Introduction
In this task you will use template content to add a footer to the web pages of the ‘Web Agency’ project you created earlier and to which you then added a contact form page.
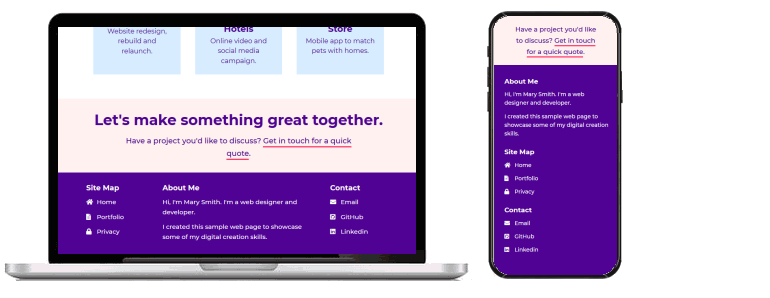
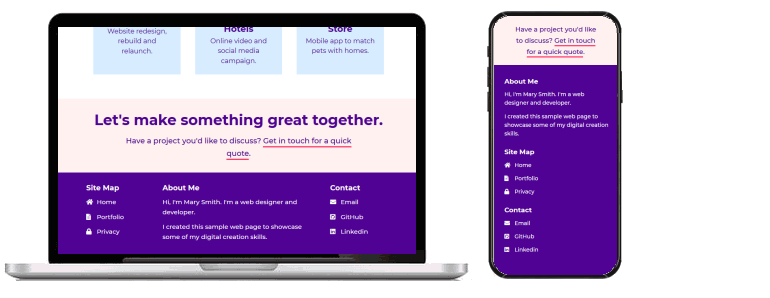
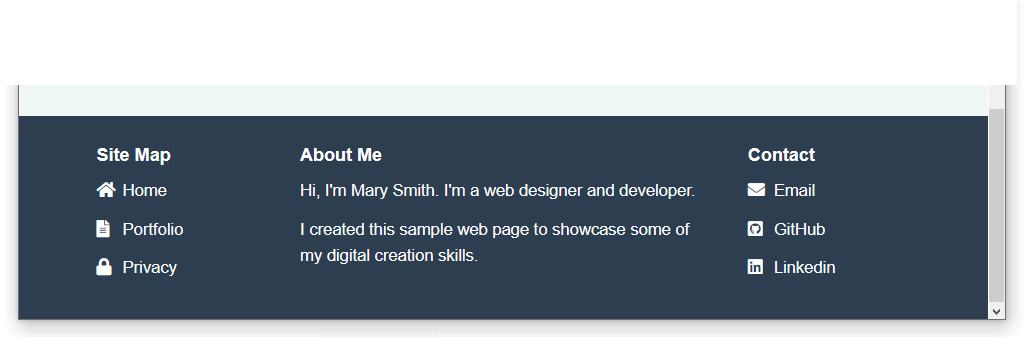
You can display a finished version of the project web pages by clicking the image below.

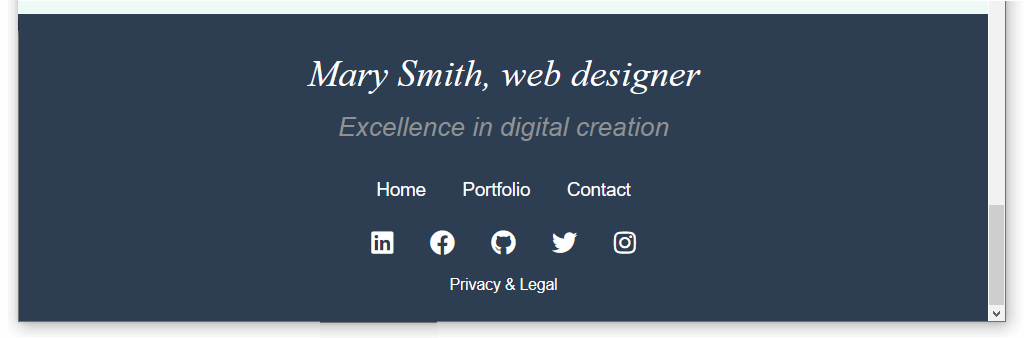
You can view the alternative version with the centred footer here.
