Introduction
Below you can see a screenshot of the single-page website you will create.

- In the <header> or 'hero block' is a full-width background image.
- In the <main> part are five <section> blocks of content. The first is a 'deckhead' with a single-column layout. The remaining four are blocks for each of the four smoothie products. All have a two-column split layout.
- All text on the web page is in the 'Neucha' font from Google Fonts.
Portfolio project folders and files
Your first task is to create the folders you need for this project.
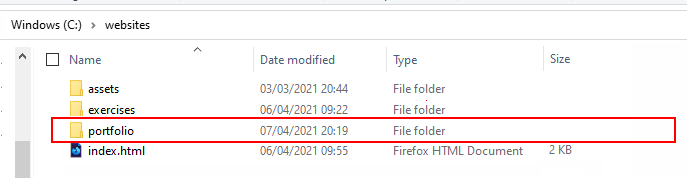
- If a sub-folder named 📁 portfolio does not already exist inside your ‘main’ 📁 websites folder, create it now.
Type its name in all lower-case letters.

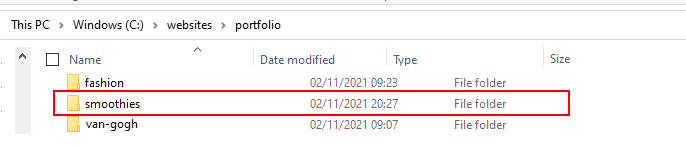
- Next, inside this 📁 portfolio folder create a sub-folder to hold the files for your Smoothies project.
Name the new sub-folder as 📁 smoothies (all small letters).

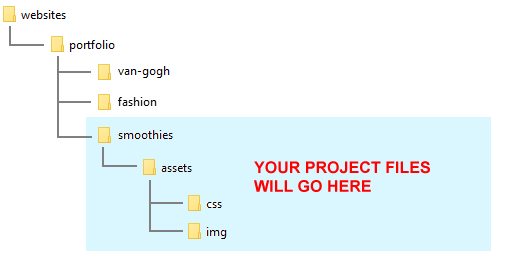
- Inside this new folder, create an 📁 assets sub-folder.
And inside this, create a 📁 CSS sub-folder and an 📁 img sub-folder.

✅ All done. You now have created the folder with sub-folders for your Smoothies web page project.
Project Resources
Your next task is to obtain the various files needed for your Smoothies project.
Web page
Save the following 'starter' web page to your 📁 smoothies folder:
Stylesheets
Save the following two stylesheet files to your 📁 smoothies/assets/css sub-folder:
Project Text
All the text you need for this web page is in the file below. Only <p> tags have been used for basic formatting.
You do not need to download this file. You can simply copy-and-paste from it.
Project Images
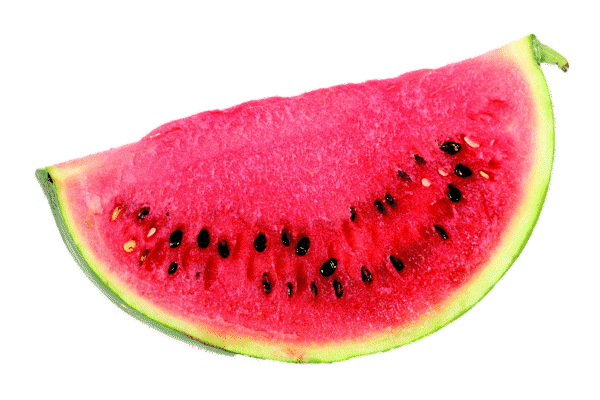
Download the following four images to your 📁 smoothies/assets/img sub-folder.
That's it. You now have all the resources you need for your Smoothies project.
Launching the UI-Kit app and VS Code
Click the link below to open the UI-Kit app in a new tab of your web browser.
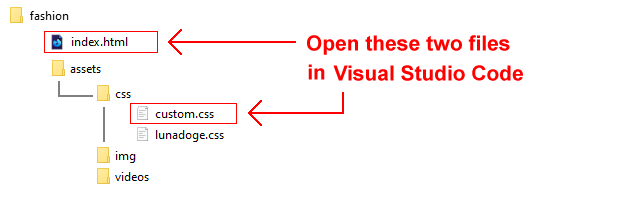
Next, start VS Code, and open the two files below.
- smoothies/index.html
- smoothies/assets/css/custom.css

