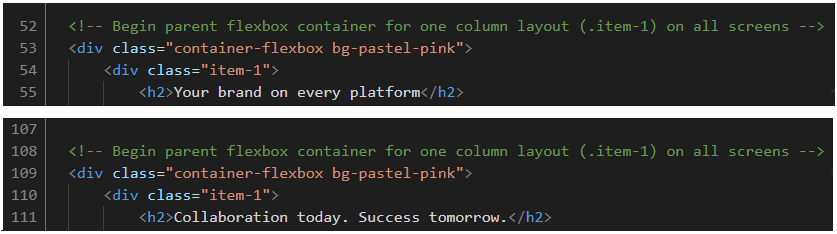
- In the services.html web page, add the class name of bg-pastel-pink to the parent containers that begin with the headings 'Your brand on every platform' and 'Collaboration today. Success tomorrow.'

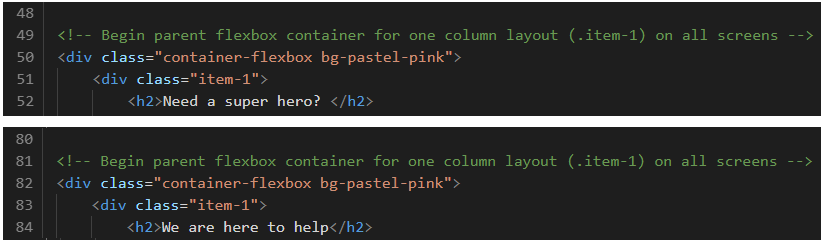
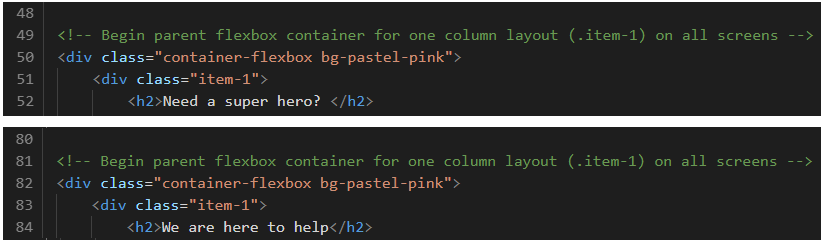
- In the team.html web page, add the class name of bg-pastel-pink to the parent containers that begin with the headings 'Need a super hero?' and 'We are here to help.'

- Save the index.html, services.html and team.html files, and, in your web browser, view the effect on your web pages.
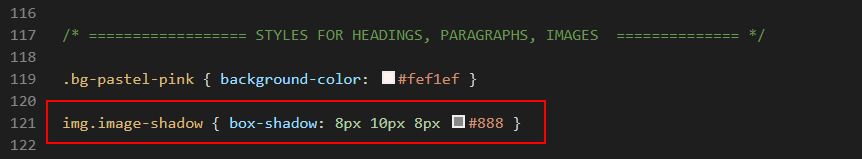
In the CSS file, you can see a style has been created to add a 'drop shadow' effect to images.