Learning Goals
At the end of this Tutorial you will be able to:
- Copy selected HTML with text content from a template file to a sample web page.
- Copy selected CSS from a template file to a sample stylesheet.
- Edit the copied HTML and CSS as required.
Working with your four HTML files
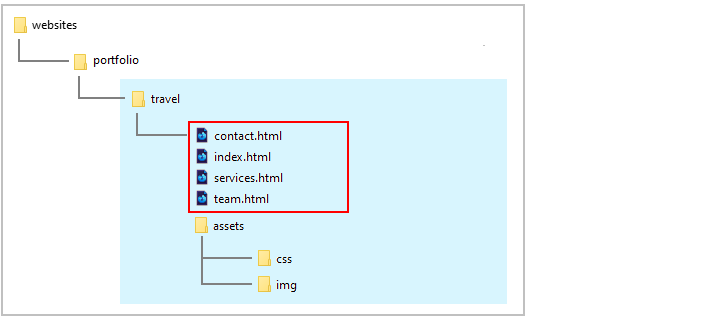
You will begin by working with four HTML files:
- The template file you will copy from and
- The four web pages you will copy to.
Start Visual Studio Code.
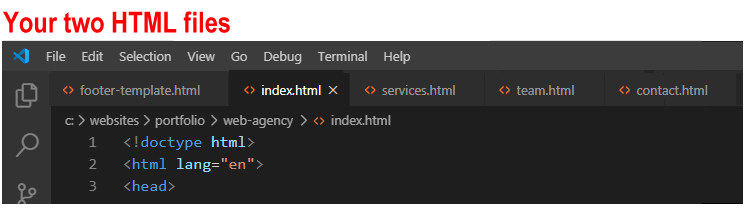
- From your websites\templates folder, open one of the following two HTML files. You can choose whichever footer version you like better.
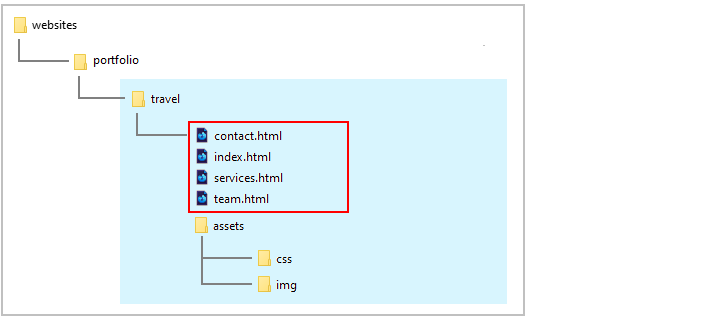
- From your websites\portfolio\web-agency folder, open your web pages named index.html, services.html, team.html and contact.html web pages.
 If you have any other files open in Visual Studio Code, you may wish to close them.
If you have any other files open in Visual Studio Code, you may wish to close them.
 This will help you to focus only on the five HTML files you will be working with.
This will help you to focus only on the five HTML files you will be working with.
Adding the <head> link for the Font Awesome icons
Your footer will use Font Awesome 5 icons. Of the four web pages in this project, the services.html and contact.html web pages already contain the link to the Font Awesome CSS file.
So you need to add this link to the <head> of the two other web page in your ‘Web Agency’ project.
- In your index.html and team.html web pages, copy-and-paste the following comment line and code, just before the closing </head> tag.
<
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" rel="stylesheet" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous">
- When finished, save your index.html and team.html web pages.
Your next step is to copy content from the footer template file into your four web pages.