You are now ready to begin building the various 'blocks' of your web page.
Creating the ‘hero block’ layout
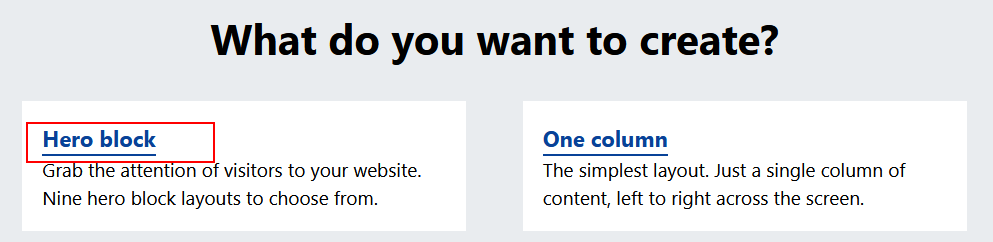
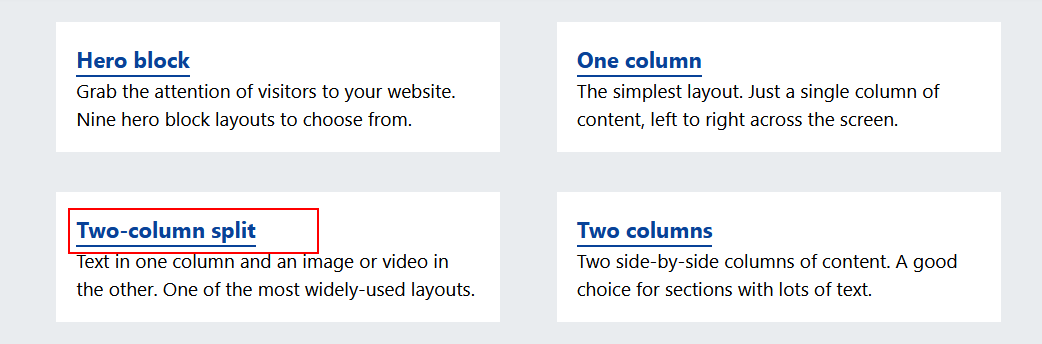
On the home page of the UI-Kit app, choose the Hero Block option.

On the next screen displayed, choose the following menus and options:

Header Type
Choose Background Image (Full Width)

Animation
Choose From Top

Buttons
Choose None
When finished, click the Copy HTML button at the top-right of the screen.
In VS Code, display the index.html web page.
Select the opening <header> and closing </header> tags.

Now, paste in the copied text.
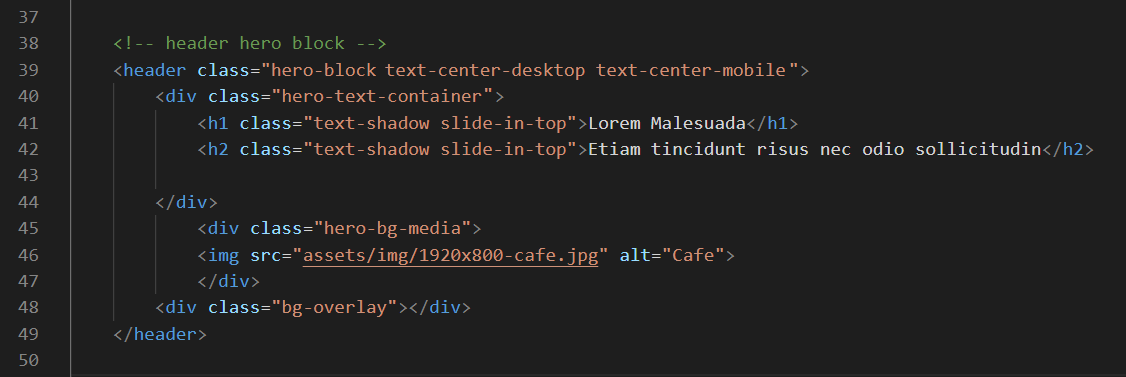
Your VS Code screen should now look as shown below.

In VS Code, save your index.html file.
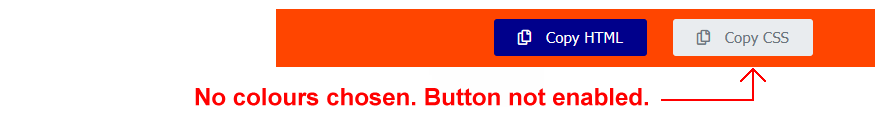
Because you have not updated any of the default colours in the 'hero block', the Copy CSS button at the top-right of the screen is not enabled.

In VS Code, save your index.html file and display it in your web browser. It should look as shown below.

Update the 'hero block' with the words from the text.html file.

Save your index.html page and reload it in your web browser.

Next, replace the sample background image file with the image you downloaded for this project.

Save and redisplay your web page.

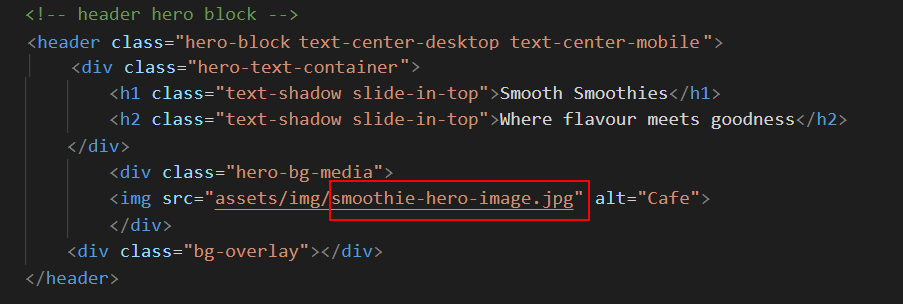
To speed up the loading of the large smoothie-hero-image.jpg image, copy-and-paste the following code just after the "Preload hero image" comment line in the head.
<link rel="preload" href="assets/img/smoothie-hero-image.jpg" as="image">
✅ Excellent. You have now completed the 'hero block' of your Smoothies web page.
Creating the ‘deckhead’ layout
Now it's time to create a 'deckhead' or 'standfirst' section that will be positioned under the 'hero block'.
In the UI-Kit app, click the Home option at the top-left of the screen. On the home page, click the One Column option.