Let's apply this style to the three images in the home page of your sample website.
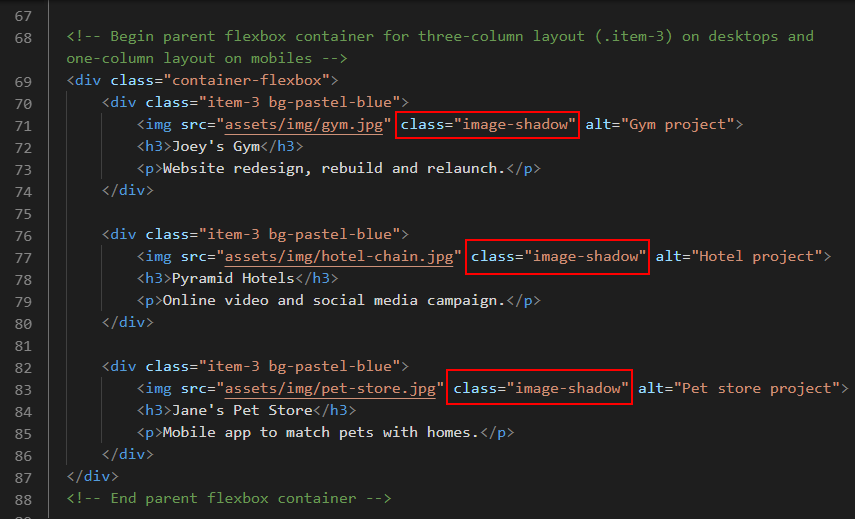
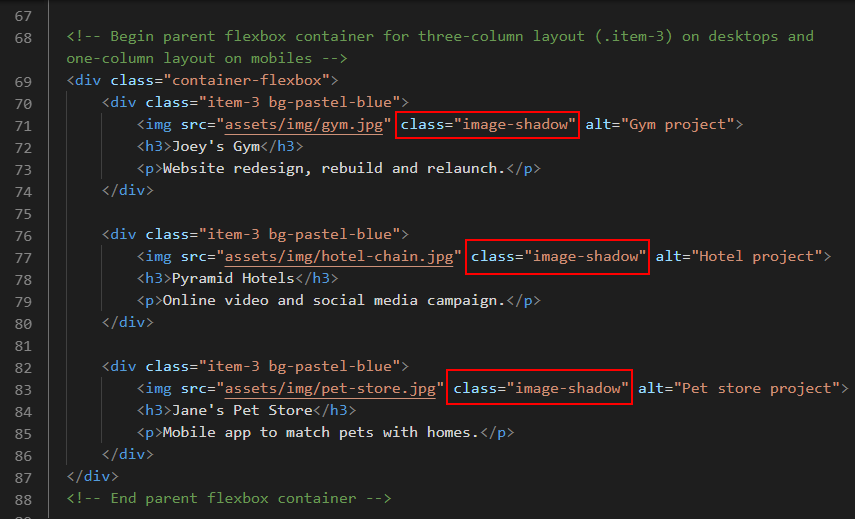
- In the index.html web page, add the class name of image-shadow to the images within the three .item-3 child elements.

- Save the index.html file, and, in your web browser, view the effect on your web page.
Add Font Awesome icons to the services page
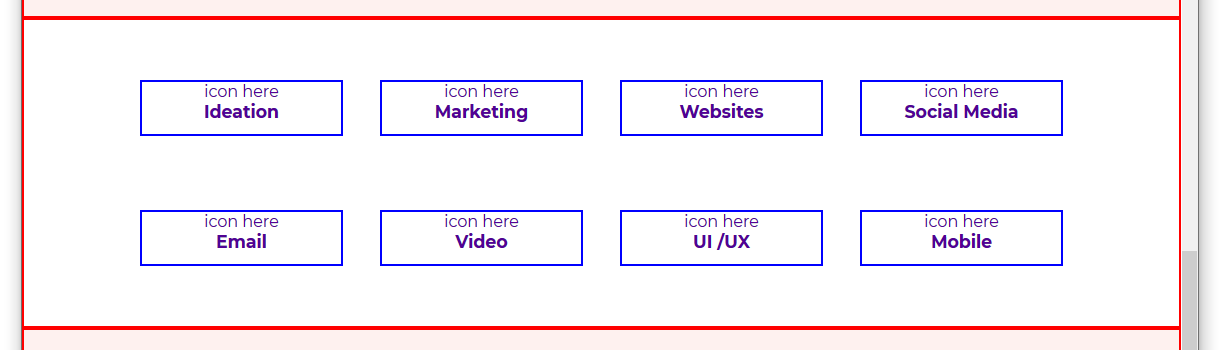
Now you will add some Font Awesome icons to the services.html web page of the sample website. The child items with the item-4-2 style have already been created to hold the icons. You just need to add them. Follow these steps.

- In the services.html file, add the following line within the <head> section.
<-- Link to icons for Font Awesome 5 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
This makes the Font Awesome icons available to your web page.
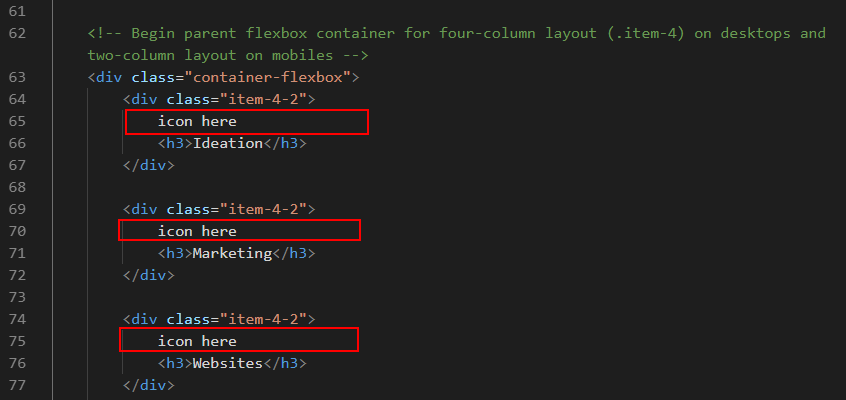
- As you scroll down the services.html file, you can see the locations for adding the Font Awesome icons. Each contains the placeholder text 'icon here' and is within an item-4-2 child DIV.