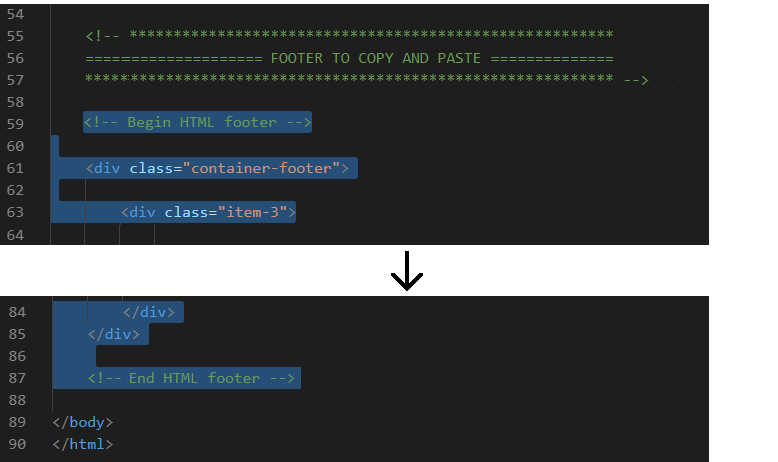
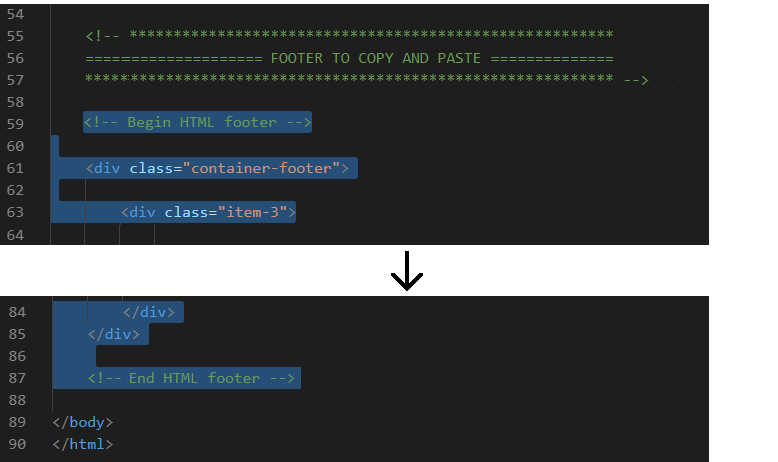
- In the footer template file, select and copy the footer.

- In your index.html, services.html, team.html and contact.html web pages:
- Scroll down to near the end of the web page, to just before the closing </body> tag.
- Press the ENTER key a few times to open up some new lines of blank space.
- Paste the copied footer content.
- When finished, save your index.html, services.html, team.html and contact.html web pages.
You can now close both the template footer HTML file and your four saved web pages.
Working with your two CSS files
Your next task is to work with two CSS files:
- The template CSS file you will copy from and
- The stylesheet you will copy to.
In Visual Studio Code:
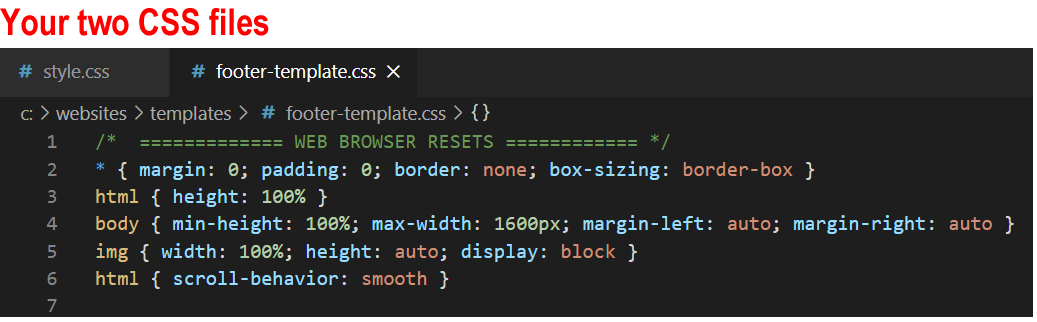
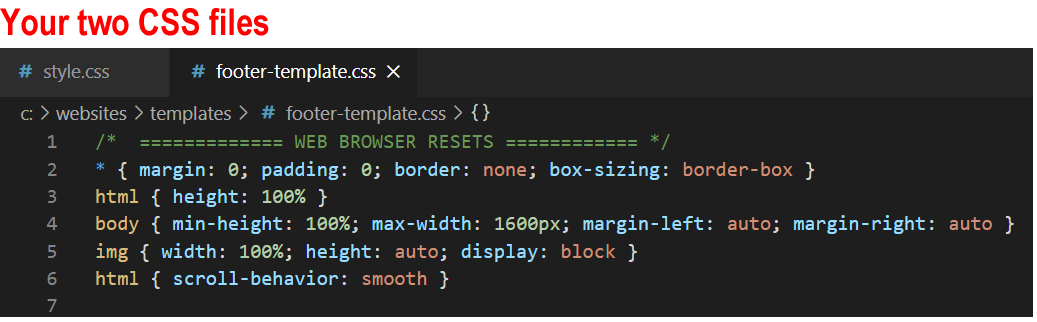
- From your websites\templates folder, open one of the following two CSS files. Choose whichever one is for the footer template file you choose earlier.