On the next screen displayed, choose the following menus and options:

Class Name
Leave this at theme-one.
Paragraphs
Choose 1.
Section Align
Choose Centre.
COLOURS: <p> and <li>
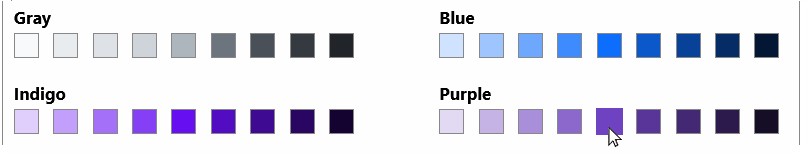
From the Purple colours, choose the medium Purple.


Standfirst/ Deckhead
Choose Yes.
When finished, click the Copy HTML button at the top-right of the screen.
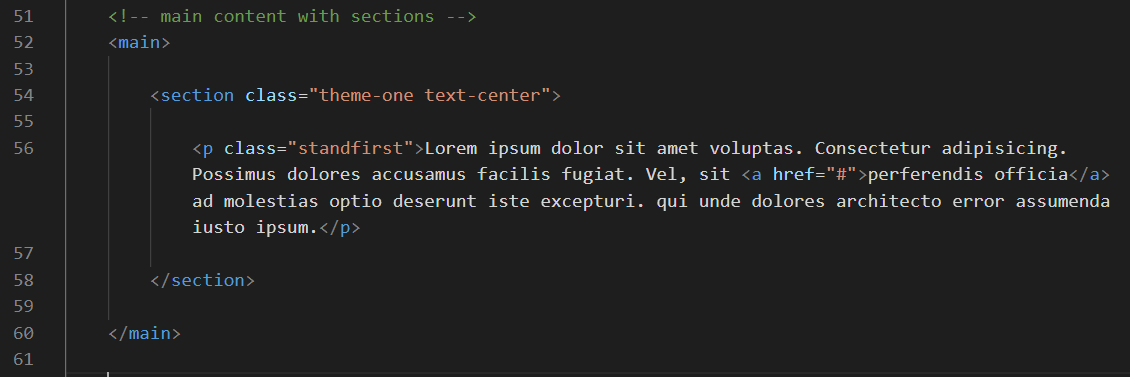
In VS Code, display the index.html web page. Inside the opening <main> and closing </main> tags, paste in the copied text.
You can delete any unnecessary line breaks.
Also delete the <h2> tag and its contents.
Your VS Code screen should now look as shown below.

Save your index.html web page.
Update the 'deckhead' with the words from the text.html file.
Display the UI-Kit screen and click the Copy CSS button near the top-right.
In VS Code, display the custom.css stylesheet. At the end of the file, paste in the copied style rules. Your file should now look as shown below.

Save your custom.css file and display the web page in your browser. It should look as shown below.

Hmmm. The text is a little too small. We need to make it larger.
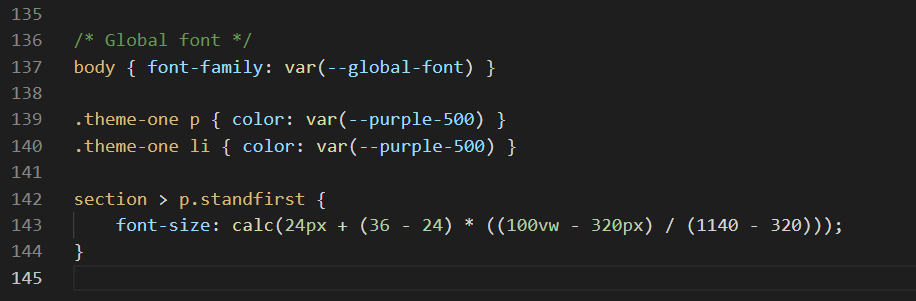
In VS Code, display the custom.css stylesheet, and copy-and-paste the following new line at the end.
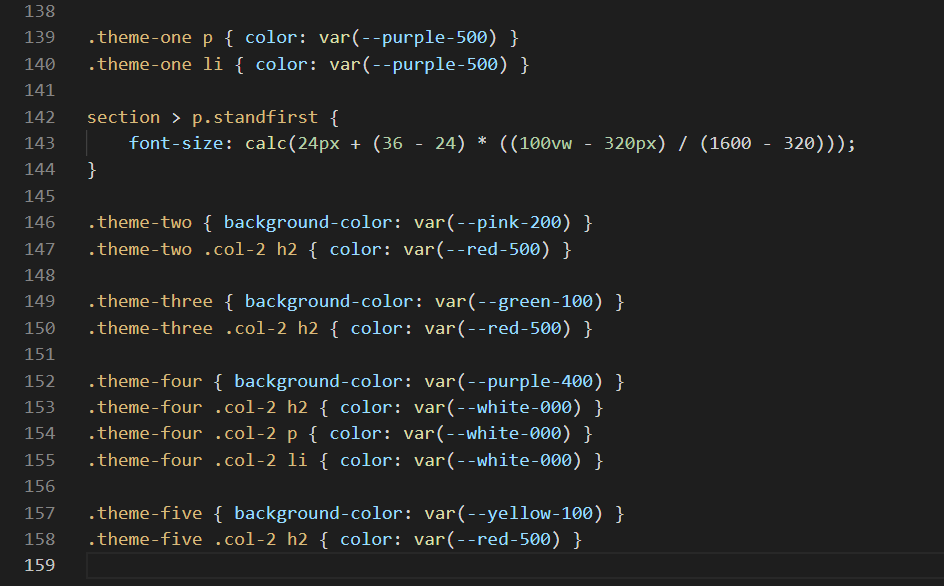
section > p.standfirst { font-size: calc(24px + (36 - 24) * ((100vw - 320px) / (1600 - 320))); }
Your custom.css stylesheet should now look as follows.