- One after the other, add the following eight icons.
<i class="far fa-lightbulb"></i>
<i class="far fa-comments"></i>
<i class="fas fa-globe"></i>
<i class="fab fa-instagram"></i>
<i class="fas fa-at"></i>
<i class="fas fa-video"></i>
<i class="fas fa-user-friends"></i>
<i class="fas fa-mobile-alt"></i>
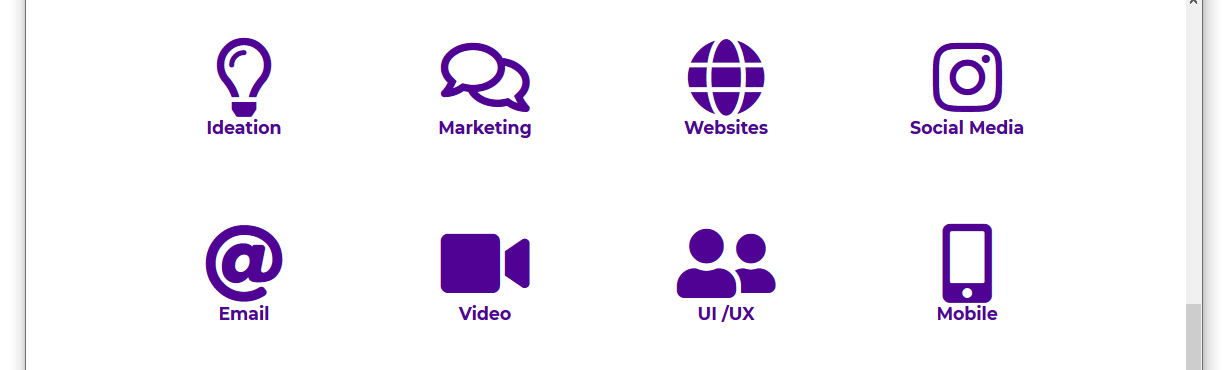
- Save the services.html file, and, in your web browser, view the effect on your web page. It should look as shown below.

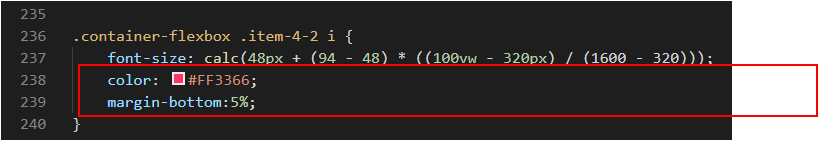
- In your style.css file, add the following new values for colour and spacing to the CSS style named .container-flexbox .item-4-2 i.

- Save the style.html file, and, in your web browser, view the effect on your web page.
Update the Google Analytics ID
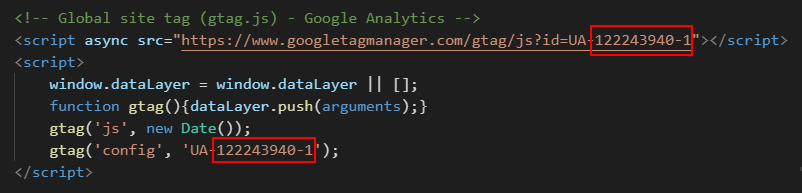
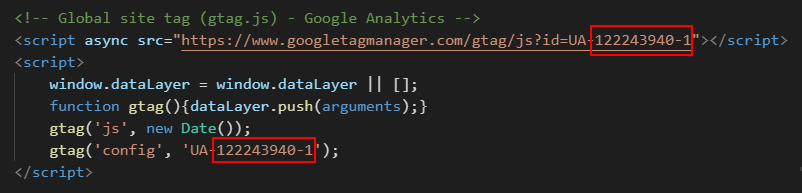
Near the top of the three HTML files, just before the closing </head> tag, you can see a sample Google Analytics Tracking Code.

Each Google Tracking Code has a unique ID in its first and last line. Replace the sample Google Tracking ID with your own Google Tracking ID. The instructions for viewing your website’s unique Google Tracking ID are here.
When finished, save the three HTML files.
Update the privacy pop-up code and message
You need to edit the ‘pop-up‘ privacy code and message in your three web pages.
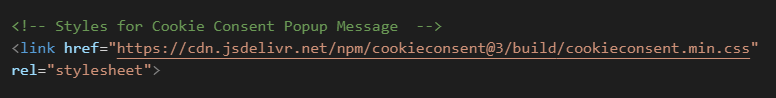
- Within the <head> at the top of your HTML files, you can see a link to the stylesheet for the privacy pop-up message. You do not need to change this.