-or-
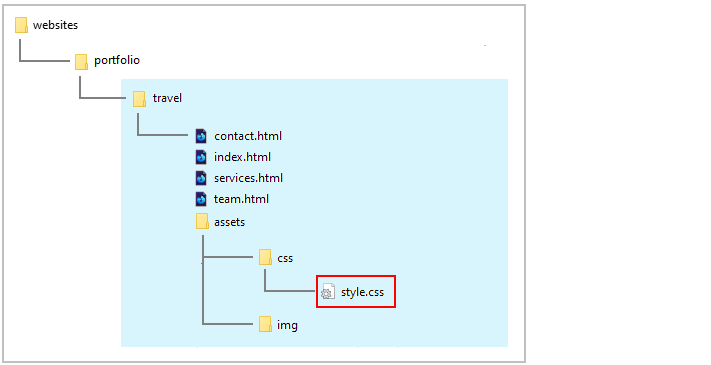
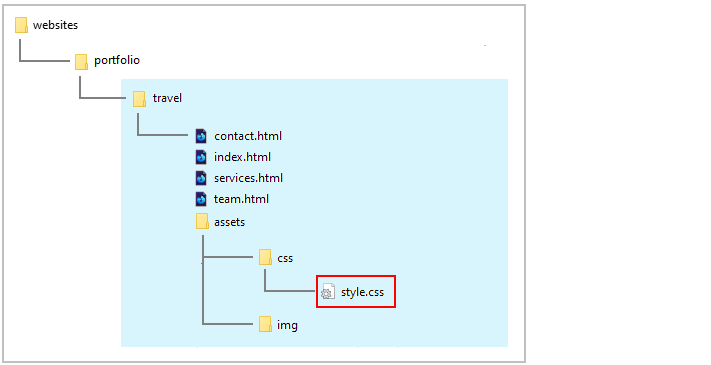
- From your websites\portfolio\web-agency\assets\css folder, open your stylesheet named style.css.
 If you have any other files open in Visual Studio Code, you may wish to close them.
If you have any other files open in Visual Studio Code, you may wish to close them.
 This will help you to focus only on the two CSS files you will be working with.
This will help you to focus only on the two CSS files you will be working with.
Your next step is to copy content from the footer template CSS file into your style.css file.