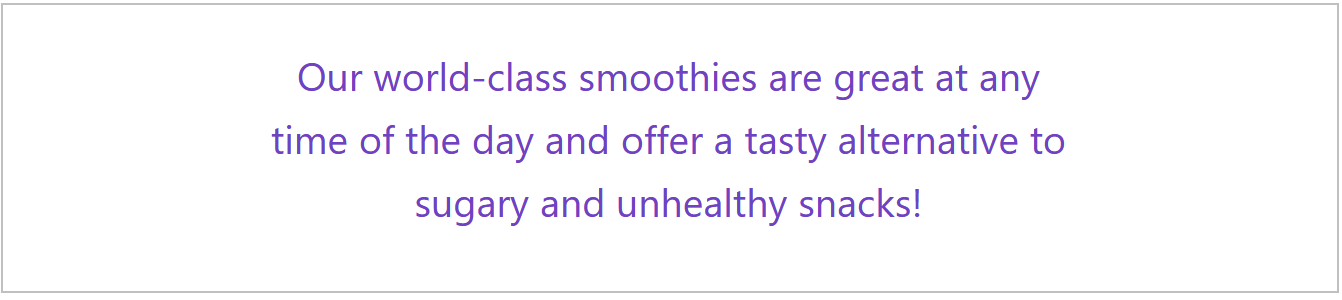
Save your custom.css stylesheet. In your web browser, your page should now look as shown below.

✅ Much better. You have now completed the 'deckhead' block of your Smoothies web page.
Creating the Watermelon smoothie product layout
Now you will begin creating the four section blocks to hold the main content of your web page. You will use four different themes, one for each of the four smoothie products.
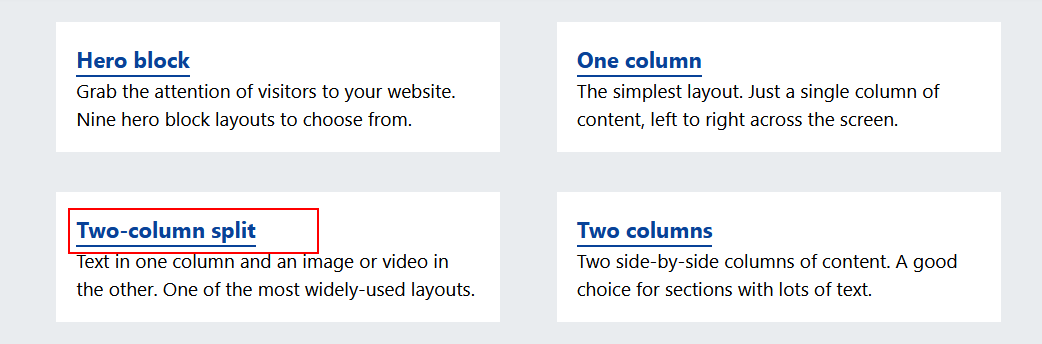
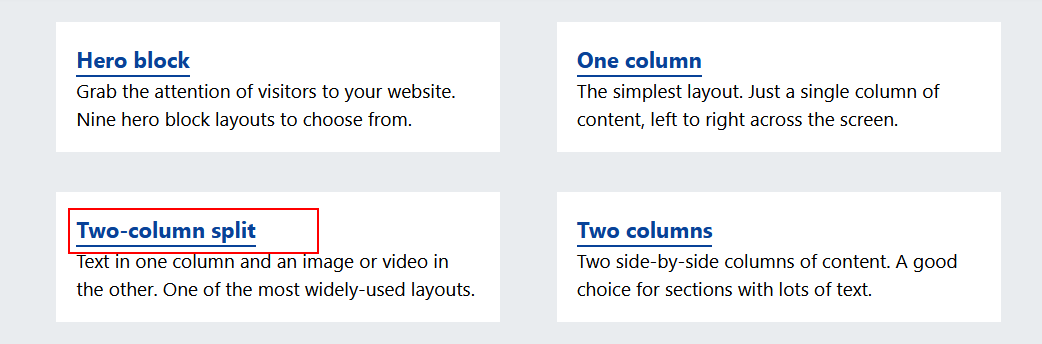
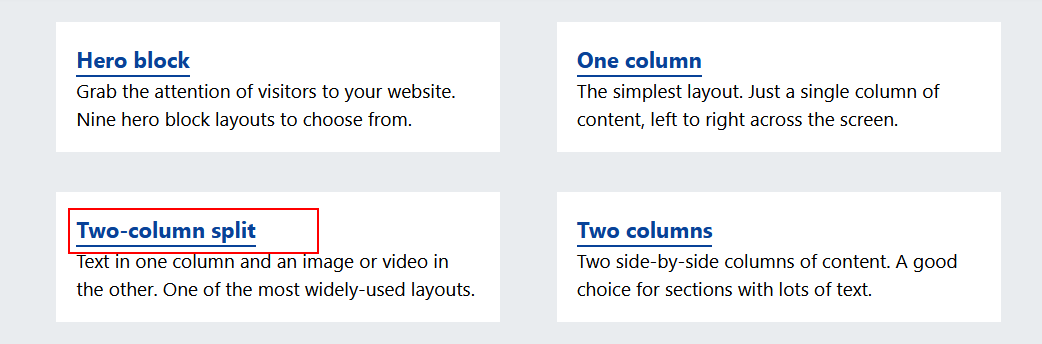
In the UI-Kit app, click the Home option at the top-left of the screen. On the home page, click the Two-column split option.

