
At the end of this Lesson you will be able to:
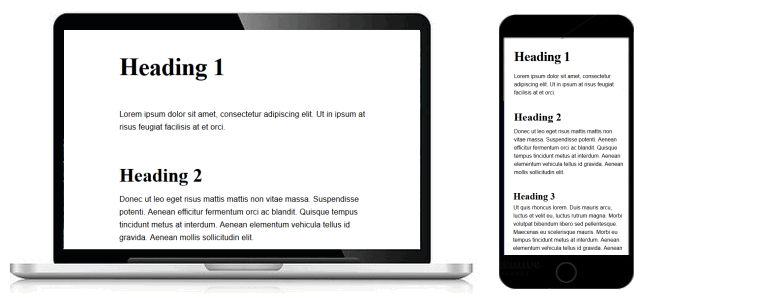
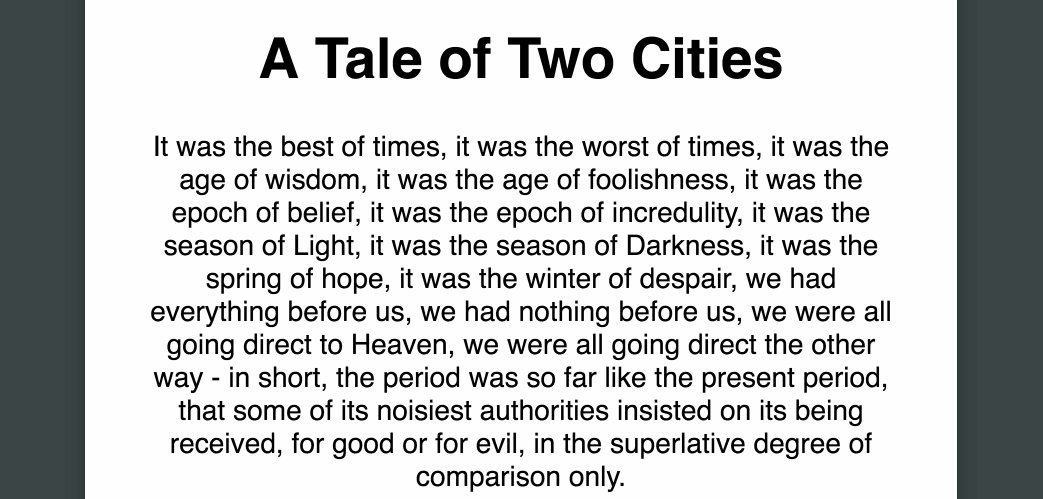
You can view a finished version of this exercise by clicking the image below.

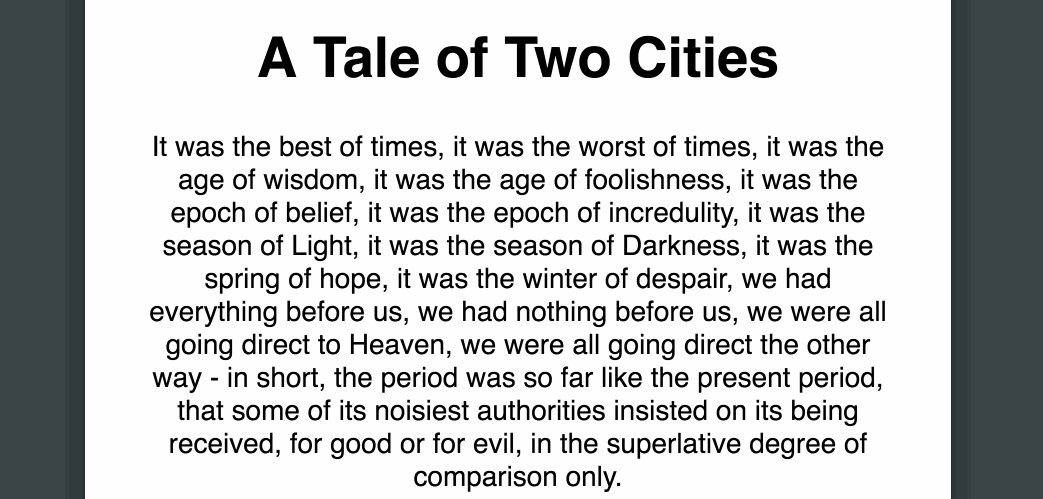
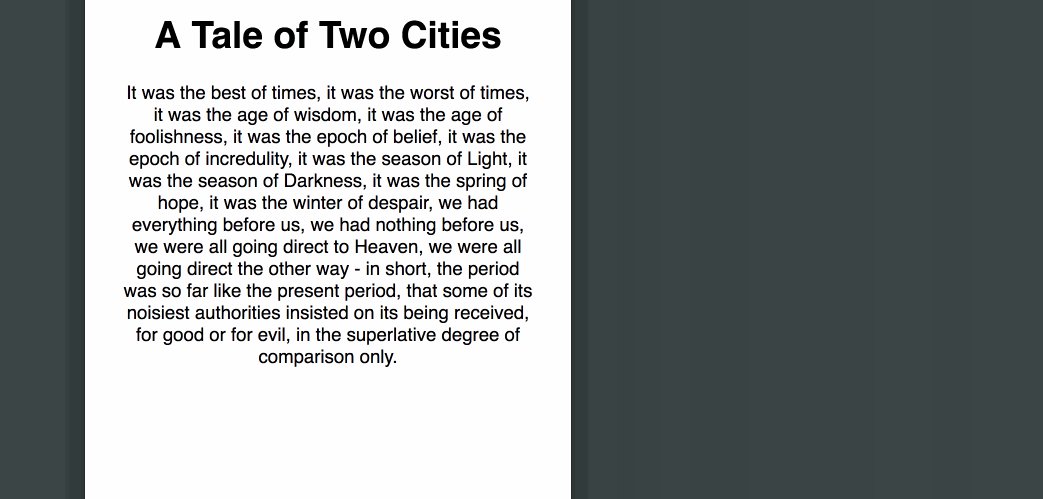