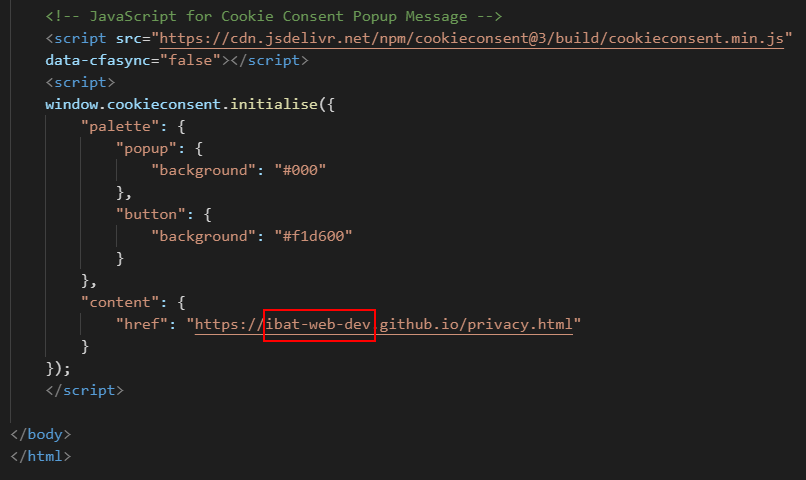
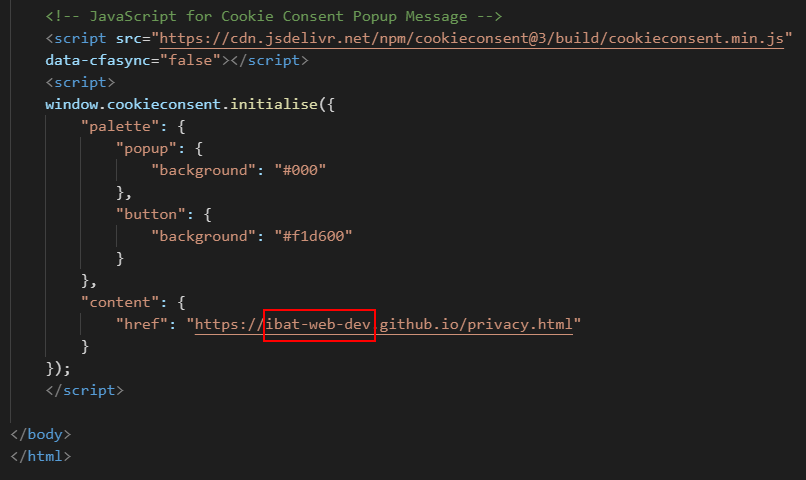
- At the bottom of your web pages, just before the closing </body> tag, you can see the JavaScript code for the privacy pop-up message.
 Near the end of the lines of the JavaScript code, you can see the web address of the privacy page. For all three web pages, change the ibat-web-dev.github.io username to your username on GitHub.
You will create the actual privacy.html web page in a later project.
Near the end of the lines of the JavaScript code, you can see the web address of the privacy page. For all three web pages, change the ibat-web-dev.github.io username to your username on GitHub.
You will create the actual privacy.html web page in a later project.
- When finished, save your three HTML files.
The Privacy Code and Message
You can find the instructions for generating the JavaScript code here.
And here is a sample template file with the privacy message and code.
The web page looks 'empty'. Right-click anywhere on the page and choose View page source (Chrome or Mozilla Firefox).
Remove the visual layout guides
You can now delete the visual layout guides from your stylesheet.
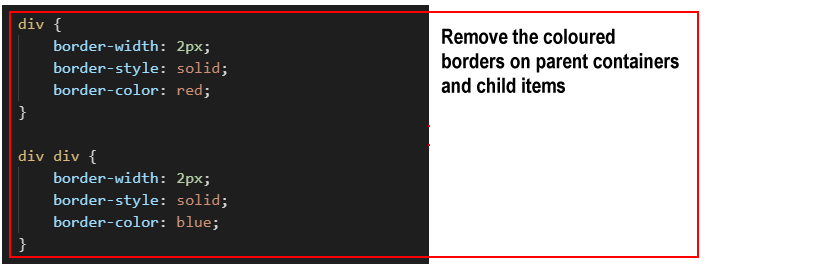
- At the bottom of your style.css file, delete the style for coloured borders around the parent containers and child items.