On the next screen displayed, choose the following menus and options:

Class Name
Choose theme-two.
COLOURS: Background
From the Pink colours, choose a light Pink.

COLOURS: Heading <h2>
From the Red colours, choose a medium Red.
When finished, click the Copy HTML button at the top-right of the screen.
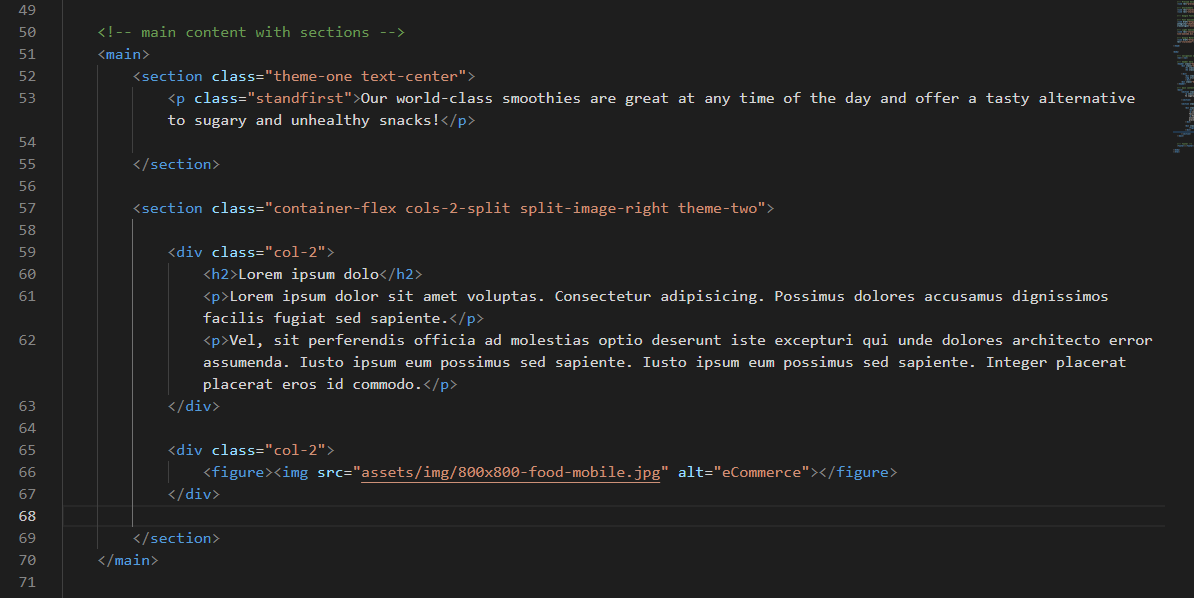
In VS Code, display the index.html web page. After the first 'deckhead' <section>, paste in the copied text. You can remove any unnecessary line breaks.