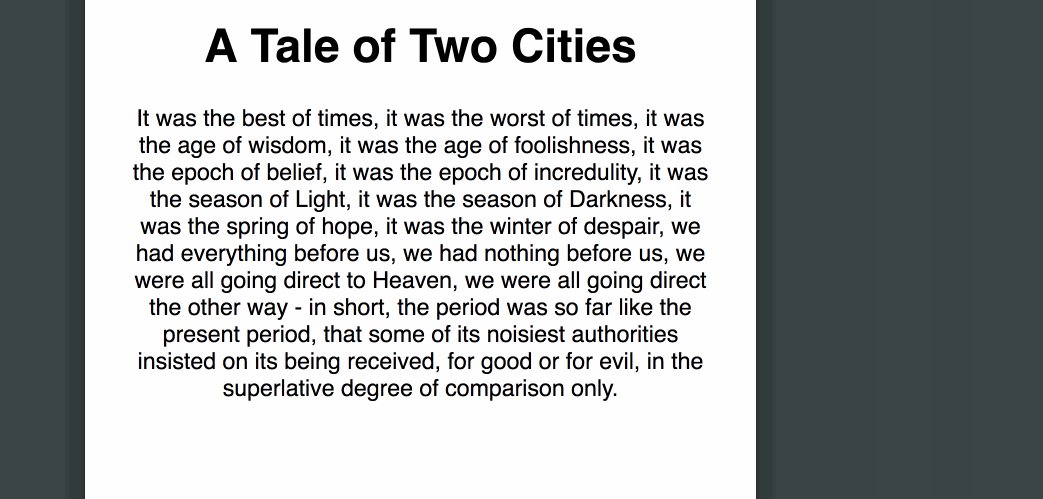
Fluid typography means that the font sizes of text – headings, paragraphs, bulleted lists, menu items – on a web page ‘scale’ (shrink or expand) smoothly according to the width of the user’s viewport (screen).