When finished, save your style.css file.
Validate your HTML file
To check your HTML is correct, use the official W3C Markup Validation Service. Follow these steps.
- Go to this web page: https://validator.w3.org.
- Click the Validate by Direct Input tab.

- One after the other, copy and paste each of your three HTML files into the box named Enter the Markup to validate.
- Click the Check button.
- If you see any errors, return to your HTML files, fix the errors, save the file, and copy the entire file again.
In the HTML Validator, click the Back button of your web browser to again display the Validate by Direct Input tab. Click once in the tab and paste in your corrected HTML file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Validate your CSS file
To check your CSS is correct, use the official W3C CSS Validation Service. Follow these steps.
- Go to this web page: https://jigsaw.w3.org/css-validator.
- Click the By direct input tab.

- Copy and paste your CSS file into the box named Enter the CSS you would like validated.
- Click the Check button.
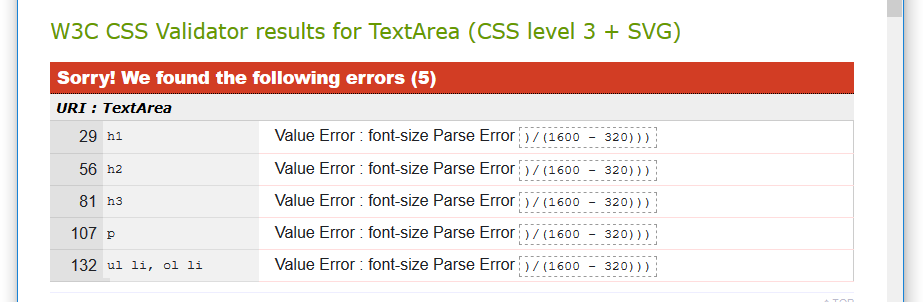
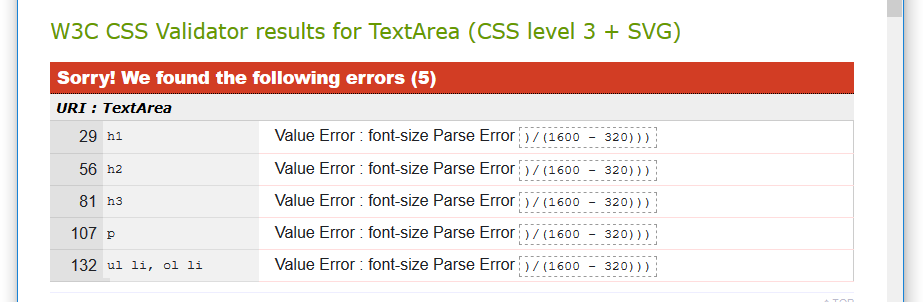
- If you see any errors (other than those related to the fluid typographic equation, as shown below), return to your style.css file in your text editor, fix the errors, save the file, and copy the entire file again.

- In the CSS Validator, click the Back button of your web browser to again display the By direct input tab. Click once in the tab and paste in your corrected CSS file. Your new, pasted-in file will replace the earlier version. Finally, click the Check button.
Upload your project to GitHub
The final step is to upload your project to GitHub.
All the files for this project are in a sub-folder named web-agency of your websites/portfolio folder.
So you will need to upload this web-agency sub-folder, which contains both files and other sub-folders, to your account on GitHub.
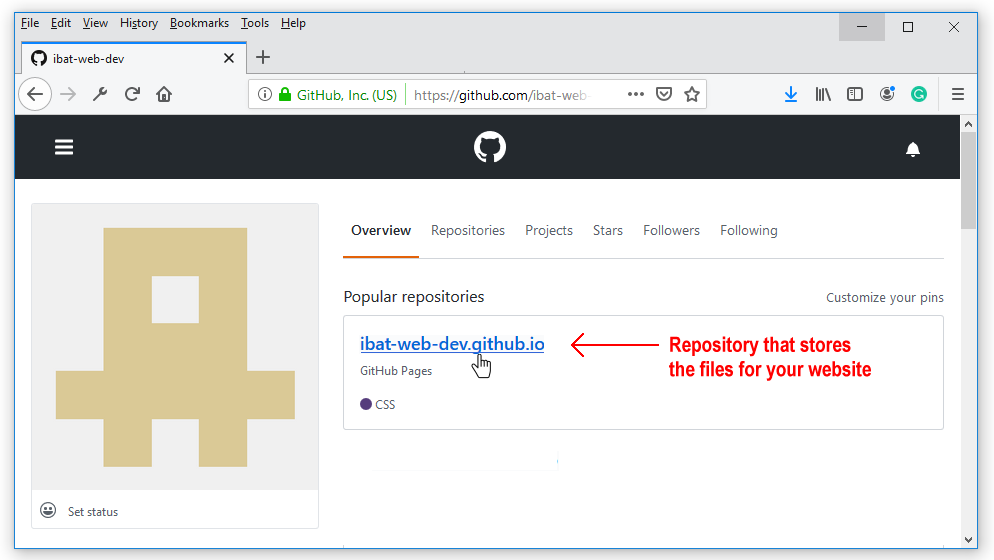
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

