1: Random Colour Generator
You use an array of hexadecimal values to randomly generate a background colour for a web page.

2: Counter
You create an increment and decrement counter that changes the colour of the number displayed on a web page.

3: Tip Calculator
You calculates the tip for a restaurant bill based on the level of service and the number of customers served.

4: Random Quotations Generator
You use the Fetch API to retrieve a randomly-choosen selection of ten inspiring quotations.

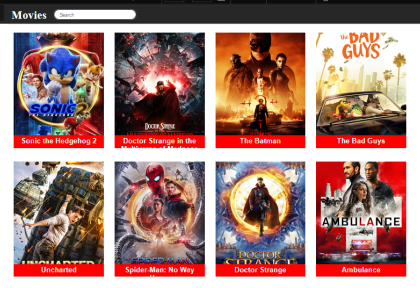
5: Internet Movie Database API
You use the Fetch API to retrieve a searchable list of movie titles and images from the Internet Movie Database website.

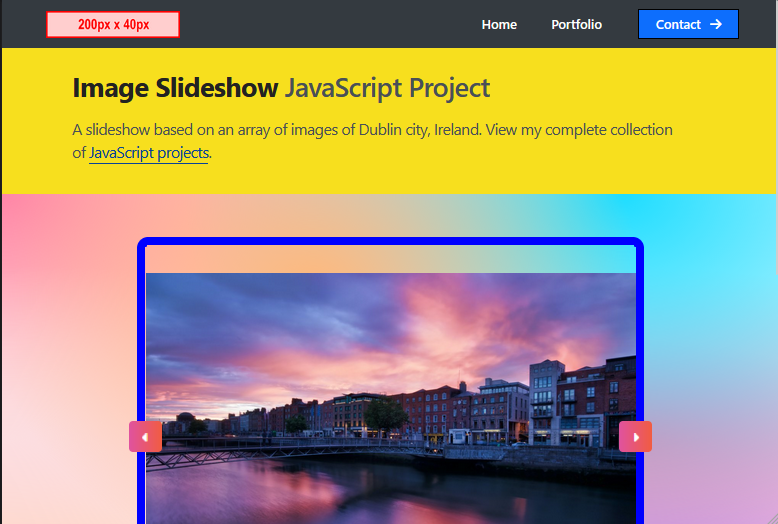
6: Images Slideshow
You create a slideshow with an array of images from Dublin city, Ireland.

7: Image Blur Filter
You use CSS custom properties and HTML custom data attributes to adjust the filter blur property of an image.

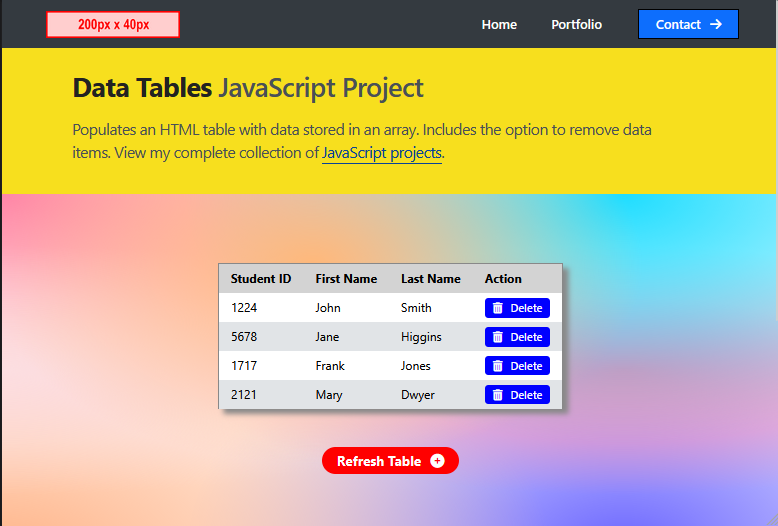
8: Data Tables
You populate an HTML table with data stored in an array. The project code includes the option to remove data items.

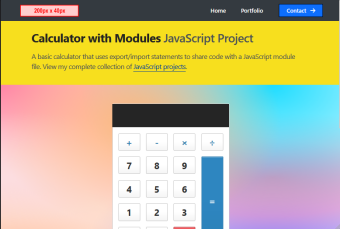
9: Calculator with Modules
You create a basic calculator that uses export/import statements to share code with a JavaScript module file.

10: Dublin Weather
You use the Fetch API to retrieve current weather information for the city of Dublin, Ireland.