Save your index.html page.
Return to the UI-Kit app. At the top-right of the screen, click the Copy CSS button.
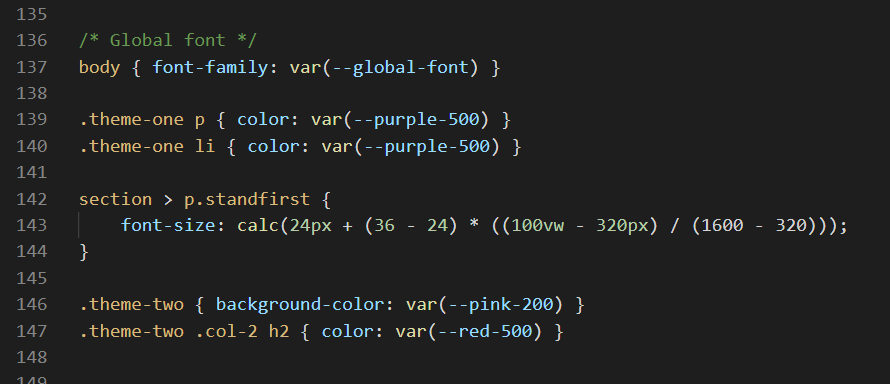
In VS Code, display the custom.css file, scroll down to the bottom, and paste in the copied style rules. Your stylesheet should now look as follows.

Save your custom.css file.
Update the index.html with the words from the text.html file and the watermelon.png image.
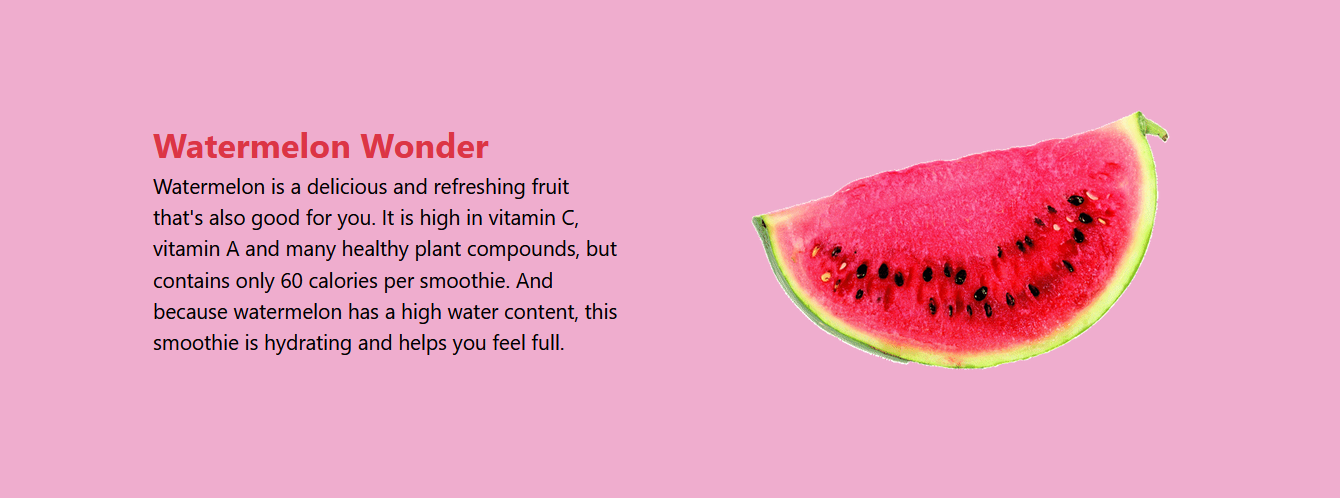
Save your web page. In your browser, it should now look as shown below.

Creating the Apple smoothie product layout
Let's create the layout for the second smoothie.
In the UI-Kit app, click the Home option at the top-left of the screen. On the home page, click the Two-column split option.

On the next screen displayed, choose the following menus and options:

Class Name
Choose theme-three.
Column Order
Choose Image Left.
COLOURS: Background
From the Green colours, choose a light Green.
COLOURS: Heading <h2>
From the Red colours, choose a medium Red.
When finished, click the Copy HTML button at the top-right of the screen.
In VS Code, display the index.html web page and paste in the copied text. You can remove any unnecessary line breaks.
Save your index.html page.
Return to the UI-Kit app. At the top-right of the screen, click the Copy CSS button.
In VS Code, display the custom.css file, scroll down to the bottom, and paste in the copied style rules. Save your custom.css file.
Update the index.html with the words from the text.html file and the apple.png image.
Save your web page. In your browser, it should now look as shown below.