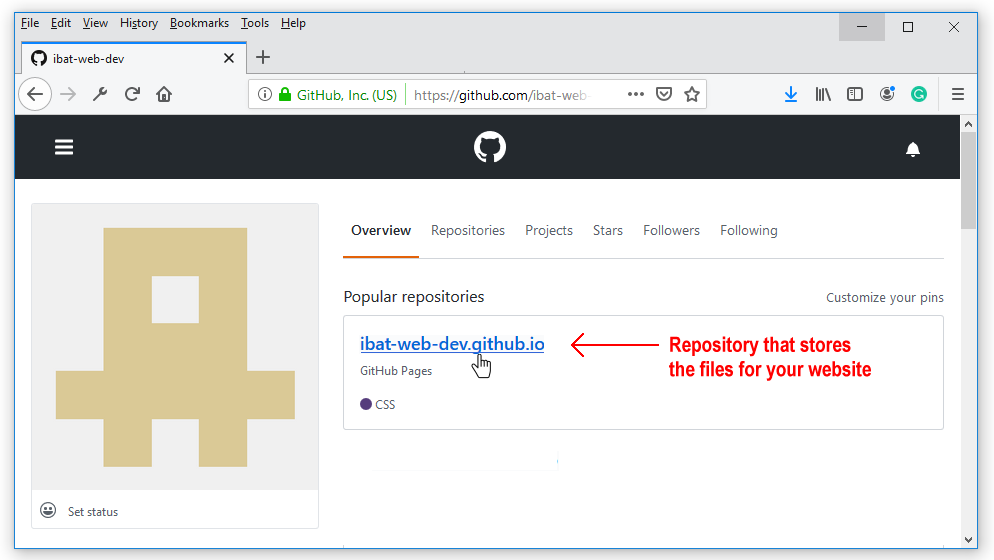
- On your GitHub home page, click the name of the repository ('repo') that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