The animated gif below is taken from an article on the CSS Tricks website that features the widely-used implementation of the fluid typography approach developed by web designer Mike Riethmuller.

To follow this Lesson, open these two files in your text editor:
Next, follow the steps below:
<title>Web page with fluid typography</title>
<meta name="description" content="A sample web page with responsive layout and fluid typography in a linked stylesheet.">
<link rel="stylesheet" href="base-3.css">
You are now ready to work with your new web page (base-3.html) and stylesheet (base-3.css) files.
To use fluid typography in your web pages, you need to decide on two values:
You will use both the 320px and 1600px values in the so-called fluid typography equation when setting fluid values for the font-size rule in CSS.
Before continuing, you need to set your chosen value for the maxumum viewport (screen) width in the CSS file. Add the following line to the browser resets section at the top of your CSS file:
/* ==== BROWSER RESETS ==== */ * { padding: 0; margin: 0; border: 0; font-weight: normal; font-size: 16px } body, html { height: 100% } body { max-width: 1600px; margin: 0 auto }
You are now ready to use the fluid typography equation from Mike Riethmuller.
“Fluid Type” i̶n̶s̶p̶i̶r̶e̶d̶ stolen from @MikeRiethmuller now live on @CodePen blogs. Including “Fluid Modular Scale!” pic.twitter.com/0yJk8Iq8fR
— Chris Coyier (@chriscoyier) October 27, 2016
At first sight, the fluid typography equation looks complex. But it becomes easy to work with if you remember the following two points:
For example, in the case of paragraph text, you might:
Your fluid typography equation for text paragraphs would then be as shown below.
p { font-size: calc(15px + (18 - 15) * ((100vw - 320px) /(1600 - 320))); }
As for the other values in the equation:
Next, apply the following fluid typography styles to your stylesheet.
For the h1 selector, change the current font-size value to the following:
h1 { font-family: serif; font-weight: bold; font-size: calc(42px + (64 - 42) * ((100vw - 320px) / (1600 - 320))); letter-spacing: -1px; }
For the h2 selector, change the current font-size value to the following:
h2 { font-family: serif; font-weight: bold; font-size: calc(32px + (48 - 32) * ((100vw - 320px) / (1600 - 320))); }
For the h3 selector, change the current font-size value to the following:
h3 { font-family: serif; font-weight: bold; font-size: calc(22px + (28 - 22) * ((100vw - 320px) / (1600 - 320))); }
Finally, for the p selector, change the current font-size value to the following:
p { font-family: serif; font-weight: bold; font-size: calc(15px + (18 - 15) * ((100vw - 320px) / (1600 - 320))); }
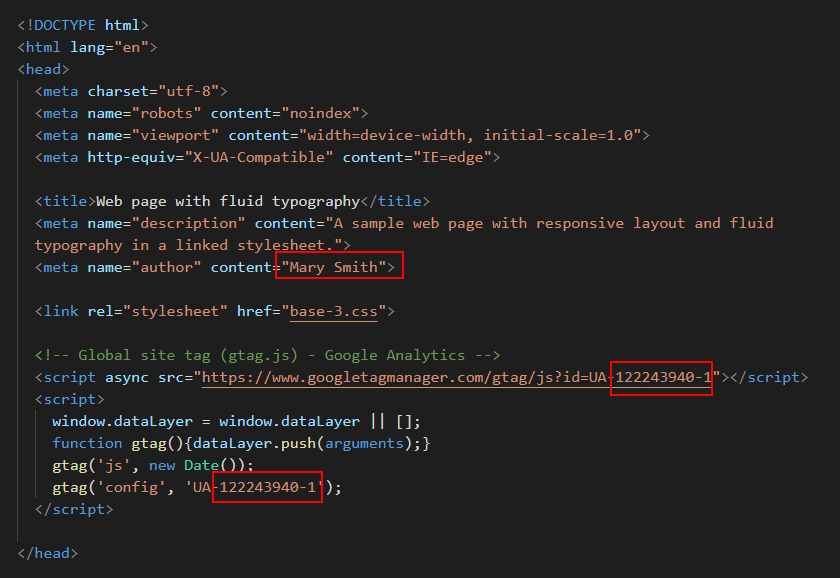
Before you validate your web page and upload it to GitHub, ensure the following details are correct within the <head> of your base-3.html file.