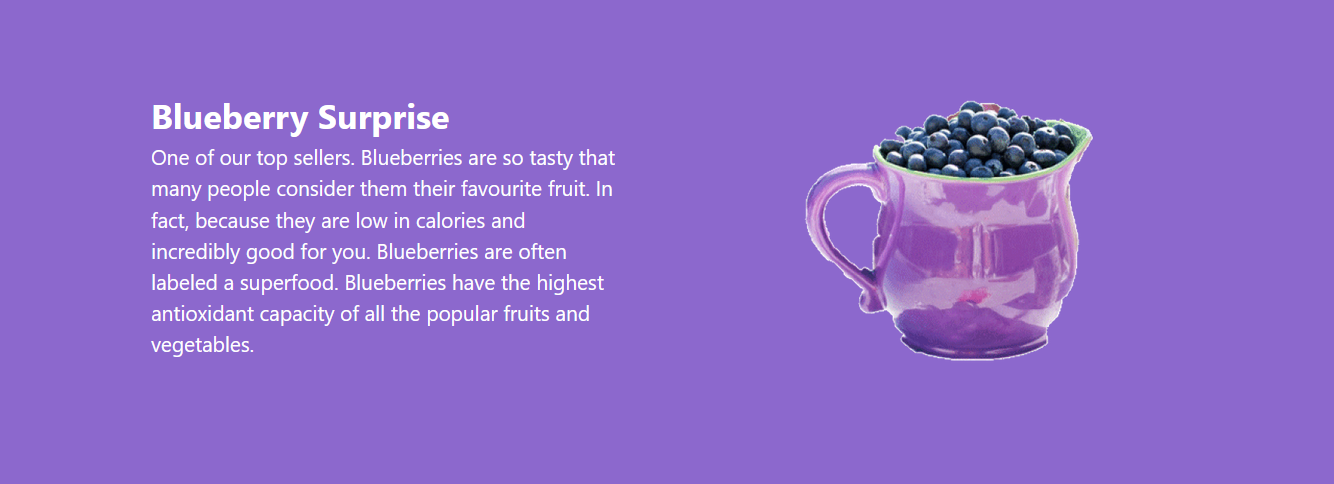
Creating the Bluberry smoothie product layout
Next, let's create the layout for the third smoothie.
In the UI-Kit app, click the Home option at the top-left of the screen. On the home page, click the Two-column split option.

On the next screen displayed, choose the following menus and options:

Class Name
Choose theme-four.
COLOURS: Background
From the Purple colours, choose the fourth Purple.
COLOURS: Heading <h2>
Choose White.
COLOURS: Text <p> and <li>
Choose White.
When finished, click the Copy HTML button at the top-right of the screen.
In VS Code, display the index.html web page and paste in the copied text. You can remove any unnecessary line breaks.
Save your index.html page.
Return to the UI-Kit app. At the top-right of the screen, click the Copy CSS button.
In VS Code, display the custom.css file, scroll down to the bottom, and paste in the copied style rules. Save your custom.css file.
Update the index.html with the words from the text.html file and the blueberry.png image.
Save your web page. In your browser, it should now look as shown below.

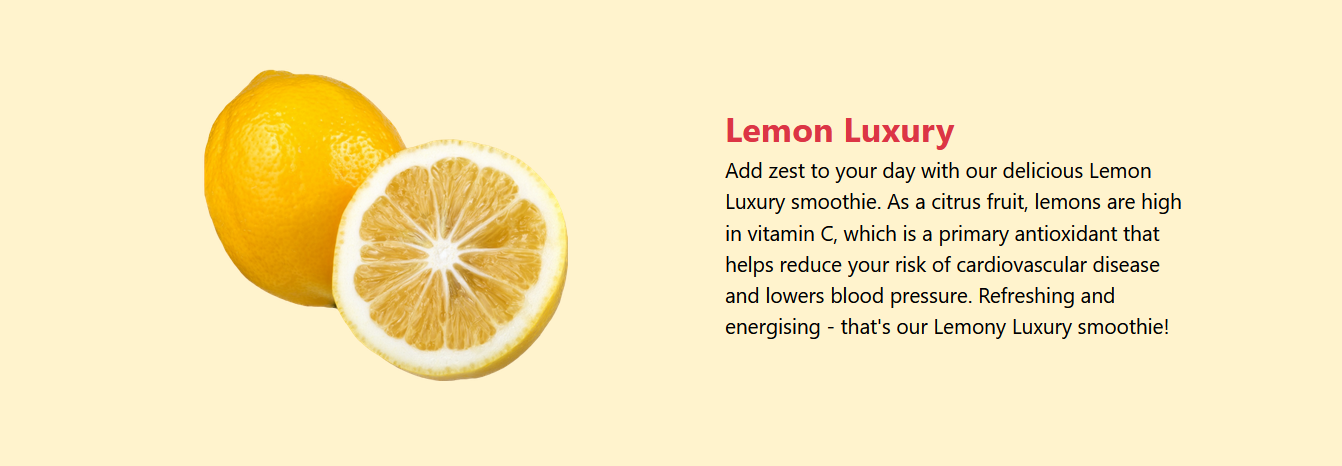
Creating the Lemon smoothie product layout
Let's create the layout for the fourth and final smoothie.
In the UI-Kit app, click the Home option at the top-left of the screen. On the home page, click the Two-column split option.

On the next screen displayed, choose the following menus and options:

Class Name
Choose theme-five.
Column Order
Choose Image Left.
COLOURS: Background
From the Yellow colours, choose a light Yellow.
COLOURS: Heading <h2>
From the Red colours, choose a medium Red.
When finished, click the Copy HTML button at the top-right of the screen.
In VS Code, display the index.html web page and paste in the copied text. You can remove any unnecessary line breaks.
Save your index.html page.
Return to the UI-Kit app. At the top-right of the screen, click the Copy CSS button.
In VS Code, display the custom.css file, scroll down to the bottom, and paste in the copied style rules. Save your custom.css file. It should now look as shown below.

Update the index.html with the words from the text.html file and the apple.png image.
Save your web page. In your browser, it should now look as shown below.