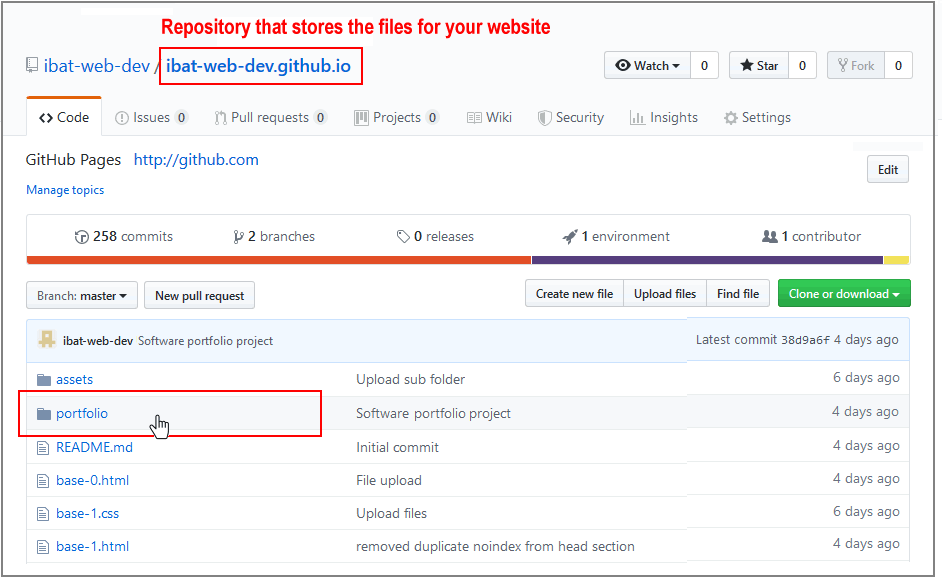
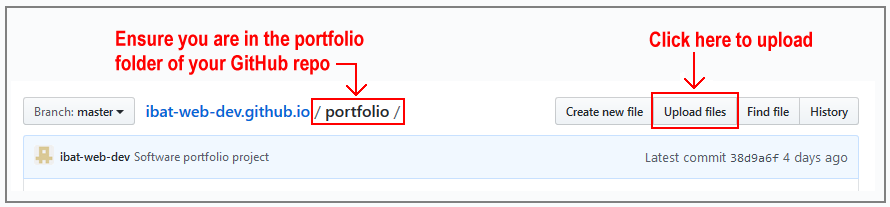
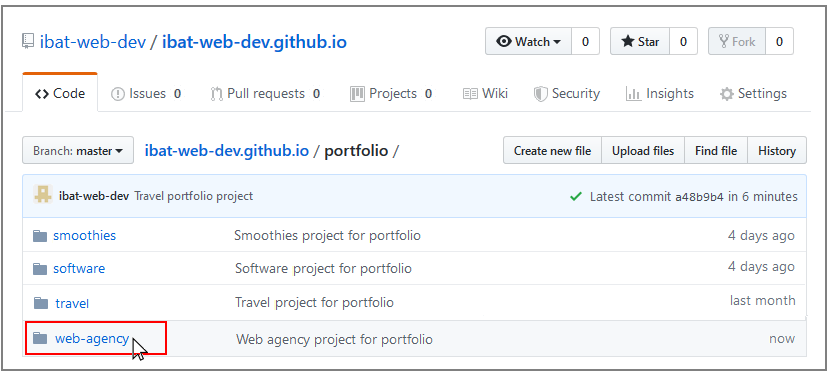
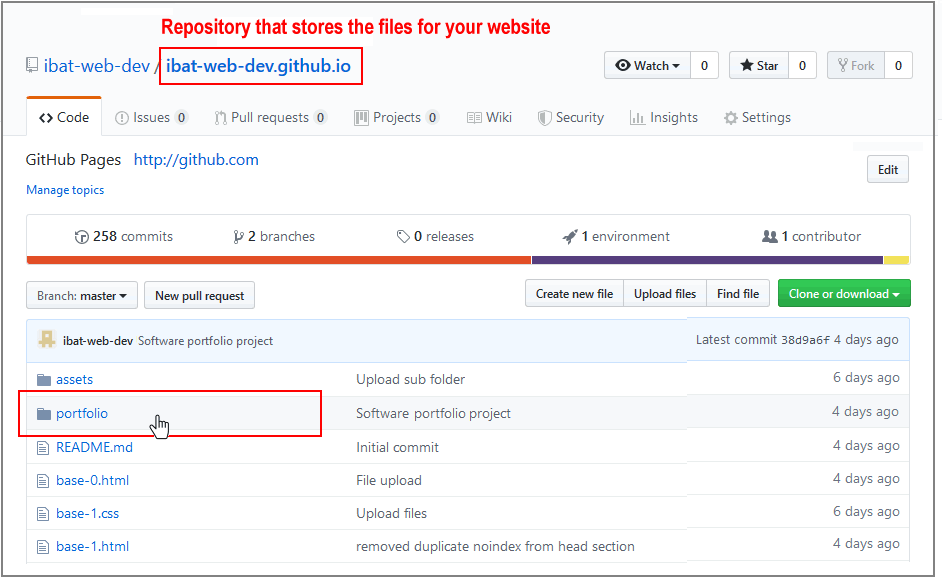
- The next GitHub screen displayed should look as follows. Click on the portfolio folder.

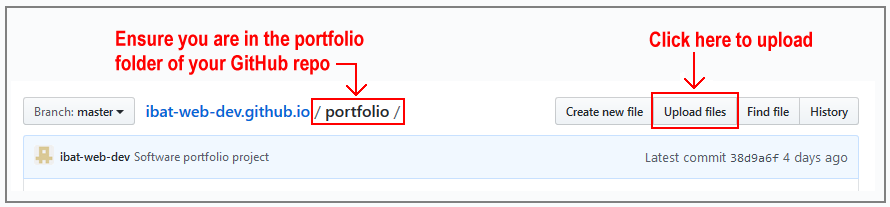
- On the next screen displayed, click the Upload files button.

- In File/Windows Explorer on your computer, display your portfolio folder and then drag-and-drop the web-agency folder to the GitHub tab in your web browser.

- After uploading the web-agency folder, scroll down to the bottom of the GitHub screen, enter a short message in the Commit changes box, click the Commit changes button, and wait for the upload to complete.