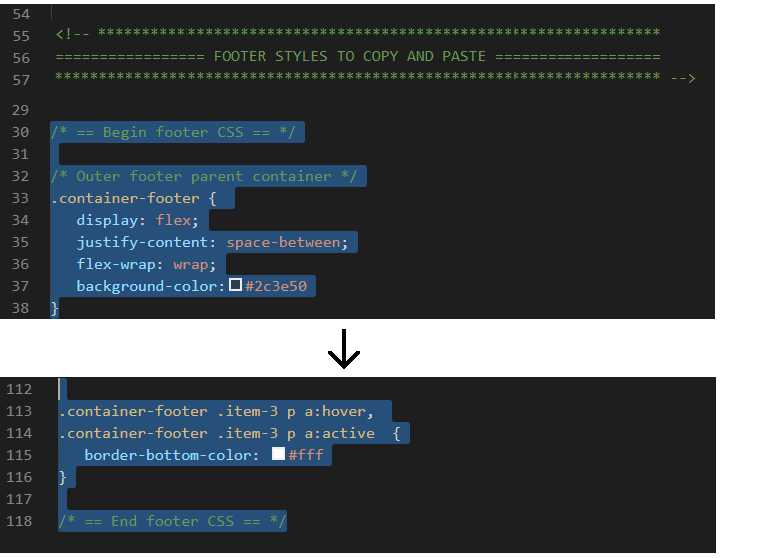
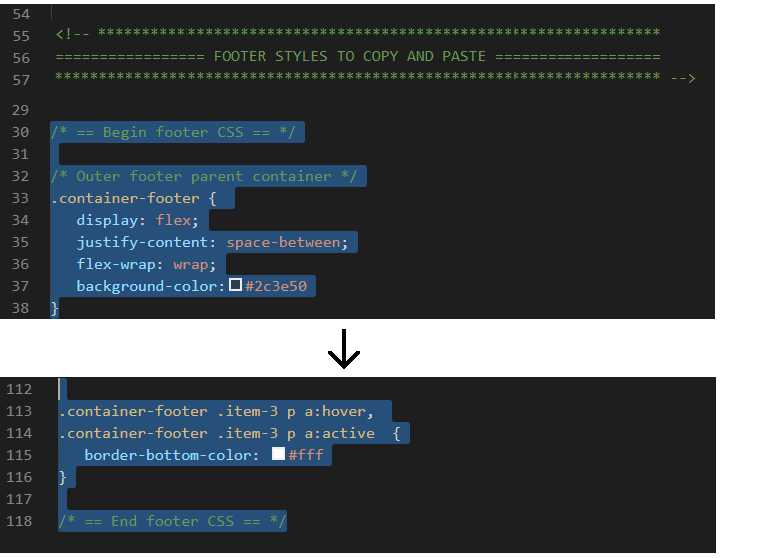
- In your footer template CSS file, select and copy the footer.

- Switch to your style.css file, and, at the bottom, paste the copied footer styles.
- When finished, save your style.css stylesheet.
You can now close both the template footer CSS file and your saved style.css stylesheet.
Uploading your project to GitHub
The final step is to upload your project to GitHub.
All the files you have updated and added for this project are in the web-agency sub-folder of your websites/portfolio folder.
So the easiest option is simply to upload the entire web-agency sub-folder to your account on GitHub.
- If you are not already signed in to your GitHub account, sign in now.