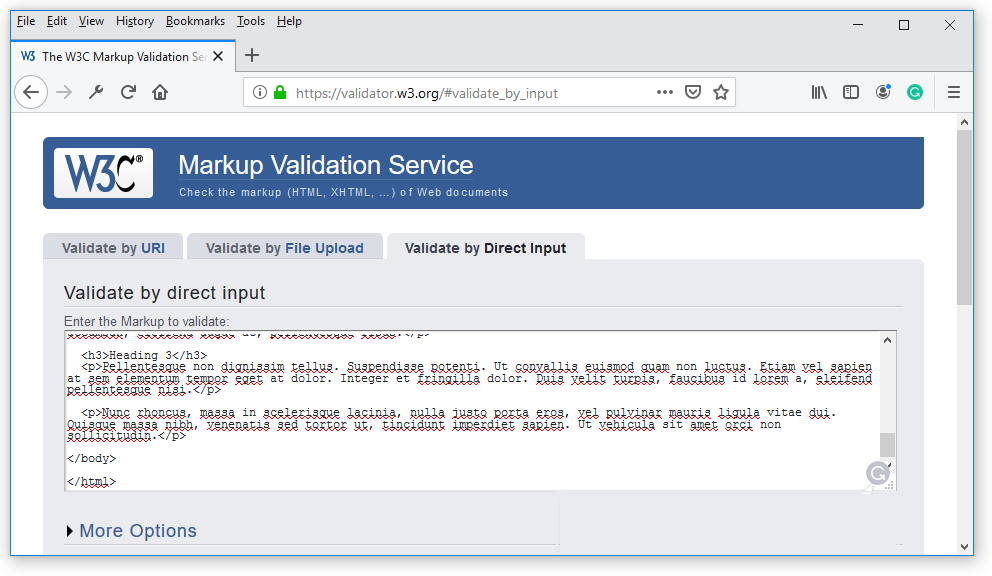
To check the HTML in your web page is correct or valid, use the official W3C Markup Validation Service as follows.


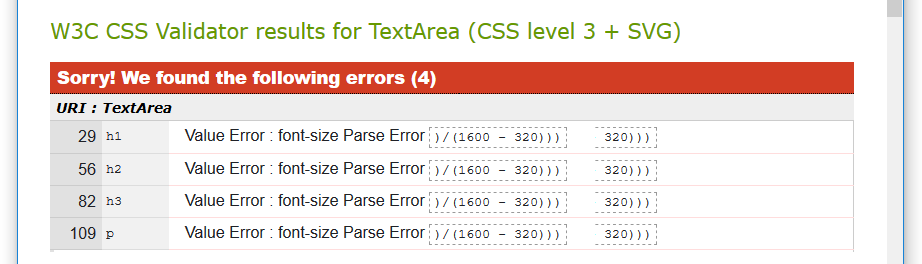
To check your CSS is correct, use the official W3C CSS Validation Service. Follow these steps.


After validating your web page and stylesheet, you are now ready to upload them to your account on GitHub.




Your web page is now published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/base-3.html
It may take a few minutes for your uploaded files to appear on GitHub.
Fluid typography
by Geoff Graham on CSS-Tricks
What is fluid typography and should I be using it?
by Kate Montgomery on Medium
Fluid typography examples
by Mike Riethmuller at MadeByMike
Flexible typography with CSS locks
by Tim Brown at the Adobe Fonts Blog
Get the balance right: Responsive display text
by Richard Rutter on 24Ways
Video: Fluid typography explained
from Jesse Hemminger
Return to Contents.