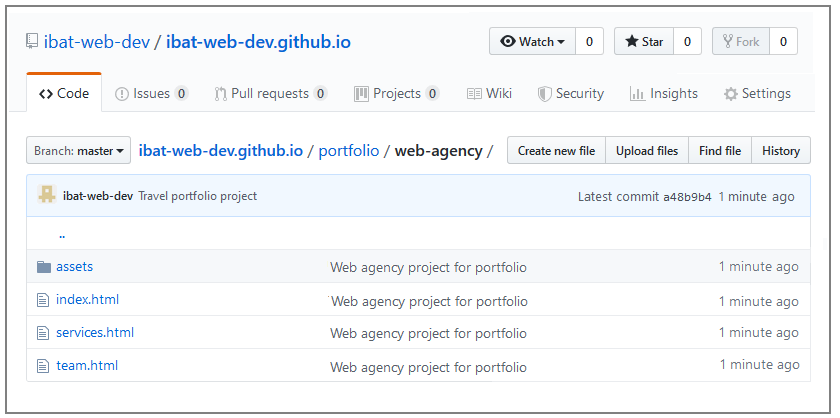
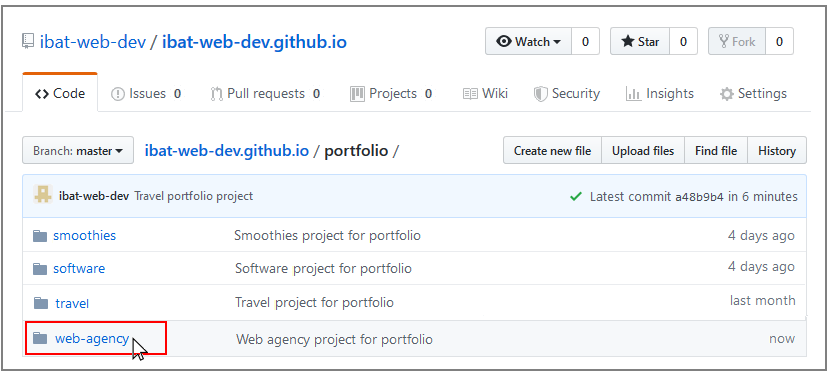
- The portfolio folder of your website repo on GitHub should now contain a folder named web-agency. Click on this folder.

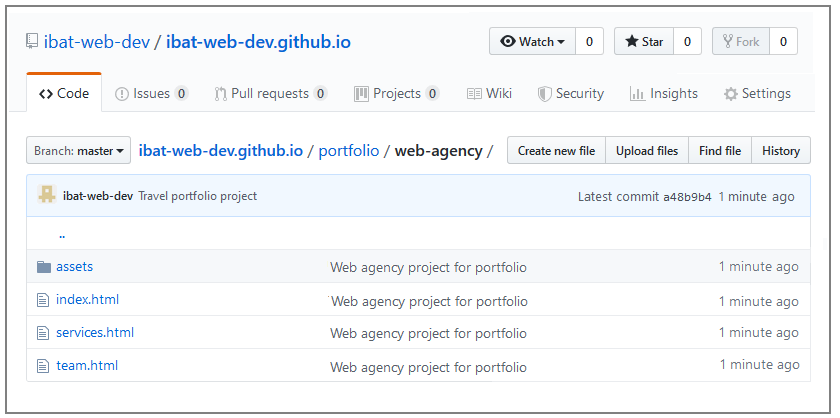
- The web-agency folder should contain both the index.html file and the assets sub-folder.

- Click on the assets sub-folder to view its contents. You should see that it contains the two sub-folders named css and img.
- Within the assets sub-folder, click on the css sub-folder. Check that it contains the stylesheet file.
- Within the assets sub-folder, click on the img sub-folder. Check that it contains all the image files.
Your web page is now published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/portfolio/web-agency/index.html
or, simply:
https://username.github.io/portfolio/web-agency
It may take a few minutes for your uploaded files to appear on GitHub.
Return to Contents.





 If not, right-click the files and, from the pop-up menu displayed, choose Open with and then select either Firefox Developer Edition or Google Chrome to open them.
If not, right-click the files and, from the pop-up menu displayed, choose Open with and then select either Firefox Developer Edition or Google Chrome to open them.



 Also, add the bg-pastel-blue class name to the three child item-3 columns that contain headings, text and images.
Also, add the bg-pastel-blue class name to the three child item-3 columns that contain headings, text and images.











 Near the end of the lines of the JavaScript code, you can see the web address of the privacy page. For all three web pages, change the ibat-web-dev.github.io username to your username on GitHub.
You will create the actual privacy.html web page in a later project.
Near the end of the lines of the JavaScript code, you can see the web address of the privacy page. For all three web pages, change the ibat-web-dev.github.io username to your username on GitHub.
You will create the actual privacy.html web page in a later project.