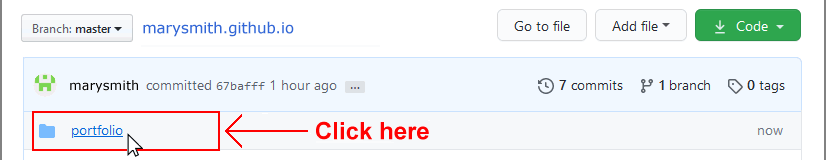
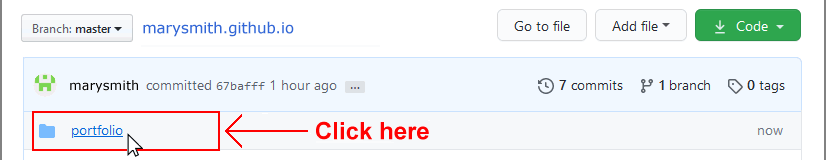
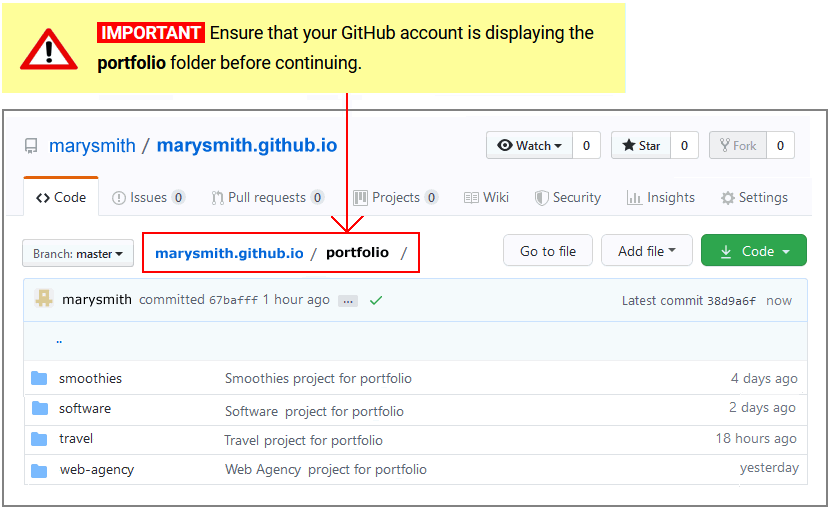
- On the left of your GitHub home page, click the name of the repository that holds your web pages.
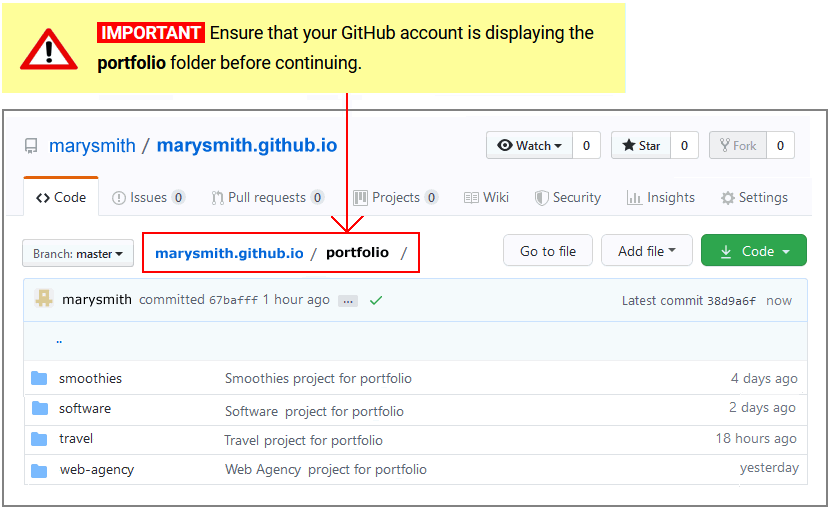
- On the next GitHub screen displayed, click the portfolio folder.

- GitHub should now display your portfolio folder.

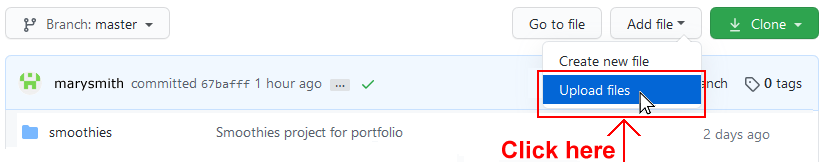
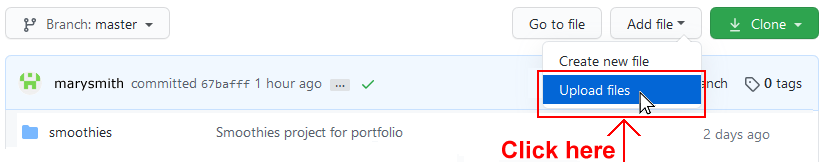
- With the portfolio folder displayed on your GitHub screen, click the Add file button and, from the dropdown list displayed, choose the option Upload files.