You have now completed all four of the product layouts.
Adding the final touches
In the head of your web page, remove the links to all three sets of icons.
Update the title and description as follows:
- Smooth Smoothies
- Dublin's finest smoothie store. Offering tasty alternatives to sugary and unhealthy snacks for busy, on-the-go, on-trend professionals.
Also, at about line 15, replace the link to the lunadoge.css stylesheet with the faster-loading link of lunadoge.min.css.
You can download this faster-loading version of the stylesheet to your 📁 assets/css sub-folder from here.
<link rel="stylesheet" href="assets/css/lunadoge.min.css" />
Update the 'alt' text for the four smoothie images.
Next, add the Google Font of 'Neucha' as the global font for the web page.
Add the font to the head of the web page in the usual way. And then add this line to the custom.css stylesheet.

To the custom.css stylelsheet, add the following new style rules. These update the default styles to take account of the Neucha font.
.hero-block h1 {
font-size: calc(60px + (132 - 60) * ((100vw - 320px)/ (1600 - 320)));
margin-bottom: 40px;
letter-spacing: 2px;
}
.hero-block h2 {
font-size: calc(32px + (64 - 32) * ((100vw - 320px)/ (1600 - 320)));
letter-spacing: 1px;
}
.cols-2-split .col-2 h2 {
font-size: calc(32px + (58 - 32) * ((100vw - 320px) / (1600 - 320)));
letter-spacing: 2px;
}
.cols-2-split .col-2 p {
font-size: calc(16px + (24 - 16) * ((100vw - 320px) / (1600 - 320)));
letter-spacing: 1px;
line-height: 1.6;
}
✅ Finished!
Uploading your files to GitHub
After finishing your web page and stylesheet, you are now ready to upload them to your account on GitHub.
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

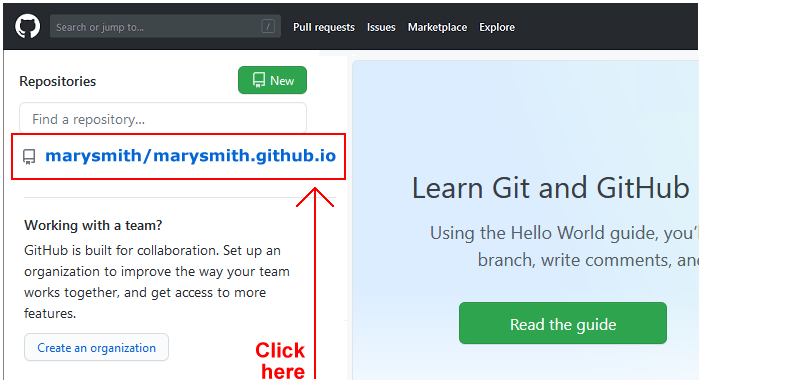
- On your GitHub home page, click the ‘repo’ that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

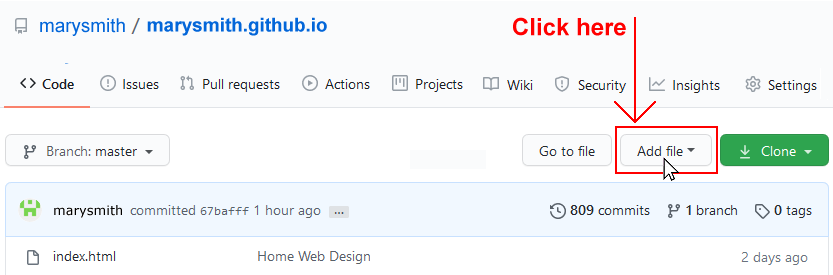
- On the next GitHub screen displayed, near the right of the screen, you can see a button named Add file. Click on it.

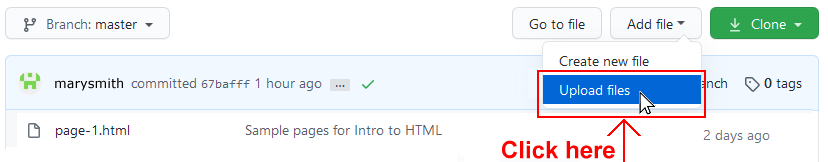
- From the dropdown list displayed, choose the option Upload files.

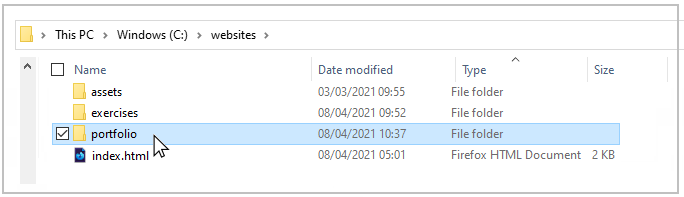
- In File Explorer (Windows 10) or Finder (Apple Mac), drag-and-drop your entire 📁 portfolio sub-folder to upload it to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
- Finally, click the green Commit changes button to upload your files.

Your portfolio project web page is now published on GitHub at a web address similar to the following:
https://username.github.io/portfolio/smoothies/index.html
or simply:
https://username.github.io/portfolio/smoothies
It may take a few minutes for your uploaded files to appear on GitHub.