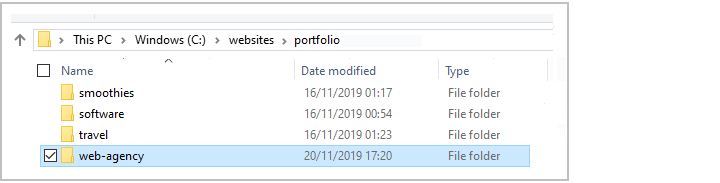
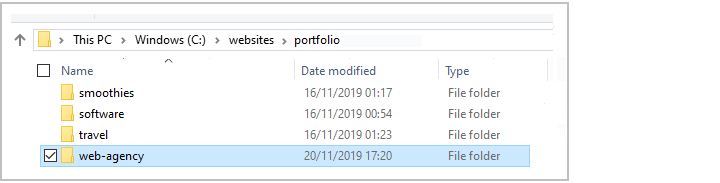
- In File/Windows Explorer on your computer, display your portfolio folder and then drag-and-drop the web-agency folder to the GitHub tab in your web browser.

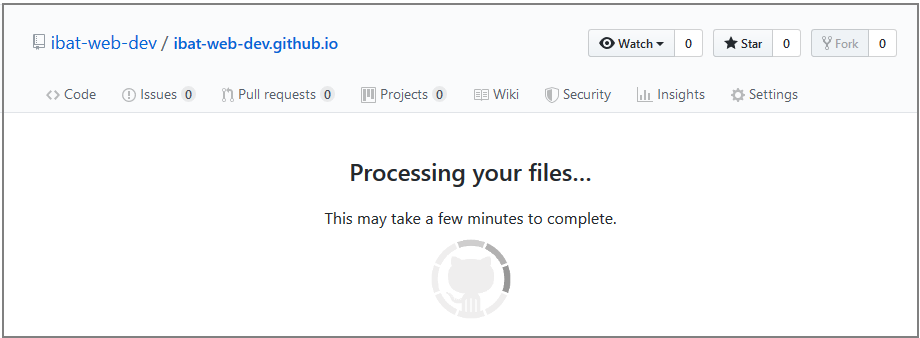
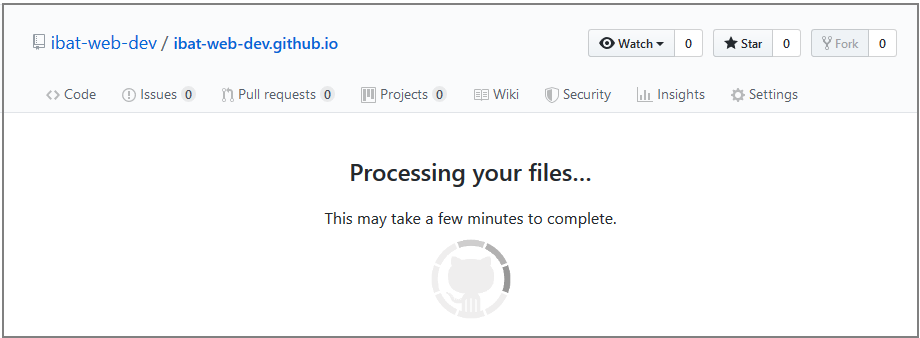
- After uploading the software folder, scroll down to the bottom of the GitHub screen, enter a short message in the Commit changes box, click the Commit changes button, and wait for the upload to complete.

Your updated ‘Web Agency’ project is now published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/portfolio/web-agency/index.html
or, simply:
https://username.github.io/portfolio/web-agency
It may take a few minutes for your uploaded files to appear on GitHub.
Return to Contents.



 If you have any other files open in Visual Studio Code, you may wish to close them.
If you have any other files open in Visual Studio Code, you may wish to close them.
 This will help you to focus only on the five HTML files you will be working with.
This will help you to focus only on the five HTML files you will be working with.
 If you have any other files open in Visual Studio Code, you may wish to close them.
If you have any other files open in Visual Studio Code, you may wish to close them.
 This will help you to focus only on the two CSS files you will be working with.
This will help you to focus only on the two CSS files you will be working with.